-
-
Notifications
You must be signed in to change notification settings - Fork 736
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
fix: add grid w/container query for projects (#8344)
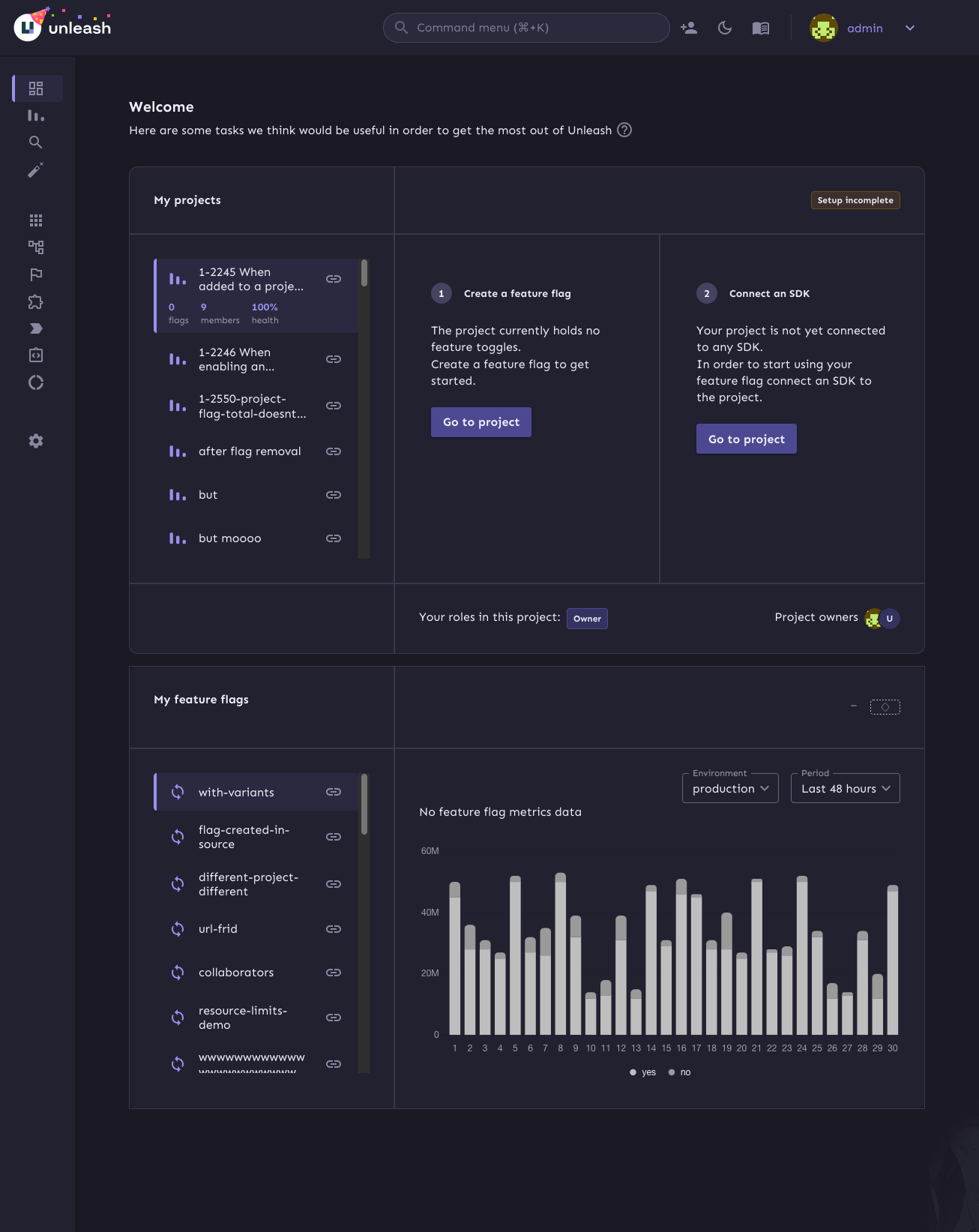
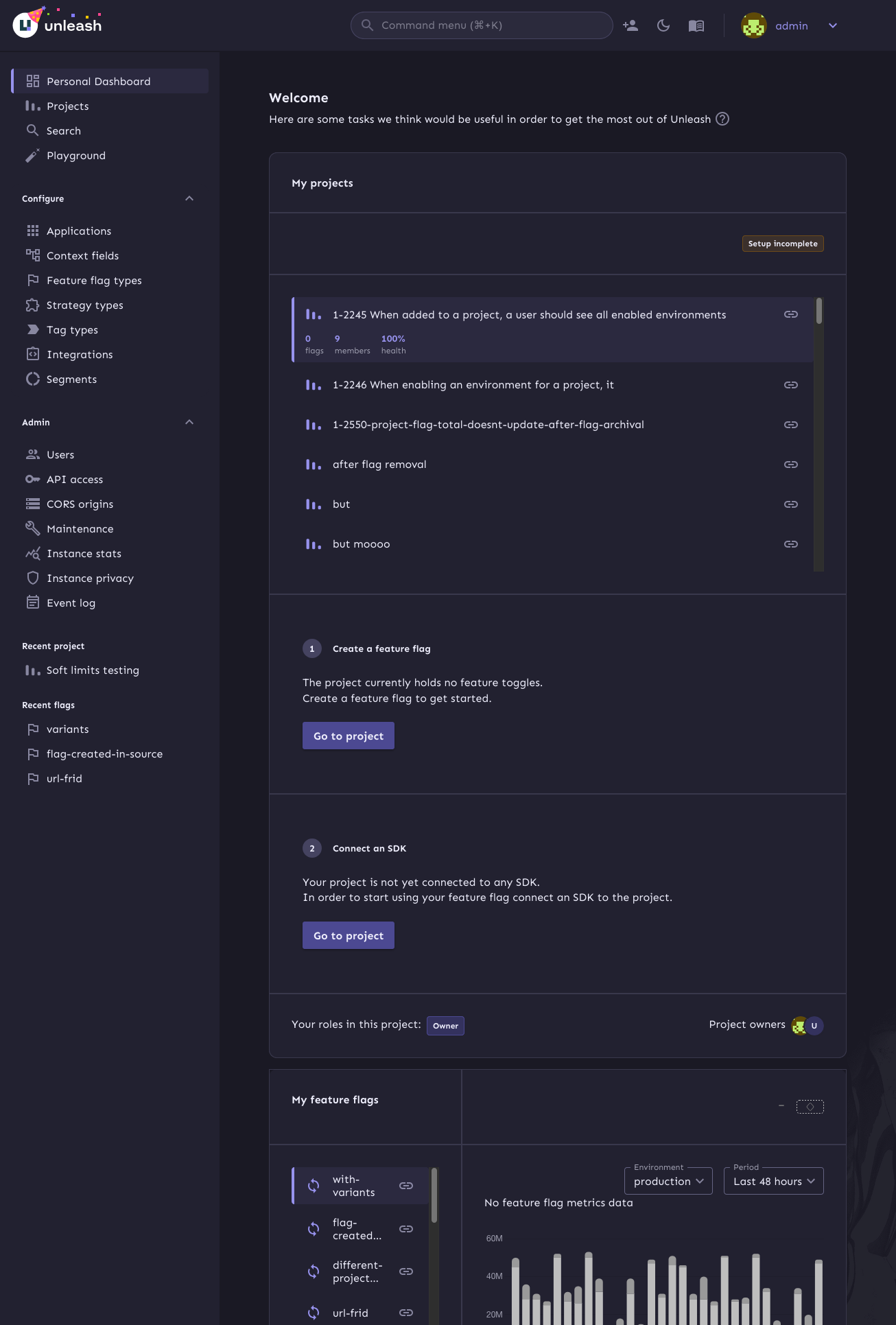
The main goals of this are: 1. Make it so that the layout grid doesn't break on small screens 2. Fix an issue where the border of the box didn't fit the outline 3. (Bonus): make the layout of the info box depend on the **box's** size, not the screen size. To achieve those goals, this PR: 1. Switches to using a native CSS grid instead of MUI's grid component. This gives us more power over the layout in various different sizes. 2. Switches from putting borders on the boxes inside the grid, instead makes the grid container the color of the border and uses gaps to create borders. 3. If your browser supports it, it will use container queries to determine whether we should display the layout as a multi-column grid or in a single column. Container query demo (both with the same screen sizes): Sidebar closed:  Sidebar open: 
- Loading branch information
1 parent
9b1d9f5
commit 35a73a5
Showing
2 changed files
with
187 additions
and
98 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters