-
-
Notifications
You must be signed in to change notification settings - Fork 727
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
fix: display feature naming patterns in dialog (#7837)
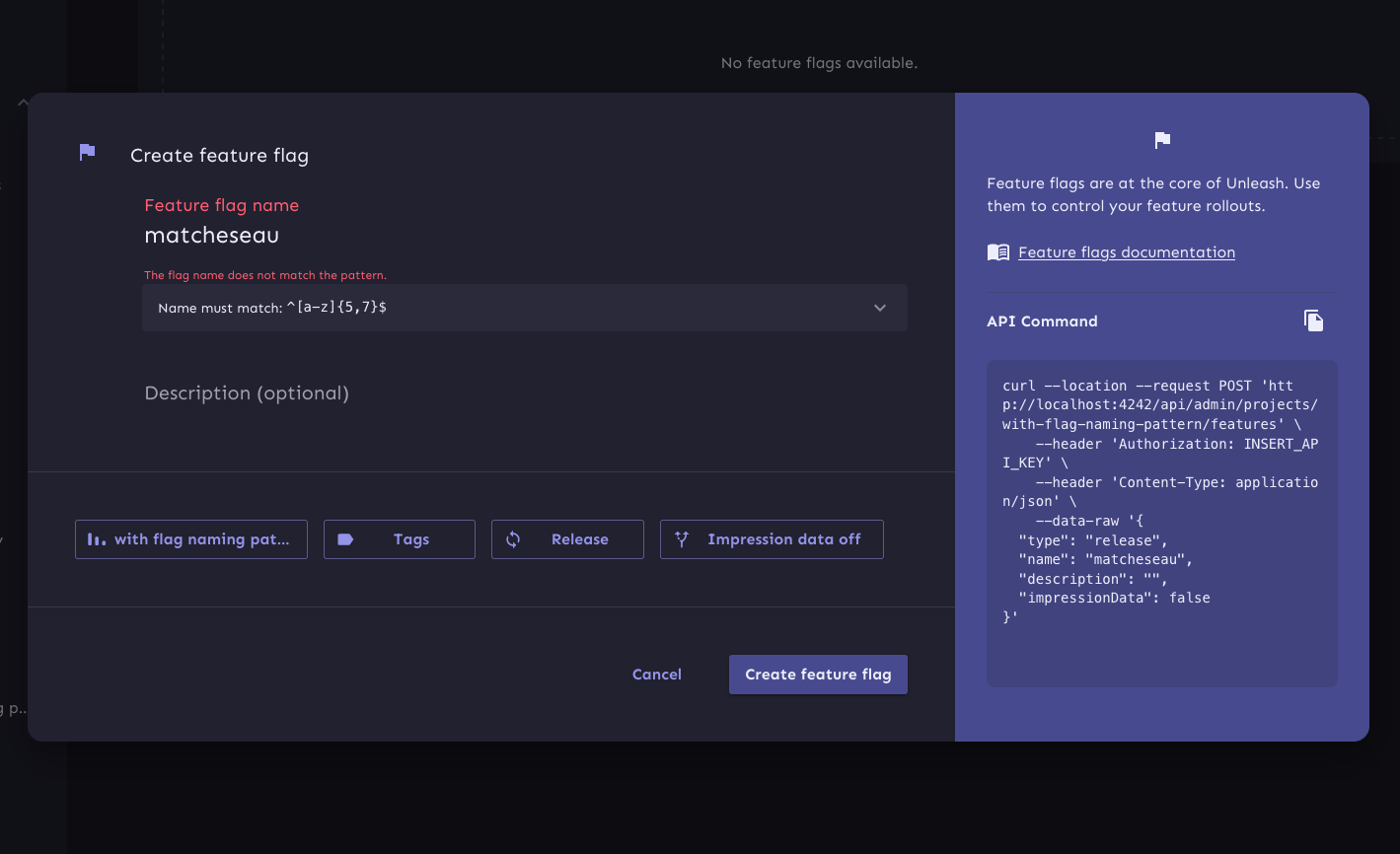
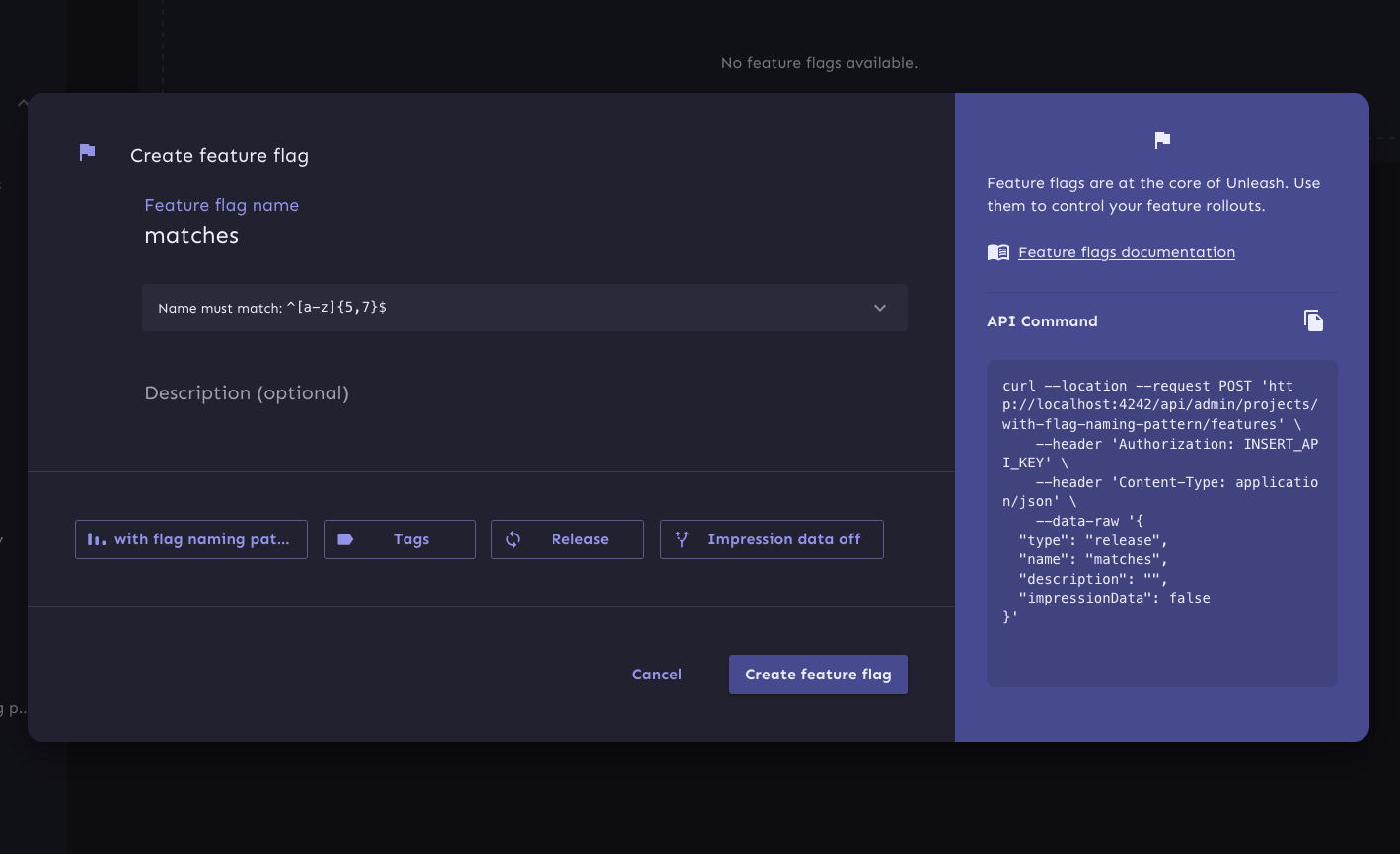
Updates the dialog form template to include a `namingPattern` prop that can be used to display the naming pattern of whatever the form is used for. Also updates the create feature dialog to display the naming pattern in the current project. The naming pattern component re-uses the pattern that we have in place for feature naming patterns, but puts it in an expandable dialog instead. Screenies: Naming pattern closed:   Naming pattern open: 
- Loading branch information
1 parent
6f9492e
commit bc1f261
Showing
4 changed files
with
115 additions
and
9 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
83 changes: 83 additions & 0 deletions
83
frontend/src/component/common/DialogFormTemplate/NamingPatternInfo.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,83 @@ | ||
| import { | ||
| Accordion, | ||
| AccordionDetails, | ||
| AccordionSummary, | ||
| styled, | ||
