Welcome! This is a repository for (not limited to) student in Bioinformatics to share knowledge or tips and tricks in programming. Feel free to contribute if you have any suggestion.
This place is intended to help friends who are currently pursuing Bioinformatics degree or even to those who are not, but are curious to learn more in the subject. You can find helpful contents or even tips and tricks to learn more about: Bioinformatics in general, programming tips and tricks, or other things relating to productivity boosts or hacks for working from home that you think are helpful for in the current pandemic situation. Feel free to contribute if you have suggestions or contents.
This installation tutorial is adapted from the jekyll-theme-chirpy repository, the forked repository used as the Jekyll theme for the website.
Prior to installation, you would need to install the necessary Jekyll dependencies: Ruby, Bundler, RubyGems. You can find the tutorials to do that from Jekyll Website for the respective operating systems. Once installed, you can then fork and test the website on your local environment before submitting a pull request to contribute.
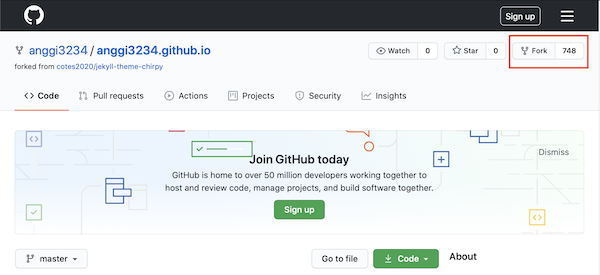
To  fork the repository, go to the GitHub project page and click the fork button on the top right corner.
fork the repository, go to the GitHub project page and click the fork button on the top right corner.
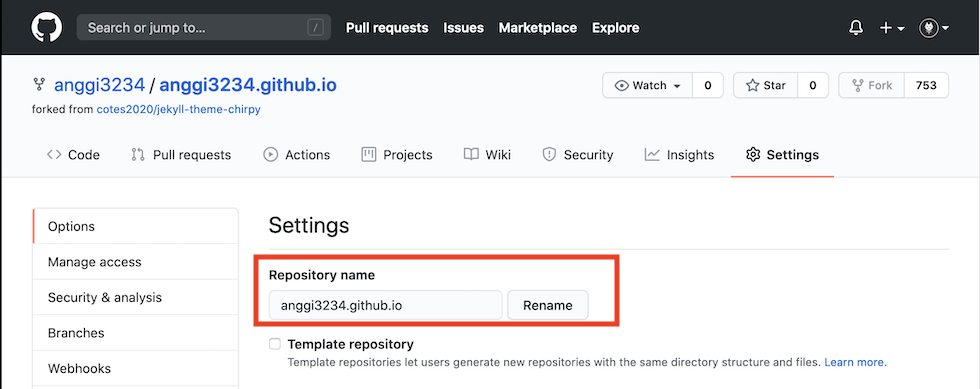
Once done, you can see the copy of the repository in your own profile. Rename the repository to USERNAME.github.io and change the USERNAME to your Github username or the desired name.
Clone the the forked project to your local computer by:
-
Using the terminal
$ git clone https://github.com/USERNAME/USERNAME.github.io.git -b master --single-branch -
Using Github Desktop (You can use this if you prefer a GUI view)
You will need to complete the installation for Jekyll plugins prior to setting up the build.
Navigate to the directory of your project in your local computer and run:
$ bundle install
bundle will automatically install all the dependencies specified by Gemfile.
In order to generate some extra files (categories, tags and last modified list), we need to use some tool scripts. And they require dependency package yq to be installed. What's more, if your machine is running Debian or macOS, you also need to install GNU coreutils.
-
on Debian:
$ sudo apt-get install coreutils -
on macOS:
$ brew install coreutils
Running This Project requires some extra files, which cannot be generated by Jekyll native commands, so please strictly follow the methods mentioned below to run or deploy your website.
Go to the root directory of the project and start initialization:
$ bash tools/init.shNote: If you not intend to deploy it on GitHub Pages, append parameter option
--no-ghat the end of the above command.
What it does is:
-
Remove some files or directories from your repository:
.travis.yml- files under
_posts - folder
docs
-
If you use the
--no-ghoption, the directory.githubwill be deleted. Otherwise, setup the GitHub Action workflow by removing extension.hookof.github/workflows/pages-deploy.yml.hook, and then remove the other files and directories in folder.github. -
Automatically create a commit to save the changes.
Generally, go to _config.yml and configure the variables as needed. Some of them are typical options:
urlavatartimezonetheme_mode
You may want to preview the site contents before publishing, so just run it by:
$ bash tools/run.sh
Then open a browser and visit to http://localhost:4000.
Few days later, you may find that the file changes does not refresh in real time by using run.sh. Don't worry, the advanced option -r (or --realtime) will solve this problem, but it requires fswatch to be installed on your machine.
Before the deployment begins, checkout the file _config.yml and make sure the url is configured correctly. Furthermore, if you prefer the project site and don't use a custom domain, or you want to visit your website with a base url on a web server other than GitHub Pages, remember to change the baseurl to your project name that starting with a slash. For example, /project.
Assuming you have already gone through the initialization, you can now choose ONE of the following methods to deploy your website.
For security reasons, GitHub Pages build runs on safe mode, which restricts us from using tool scripts to generate additional page files. Therefore, we can use GitHub Actions to build the site, store the built site files on a new branch, and use that branch as the source of the Pages service.
-
Push any commit to
origin/masterto trigger the GitHub Actions workflow. Once the build is complete and successful, a new remote branch namedgh-pageswill appear to store the built site files. -
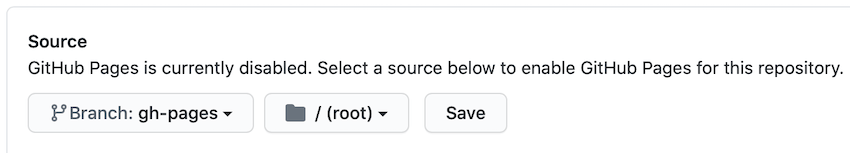
Browse to your repository on GitHub and choose the branch
gh-pagesas the publishing source throught Settings → Options → GitHub Pages:
-
Visit your website at the address indicated by GitHub.
If you'd like to contribute to this repository, you can try to:
- Make sure you have a Github account before you contribute.
 Fork this project repository and clone it locally.
Fork this project repository and clone it locally.- Create a new branch from
masterand create a descriptive name. - Follow the installation guide to set up the environment locally for testing.
- After completing the development and installation, commit and upush to the remote repository.
- Submit a new pull request to be reviewed.
Thanks for the contribution! ✨
The web template (Jekyll theme) for this project is forked from jekyll-theme-chirpy by cotes2020.
If you're unsure on how to contribute or are unfamiliar with GitHub, you can see the documentation here.
This work is published under MIT License.