Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
fix: don't cut off hover-color of favorite button (#7691)
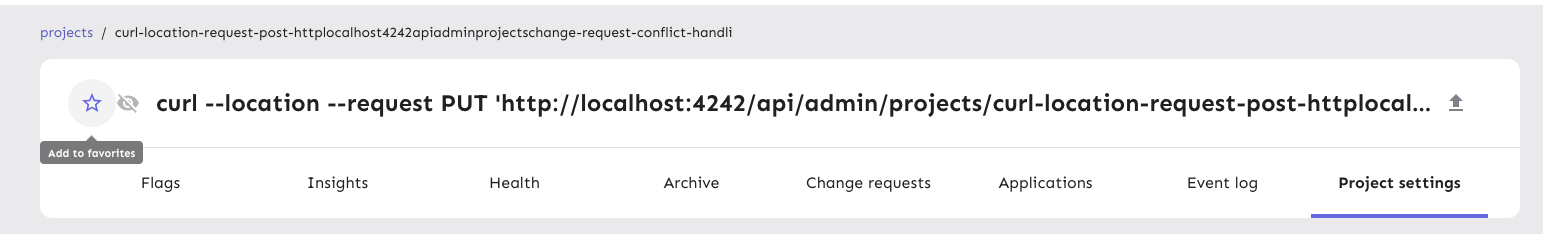
This PR fixes a minor visual issue where the "favorite project" button's hover outline would get cut off due to its container having `overflow: hidden`. The overflow value was introduced in [#7575](#7575) as way to handle long project names. We didn't discover the hover issue back then because it's not apparent unless you hover the fav star. I found the solution in the CSS-tricks post [Preventing a Grid Blowout](https://css-tricks.com/preventing-a-grid-blowout/). To quote the article, the reason this works is that: > the minimum width of a grid column is auto. (The same is true for flex items, by the way.) > > And since auto is entirely based on content, we can say it is “indefinitely” sized, its dimensions flex. If we were to put an explicit width on the column, like 50% or 400px, then we would say it is “definitely” sized. > > To apply our fix, we need to make sure that there is the column has a definite minimum width instead of auto. Before:  After:  Additionally, I've removed a duplicate declaration of font size, removing the deprecated version.
- Loading branch information