A magic mirror module to grab google fit daily step count and daily weights.
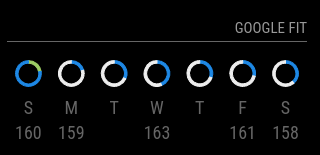
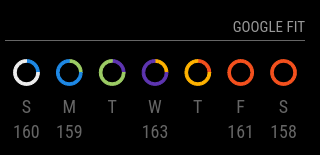
Colored Rings (each new color means 1x base step count):

NEW - Optional Icons (Now enabled by default)
![]()
This module is pretty simple to set up. You simply need to clone the module into your modules folder (like other modules).
$ cd MagicMirror/modules
$ git clone https://github.com/amcolash/MMM-GoogleFit.git
Then add the following to MagicMirror/config/config.js and optionally configure any options below.
{
module: 'MMM-GoogleFit',
position: 'position',
config: {
// If desired
}
},
Finally, restart your magic mirror.
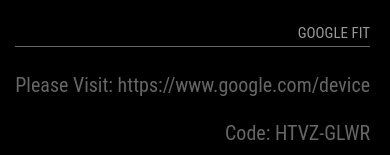
You will need to authenticate with google fit for this module to work. Follow the onscreen instructions which should tell you to visit https://google.com/device and input the code displayed. Simply enter the code and allow the module to access your google fit data. That's it!
Below are listed all possible configuration options for this module.
SOME VALUES HAVE CHANGED SINCE THIS MODULE WAS FIRST PUBLISHED. CHECK YOUR CONFIG.
Note; If you want to use metric/imperial units for weights (or if they are not what you expect), please set the according units inside of your base config/config.js file as listed in the magic mirror instructions here.
| Option | Description |
|---|---|
| updateInterval | How often to update (in minutes) Possible values: int Default value: 30 |
| stepGoal | How many steps you want to take each day (to fill pie chart) Possible values: intDefault value: 10000 |
| chartWidth | How wide the chart portion of the module should be (in pixels), excludes icons Possible values: int Default value: 300 |
| chartPadding | Percent of available chart width dedicated to padding. If each ring takes 50px and there is 0.2 (percent) padding, then 10px are used for padding, making the chart 40px. Possible values: int (between 0 - 1) Default value: 0.2 |
| innerThickness | How thick inside gap of the chart rings should be (percent), where 0 = no innner gap and 1 = only gap, no visible chart. Possible values: int (between 0 - 1) Default value: 0.8 |
| fontSize | Font size Possible values: int Default value: 18 |
| stepCountLabel | Enable step count to be listed below the step rings Possible values: boolean Default value: false |
| useIcons | Enable icons on the side of the module Possible values: boolean Default value: true |
| colors | Array of colors for the step counter Possible values: Array[#hexColor] Default value: ["#EEEEEE", "#1E88E5", "#9CCC65", "#5E35B1", "#FFB300", "#F4511E"] |
| debug | Turn on debug mode? Possible values: boolean Default value: false |
This module can be used multiple times on the mirror (for different users) with some work, however this is not fully supported out of the box. Check out this github issue for instructions.
This module (like most open source) has some help from others, shoutout to the authors and contributors! Cheers
- Beautiful and responsive charts from HighCharts
- Icons from the lovely people at icons8
- Saving a json file (because it is easier) with jsonfile