Display the information of Audio/Video files using the built-in ffmpeg/ffprobe.
Core functionality is built upon FFmpeg, while the user interface leverages Vue and Ant-Design-Vue.
- Support macOS, Windows, Linux
- Support VSCode Remote / Dev containers
- Support mp4/mkv/mov/webm and others
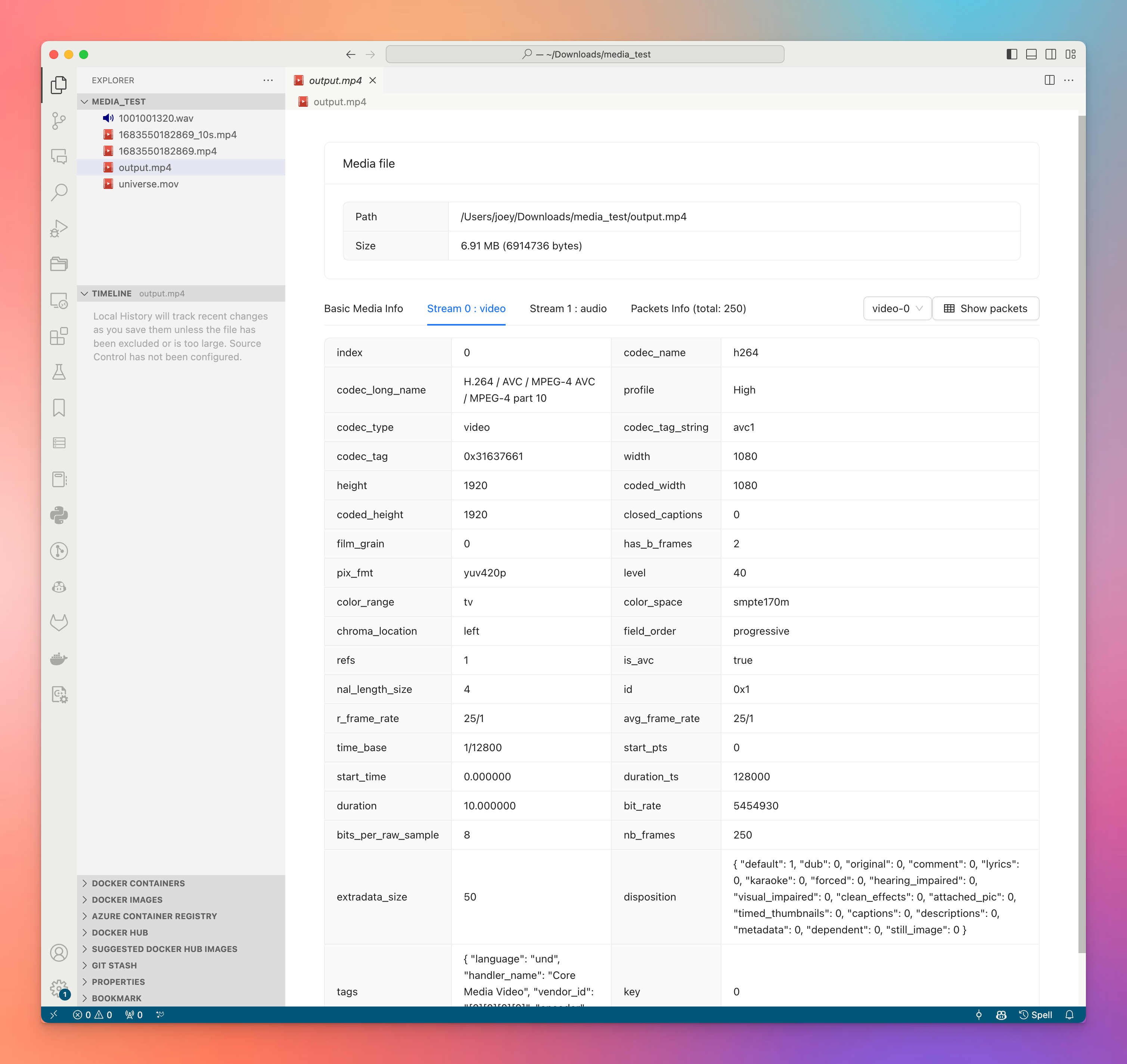