| } from '@mui/material'; | ||
| import { ConditionallyRender } from 'component/common/ConditionallyRender/ConditionallyRender'; | ||
| import type { FeatureNamingType } from 'interfaces/project'; | ||
| import ExpandMoreIcon from '@mui/icons-material/ExpandMore'; | ||
|
|
||
| const StyledFlagNamingInfo = styled('article')(({ theme }) => ({ | ||
| fontSize: theme.typography.body2.fontSize, | ||
| borderRadius: theme.shape.borderRadius, | ||
| marginInlineStart: theme.spacing(1.5), | ||
| backgroundColor: `${theme.palette.background.elevation2}`, | ||
| dl: { | ||
| display: 'grid', | ||
| gridTemplateColumns: 'max-content auto', | ||
| rowGap: theme.spacing(1), | ||
| columnGap: 0, | ||
| }, | ||
| dt: { | ||
| color: theme.palette.text.secondary, | ||
| '&::after': { content: '":"' }, | ||
| }, | ||
| dd: { | ||
| marginInlineStart: theme.spacing(2), | ||
| }, | ||
| })); | ||
|
|
||
| const StyledAccordion = styled(Accordion)(({ theme }) => ({ | ||
| backgroundColor: 'inherit', | ||
| boxShadow: 'none', | ||
| margin: 0, | ||
| })); | ||
|
|
||
| type Props = { | ||
| naming: FeatureNamingType; | ||
| }; | ||
|
|
||
| export const NamingPatternInfo: React.FC<Props> = ({ naming }) => { | ||
| const controlId = 'naming-pattern-info-summary'; | ||
| return ( | ||
| <StyledFlagNamingInfo> | ||
| <StyledAccordion> | ||
| <AccordionSummary | ||
| id={controlId} | ||
| aria-controls={controlId} | ||
| expandIcon={<ExpandMoreIcon />} | ||
| > | ||
| Name must match: <code>^{naming.pattern}$</code> | ||
| </AccordionSummary> | ||
| <AccordionDetails> | ||
| <p>The name must match this pattern:</p> | ||
| <dl id='naming-pattern-info'> | ||
| <dt>Pattern</dt> | ||
| <dd> | ||
| <code>^{naming.pattern}$</code> | ||
| </dd> | ||
| <ConditionallyRender | ||
| condition={Boolean(naming?.example)} | ||
| show={ | ||
| <> | ||
| <dt>Example</dt> | ||
| <dd>{naming?.example}</dd> | ||
| </> | ||
| } | ||
| /> | ||
| <ConditionallyRender | ||
| condition={Boolean(naming?.description)} | ||
| show={ | ||
| <> | ||
| <dt>Description</dt> | ||
| <dd>{naming?.description}</dd> | ||
| </> | ||
| } | ||
| /> | ||
| </dl> | ||
| </AccordionDetails> | ||
| </StyledAccordion> | ||
| </StyledFlagNamingInfo> | ||
| ); | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters