Drop-in ready-to-use search solution for static site generator Hugo.
The goal of this project is to create a ready-to-use package to paste into your Hugo theme to allow for dynamic search functionality within your Hugo website. Various customizable components are included.
The basis of this project is this GitHub Gist by Craig Mod.
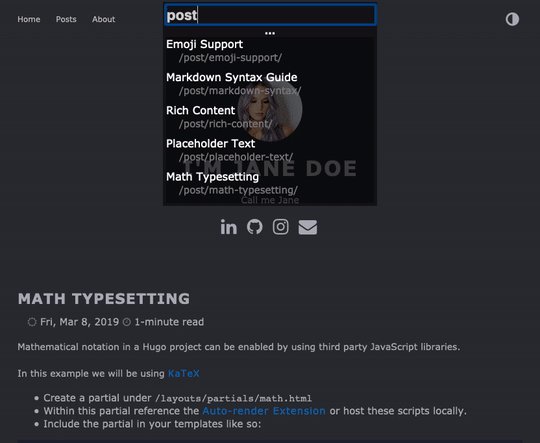
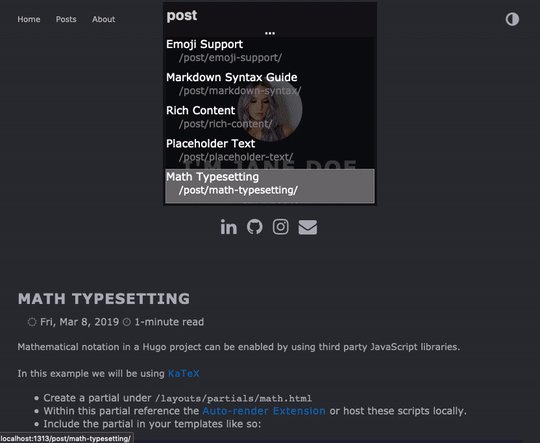
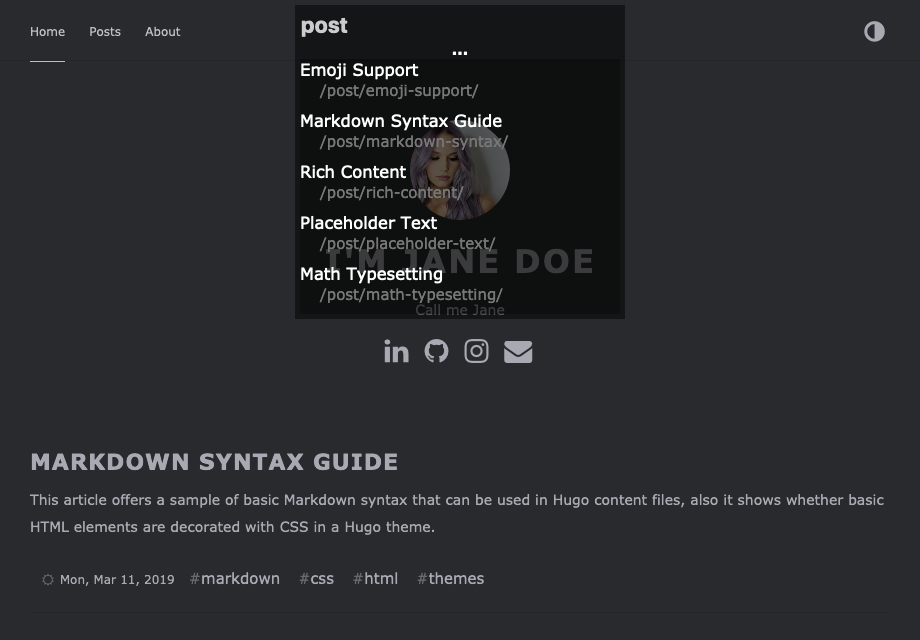
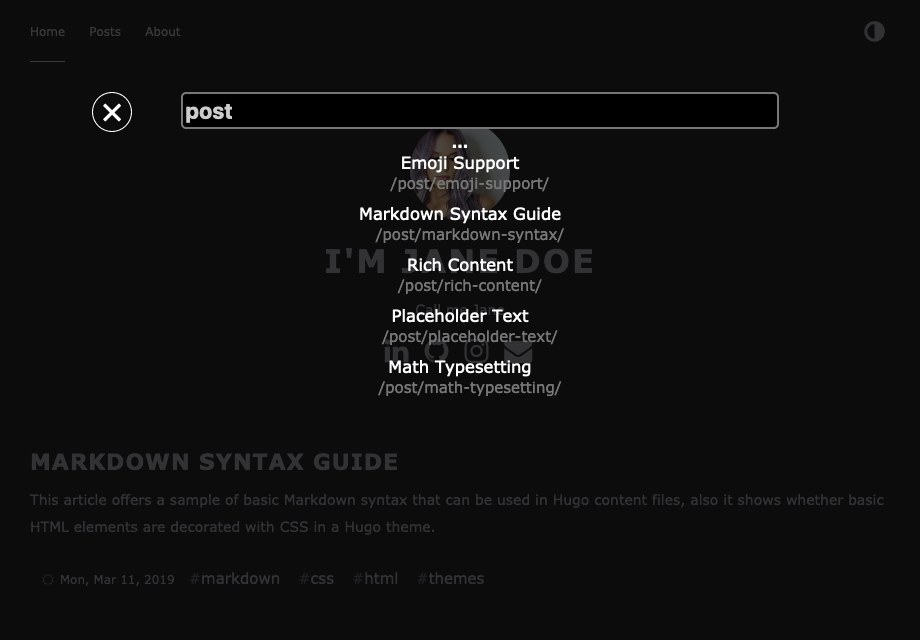
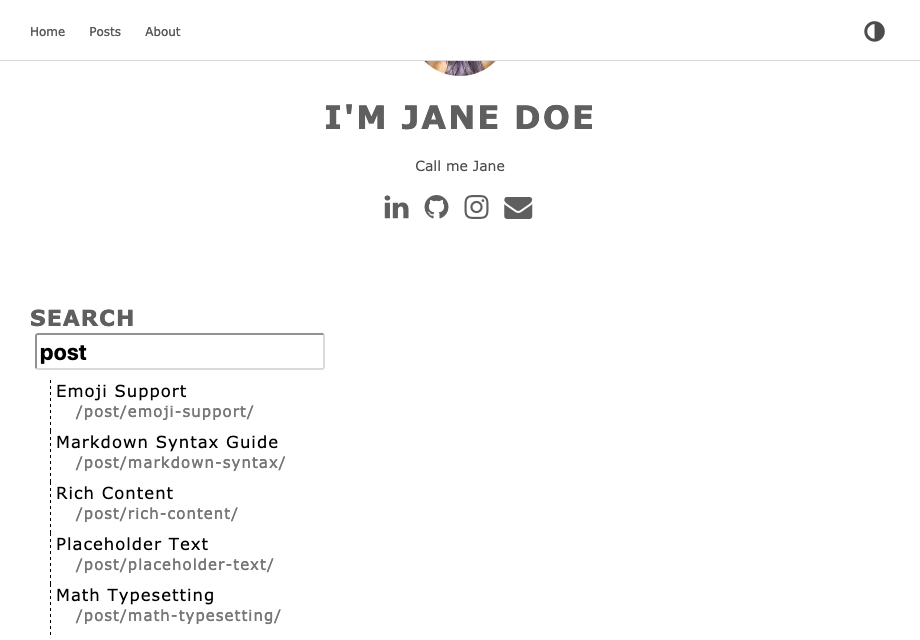
The current implementation is heavily under construction. It includes for example a dynamic search bar which can be opened at the top of the page. In the anatole theme this looks like the following.
Here, to open the searchbar enter Cmd+/ and use the arrow keys and Enter to navigate the results (or just click them).
-
First, download or clone this repository.
-
Merge the
assetsandlayoutsfolder from this repository into your active Hugo theme or project. Merging folders can be done on Mac with e.g.ditto hugo-fuse-search/layouts <your-theme>/layoutsand on Linux withrsync -a hugo-fuse-search/layouts <your-theme>/layouts. -
Add the necessary components in your templates:
-
In the
<head>:{{ partial "fuse-search/head.html" . }} -
At the end but within the
<body>:{{- partial "fuse-search/footer.html" . -}}
-
-
Activate search in your
config.tomlorconfig.yaml(example in toml):[outputs] home = ["HTML", "RSS", "JSON"] [params.search] enabled = true keyboardControlled = "topSearchbar" [params.search.topSearchbar] enabled = true
For more configuration specifics, check out the Wiki page on Configuration and Customization.
Currently, there are 3 different "searchbars" included in this project:
-
The
top-searchbar:It can be enabled with
params.search.topSearchbar.enabled = true. -
The
fullscreen-searchbar:It can be enabled with
params.search.fullscreenSearchbar = true. -
The
inline-searchbar:It can be included in a page with the
{{< fuse-search/inline-searchbar >}}shortcode. This components still needs a lot of improvement.
The top-searchbar and fullscreen-searchbar can be controlled with the keyboard if configured as such. Alternatively, the javascript fusesearchTopSearchbar.initSearch() and fusesearchFullscreenSearchbar.initSearch() can be used to open those searchbars programmatically. Note that any element (such as a button) which has the class fuse-search-element, can be clicked without the searchbar being closed (regularly, the searchbar is closed when the user clicks outside it).