- Display basic information such as streams, formats, etc
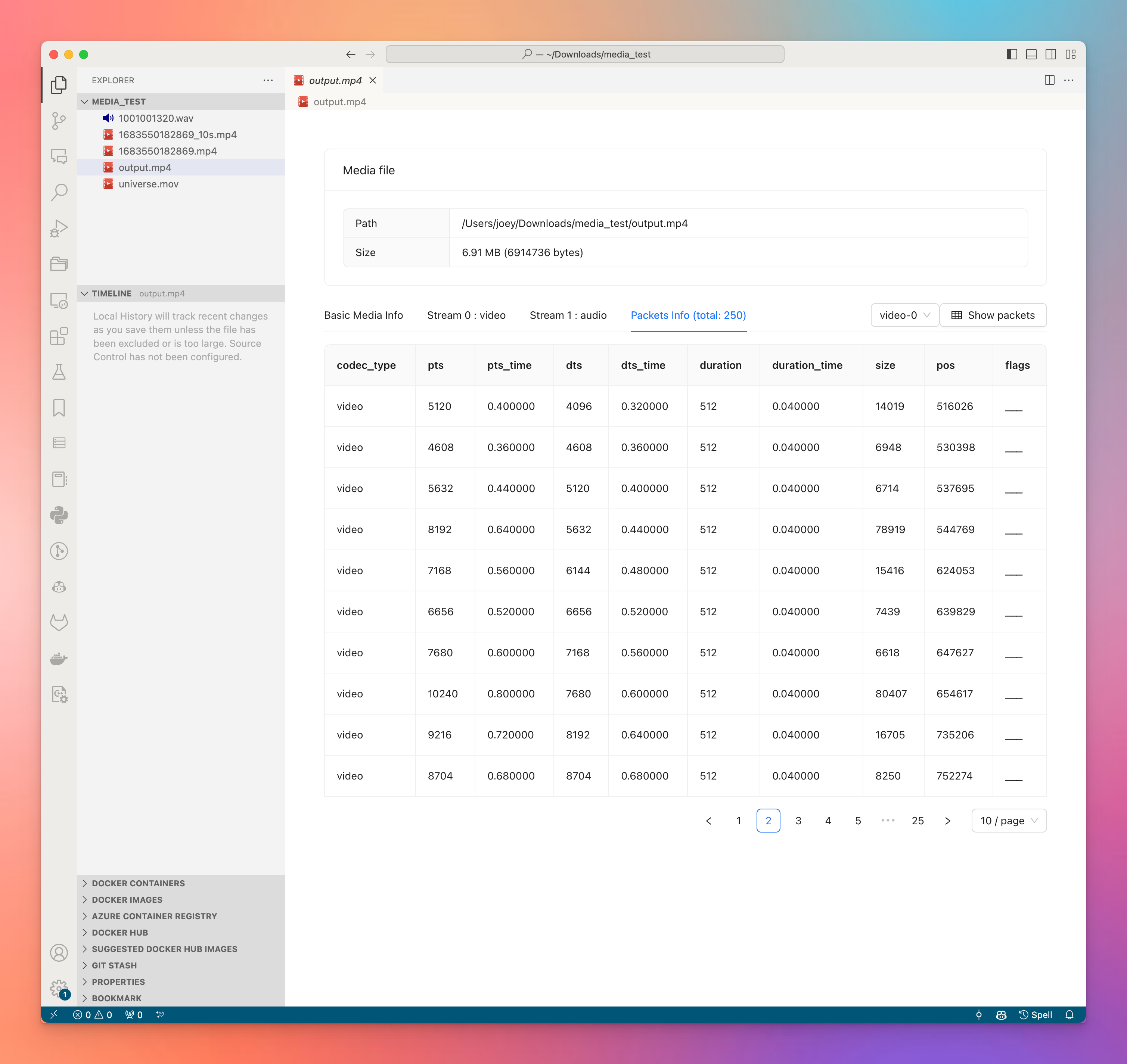
- Presents packets information in a table format
- Enhanced User Interface (implemented using Vue3 + AntDesign for Vue)
- Responsive Webview
- Automatically switch between Light/Dark theme based on system settings
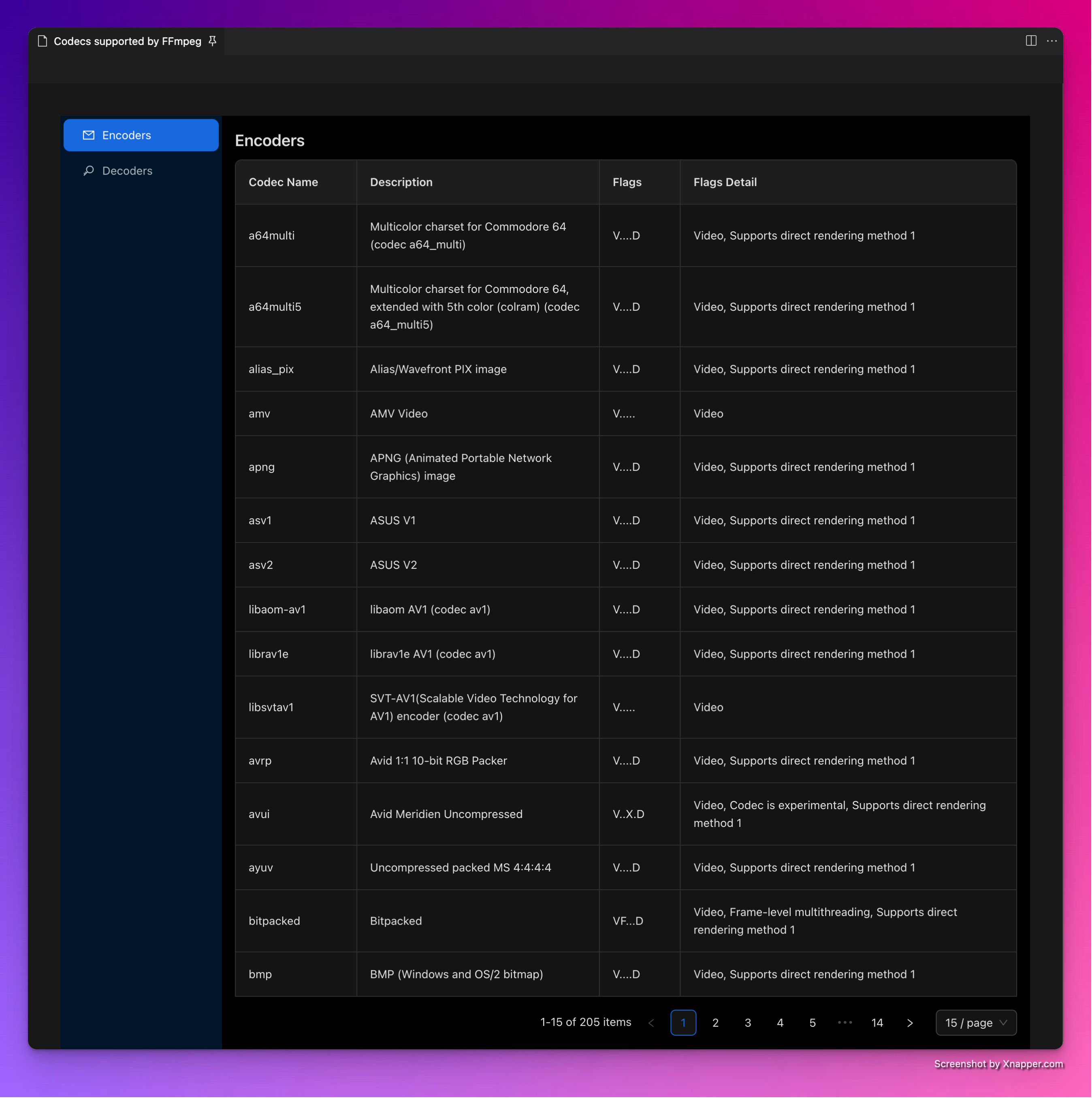
- Support show decoder/encoder information supported by FFmpeg local/remote
- Show decoders/encoders list
- Support filtering by conditions like codec type and name
- Preview specified frame
- Support filter packets (Show key frames only)
- Support live streams like RTMP or http-flv
note: (demo with light theme, support both light and dark)
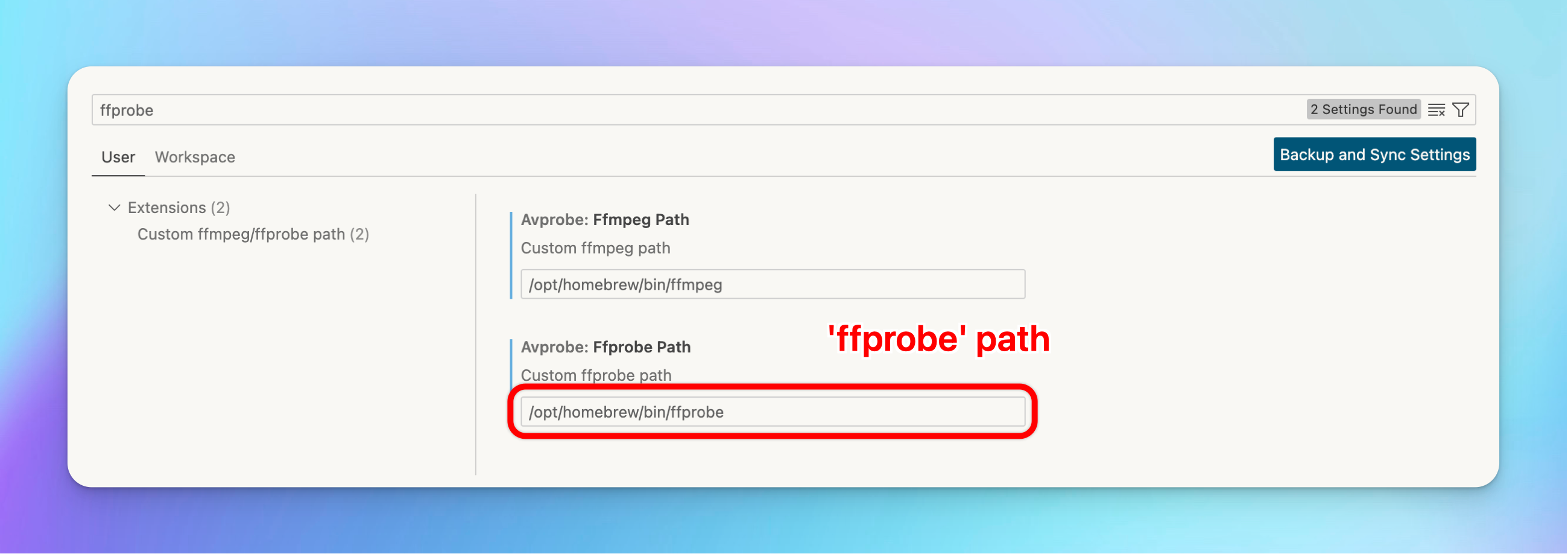
Install the ffprobe / ffmpeg command-line tool. AVProbe inspects media information through ffmpeg&ffprobe, so you need to install ffmpeg first.
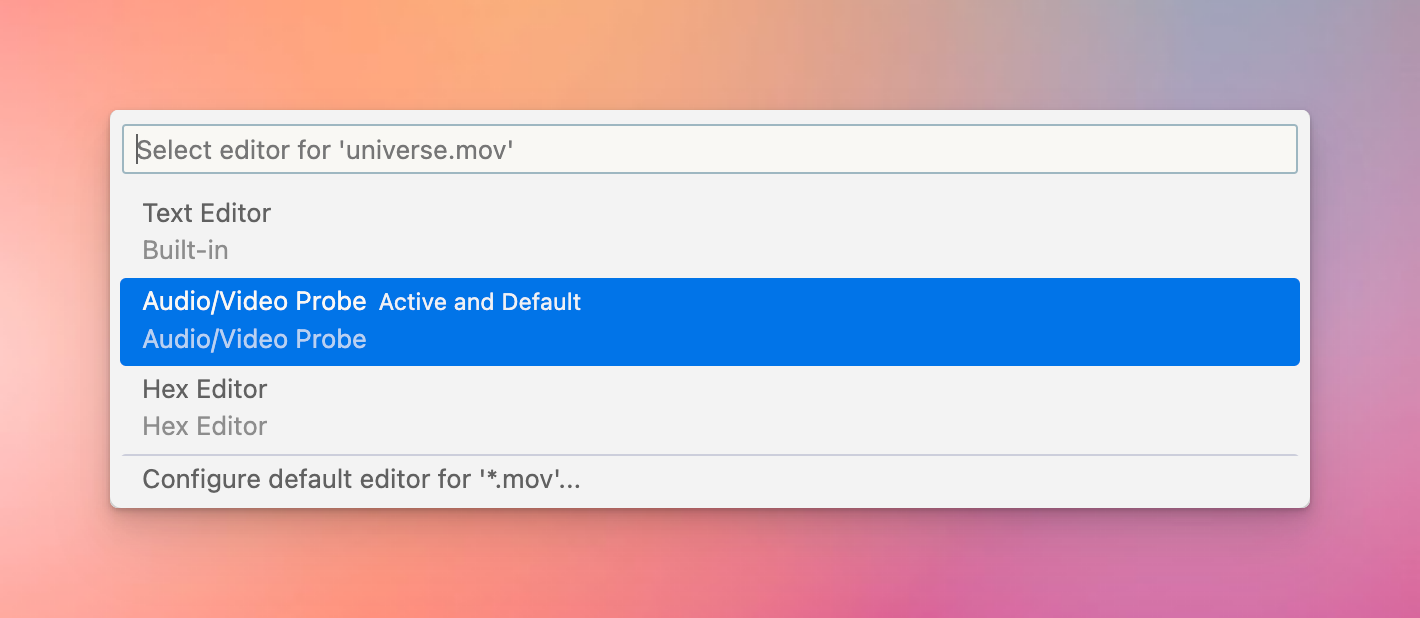
Simply right-click on the media file, then select ‘Audio/Video Probe’ to open it
