-
-
Notifications
You must be signed in to change notification settings - Fork 748
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
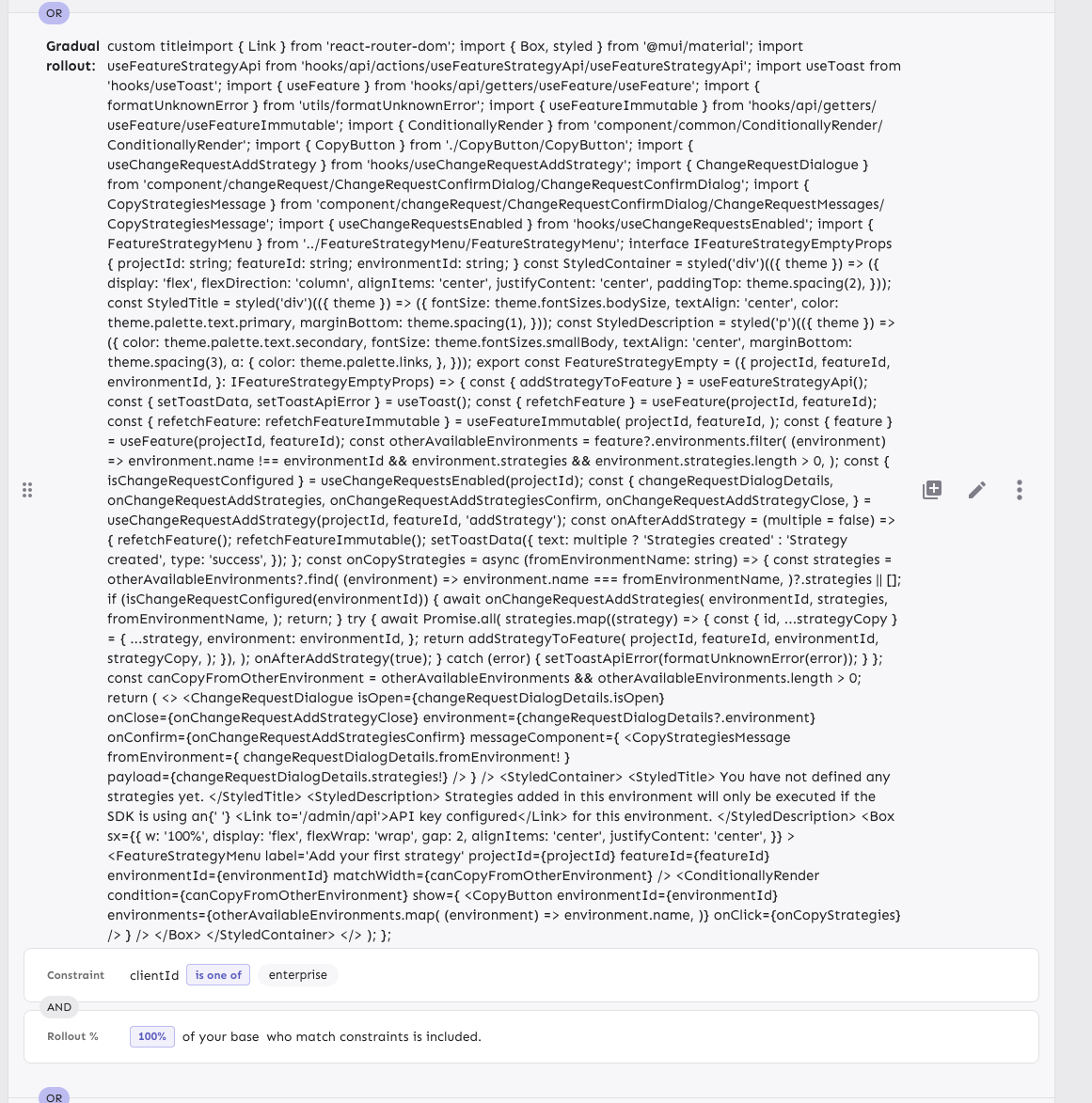
chore: Constrains custom strategy titles to a single line (#9469)
Constrains long custom strategy titles to a single line. Before:  After: 
- Loading branch information
1 parent
51c9617
commit 23852af
Showing
1 changed file
with
11 additions
and
3 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters