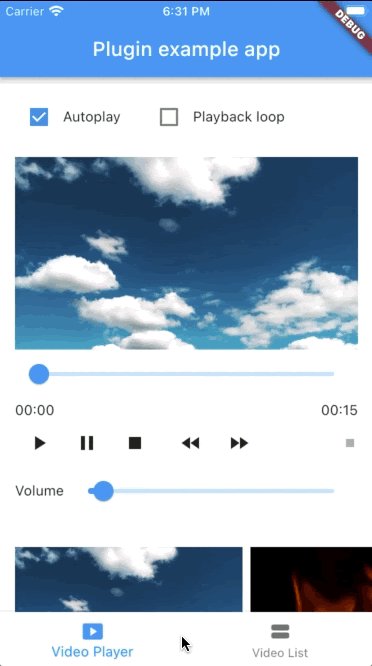
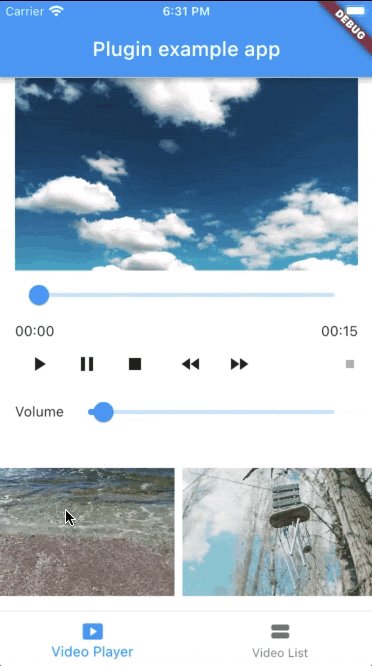
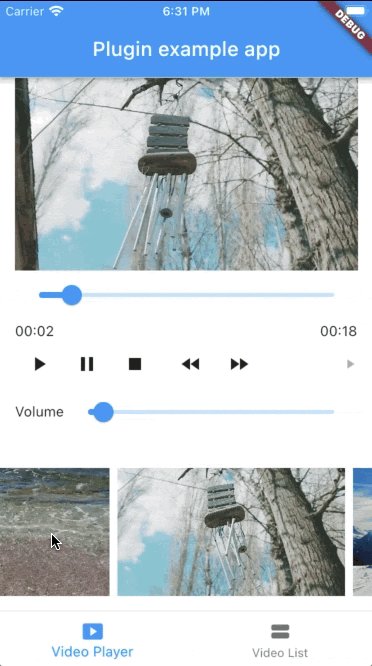
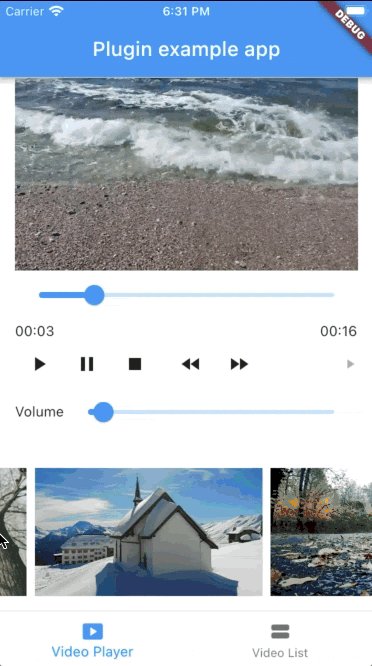
A Flutter widget to play videos on iOS and Android using a native implementation.
| Android | iOS | |
|---|---|---|
| Support | 16+ | 9.0+ |
- On iOS, the video is displayed using a combination of AVPlayer and AVPlayerLayer.
- On Android, the video is displayed using a combination of MediaPlayer and VideoView.
@override
Widget build(BuildContext context) {
return NativeVideoPlayerView(
onViewReady: (controller) async {
final videoSource = await VideoSource.init(
path: 'path/to/file',
type: VideoSourceType,
);
await controller.loadVideoSource(videoSource);
},
);
}controller.onPlaybackReady.addListener(() {
// Emitted when the video loaded successfully and it's ready to play.
