We're Hiring 🎉 — Think you have what it takes? See open positions here.
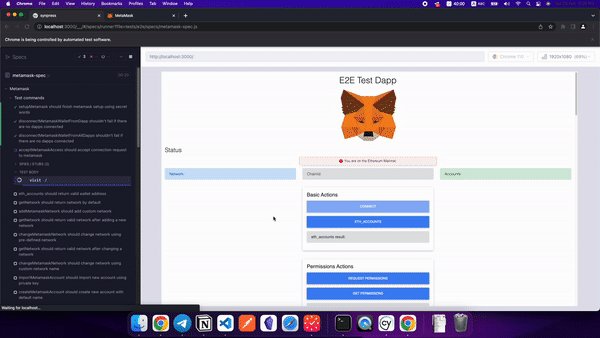
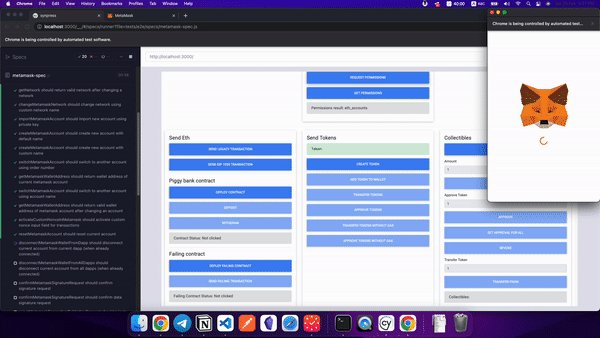
Synpress is a powerful and developer-friendly E2E testing library for Web3 dapps, built on top of Cypress and Playwright. It simplifies testing interactions with wallets like MetaMask and other blockchain-specific operations.
- Playwright and Cypress Support: Use either Playwright or Cypress as your testing framework, leveraging all their existing features and functionalities with Synpress.
- One-Time Browser Setup & Caching: Define your dApps wallet setup once, and let Synpress cache the browser state. This dramatically speeds up test execution and unlocks the full potential of Playwright and Cypress, including parallel testing.
- Built-in Wallet and Blockchain Agnostic System: Synpress core is designed to be wallet and blockchain agnostic, offering flexibility for future integrations and broader dApp support.
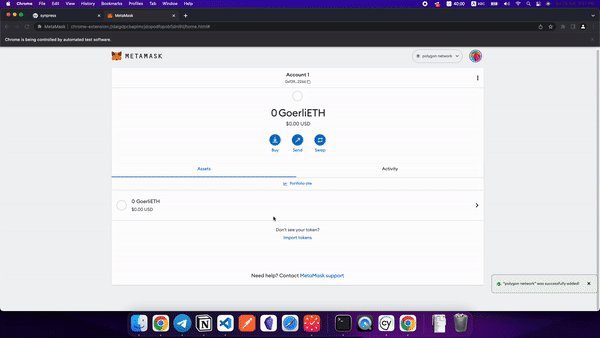
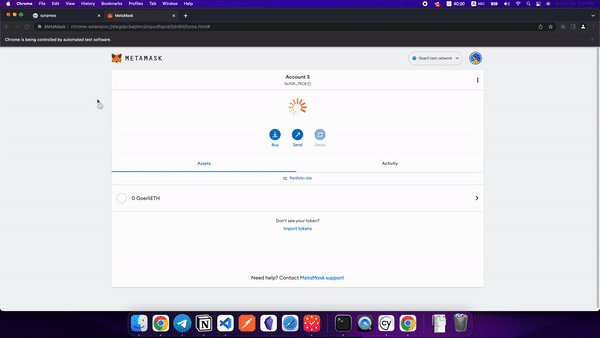
- MetaMask Integration: Deep integration with MetaMask for seamless testing of common dApp interactions.
- TypeScript Support: Enhanced TypeScript support for improved type safety and developer experience.
- Anvil Support: Easily spin up a local Anvil node with just one line of code for fast and isolated testing.
- Blazing Fast Performance: Synpress is optimized for speed, rivalling native Web2 testing framework performance.
- Improved Debugging: Detailed error handling, combined with the debugging tools of Playwright and Cypress, makes pinpointing and resolving issues simple.
pnpm add -D @synthetixio/synpress@latestFor comprehensive guides, API references, and examples, refer to our official documentation.
Join our vibrant community for support, discussions, and updates:
We welcome contributions from the community! Please refer to our contributing guidelines.