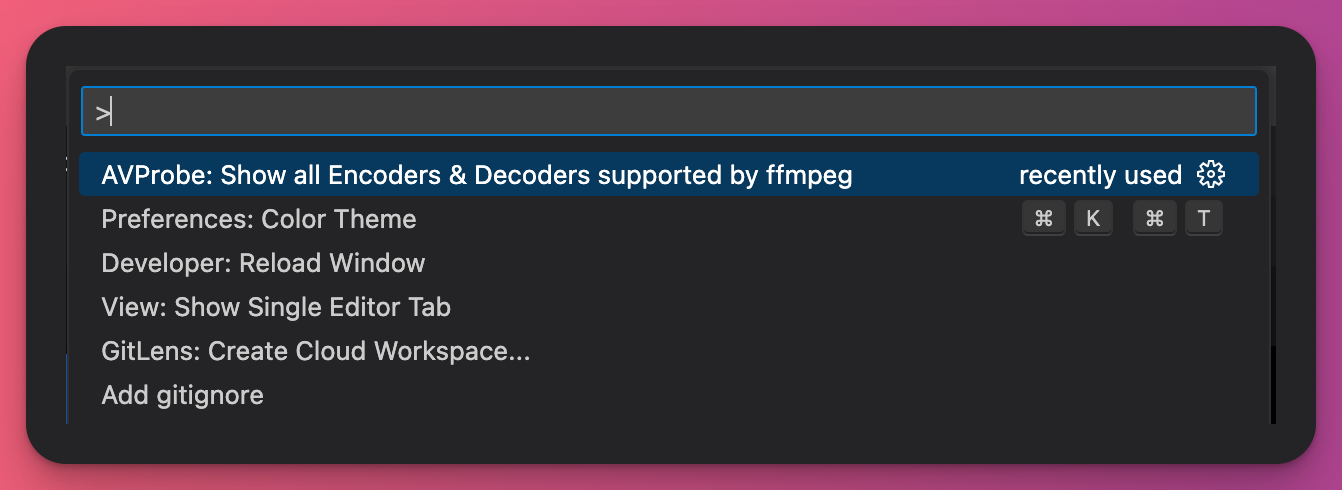
Open Command Palette, input "AVProbe" or "encoders"/"decoders" to access the command as follows
# cd project_root;
cd extension; npm install; cd -
cd ui_avprobe; npm install; cd -
cd ui_codec; npm install; cd -Open project folder with VSCode, then choose "Run -> Start Debugging" from menu bar
code .