🛒 Now includes product management and checkout using Stripe.
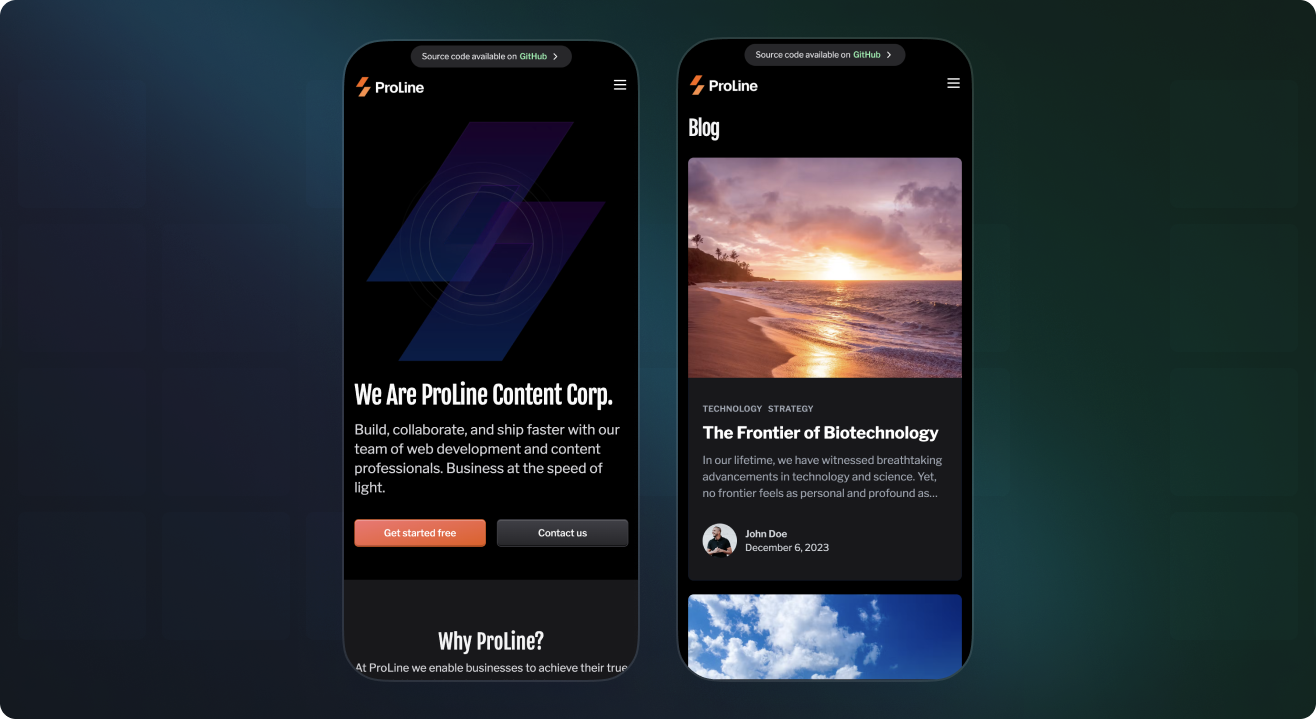
A website template built using Cosmic's React components, Blocks. Use this template to get familiar with Blocks and how they can be used to build common content-powered features for your websites and apps, or simply use it as a starting point for your next project. Save development time and learn content modeling best practices.
🛒 Product management and checkout using Stripe
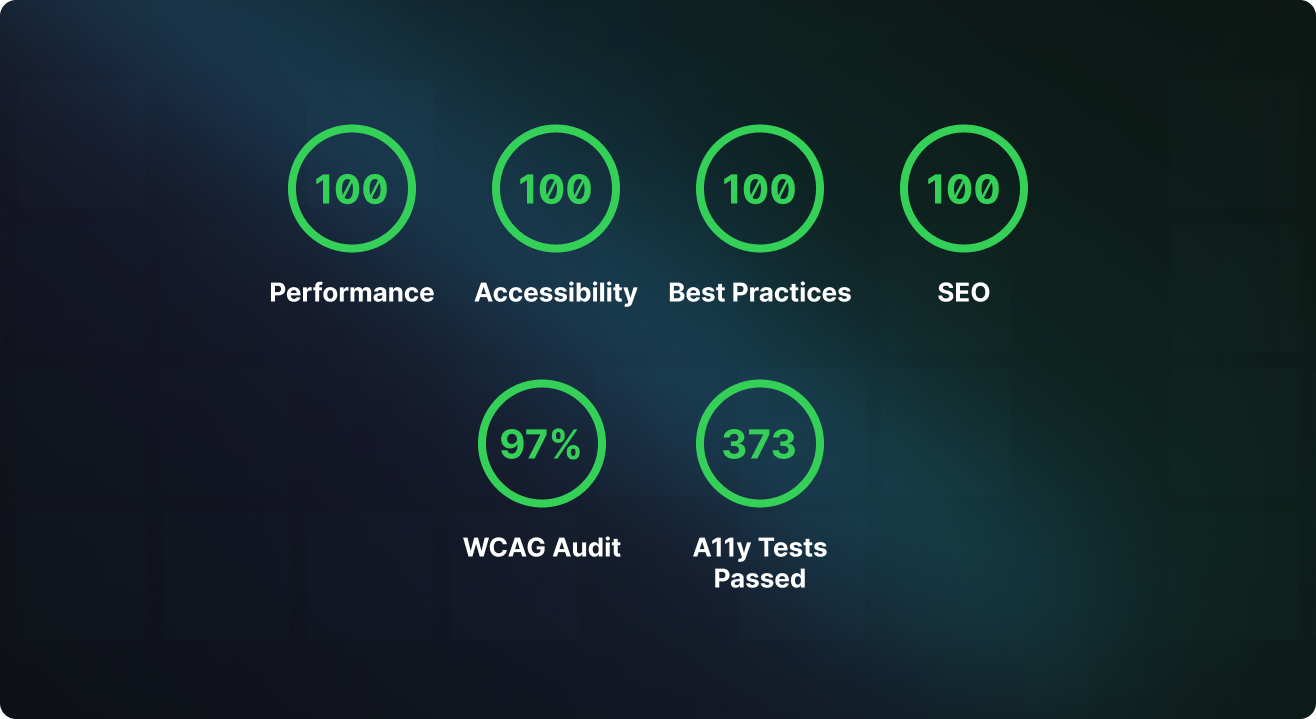
⚡️ Performance optimized
👁 Draft preview ready
📱 Mobile responsive
🌎 Localization ready
🌓 Dark mode ready
🔧 Customizable
♿️ Accessible
🦺 Type safe
-
Download this code repository and install the dependencies.
git clone https://github.com/cosmicjs/agency-template
cd agency-template
bun install- Create a
.env.localfile with your Cosmic API keys. Find these after logging in to the Cosmic dashboard in Project > API keys.
cp .env.example .env.local
It will look like this:
# .env.local
COSMIC_BUCKET_SLUG=change_to_your_bucket_slug
COSMIC_READ_KEY=change_to_your_bucket_read_key
COSMIC_WRITE_KEY=change_to_your_bucket_write_key
NEXT_PUBLIC_STRIPE_PUBLISHABLE_KEY=change_to_your_stripe_public_key
STRIPE_SECRET_KEY=change_to_your_stripe_secret_key
- Run the template.
bun dev
Open http://localhost:3000.
Use the following button to deploy to Vercel. You will be asked to add API accesss keys as environment variables.
Licensed under the MIT license.