// At this point, videoInfo is available.
final videoInfo = controller.videoInfo;
final videoWidth = videoInfo.width;
final videoHeight = videoInfo.height;
final videoDuration = videoInfo.duration;
});
controller.onPlaybackStatusChanged.addListener(() {
final playbackStatus = controller.playbackInfo.status;
// playbackStatus can be playing, paused, or stopped.
});
controller.onPlaybackPositionChanged.addListener(() {
final playbackPosition = controller.playbackInfo.position;
});
controller.onPlaybackEnded.addListener(() {
// Emitted when the video has finished playing.
});controller.onPlaybackReady.addListener(() {
controller.play();
});controller.onPlaybackEnded.addListener(() {
controller.play();
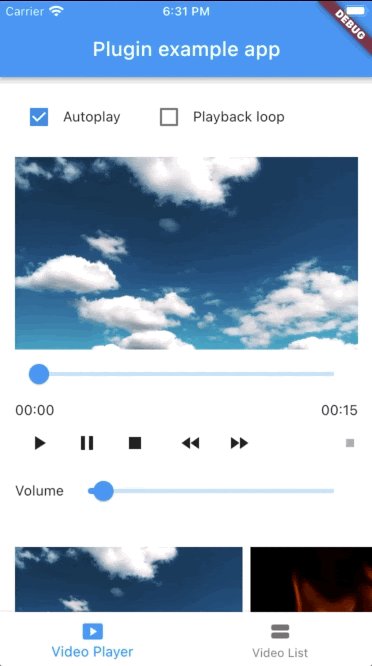
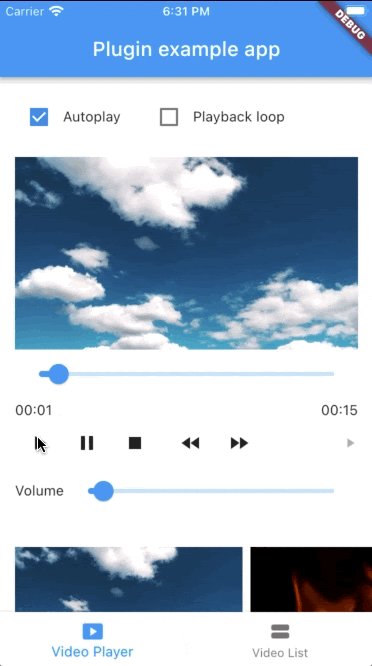
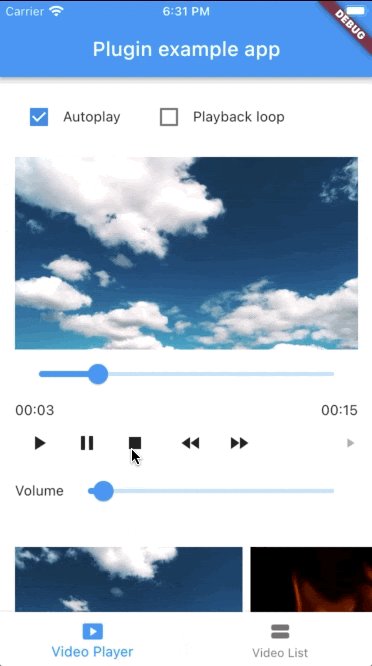
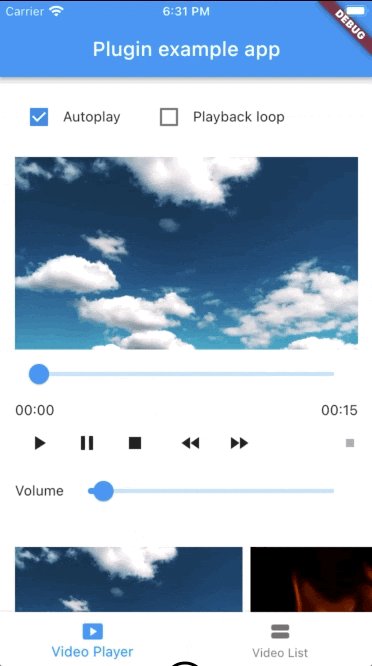
});See the example app for a complete usage example.