Theme to accomplish fine grained customization in combination with Cursive Font (custom-css) and Ligatures (Fira Code) using Fira Code iScript
This theme is an extension of the original Solarized Light theme. It's purpose is to add italics to the keywords with minimal changes using Custom CSS
- Install font
Fira Code iScriptfrom kencrocken/FiraCodeiScript - Use the font in VSCode settings (fontSize and anti-aliasing is optional)
"editor.fontFamily": "'Fira Code iScript', monospace",
"editor.fontLigatures": true,
"editor.fontSize": 15.5,
"workbench.fontAliasing": "antialiased",- Install this theme from VSCode.
- Install extension Custom Css and Js in VSCode
- Configure custom css in your VSCode config
"vscode_custom_css.imports": ["file:///Users/user/projects/vscode-css.css"],- With the following contents (to make cursive "monospaced")
.mtki {
margin-left: 1px;
font-size: 1.2em;
}Using the custom css alternative for Operator Mono is pretty cumbersome because of the Optimizations in Syntax Highlighting that removed a lot of the classes and replaced them with keywords like .mtk12 .mtki .mtkb etc.
This theme requires only minor customizations using the 'Custom CSS and Js Loader' extension.
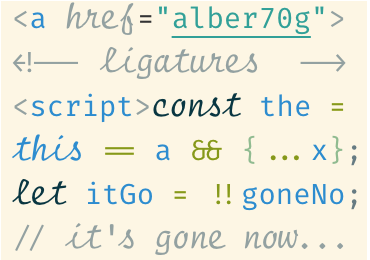
This theme is explicitly setting font-style: italic for these scopes (like Operator Mono does):
- keyword.control
- storage.type
- variable.language.this
- entity.other.attribute-name
- comment.block
Furthermore, there are Ligatures available in Fira Code that we want to use. For that the theme defines specific rules:
- storage.type.function.arrow
- punctuation.definition.comment
Any contribution is welcome. Please provide a good use case when things aren't the way we expect