This module is very new and is in active development. Please consider contributing: issues, feature requests and especially development help, and tests.
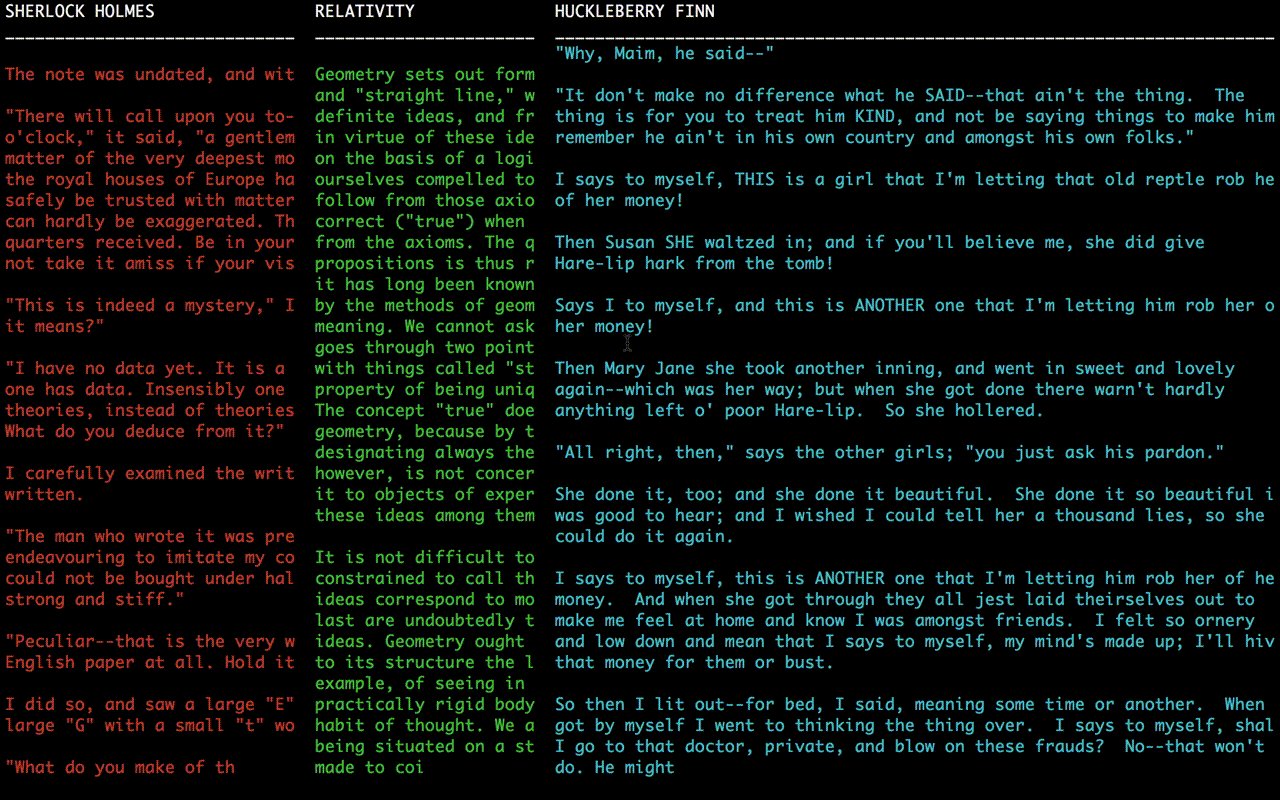
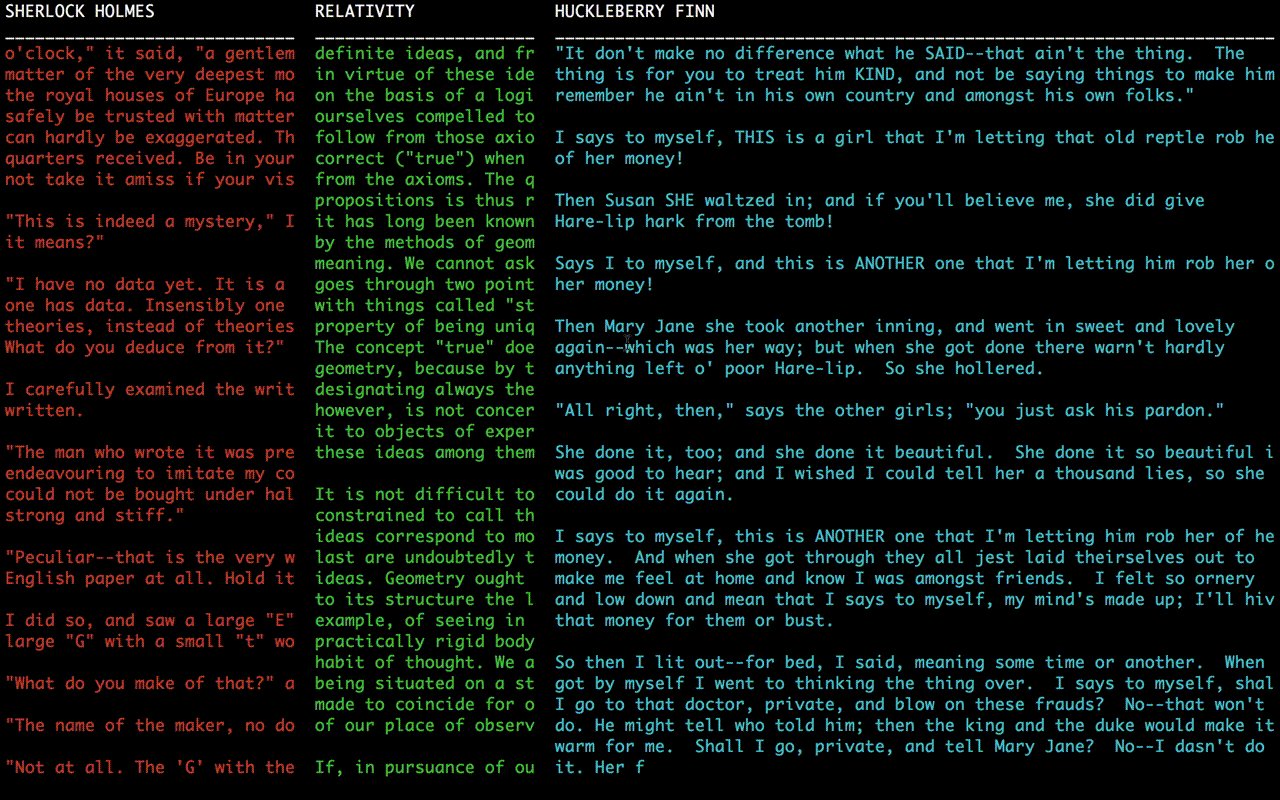
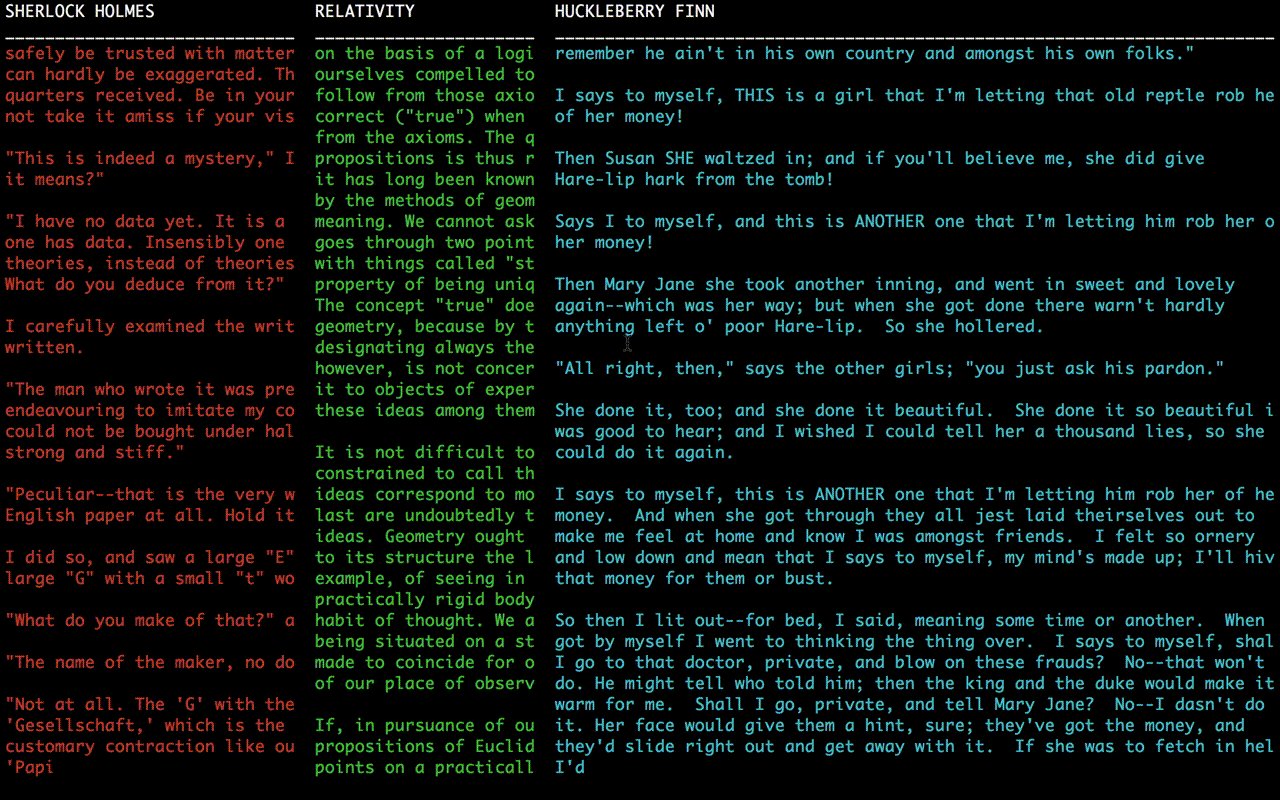
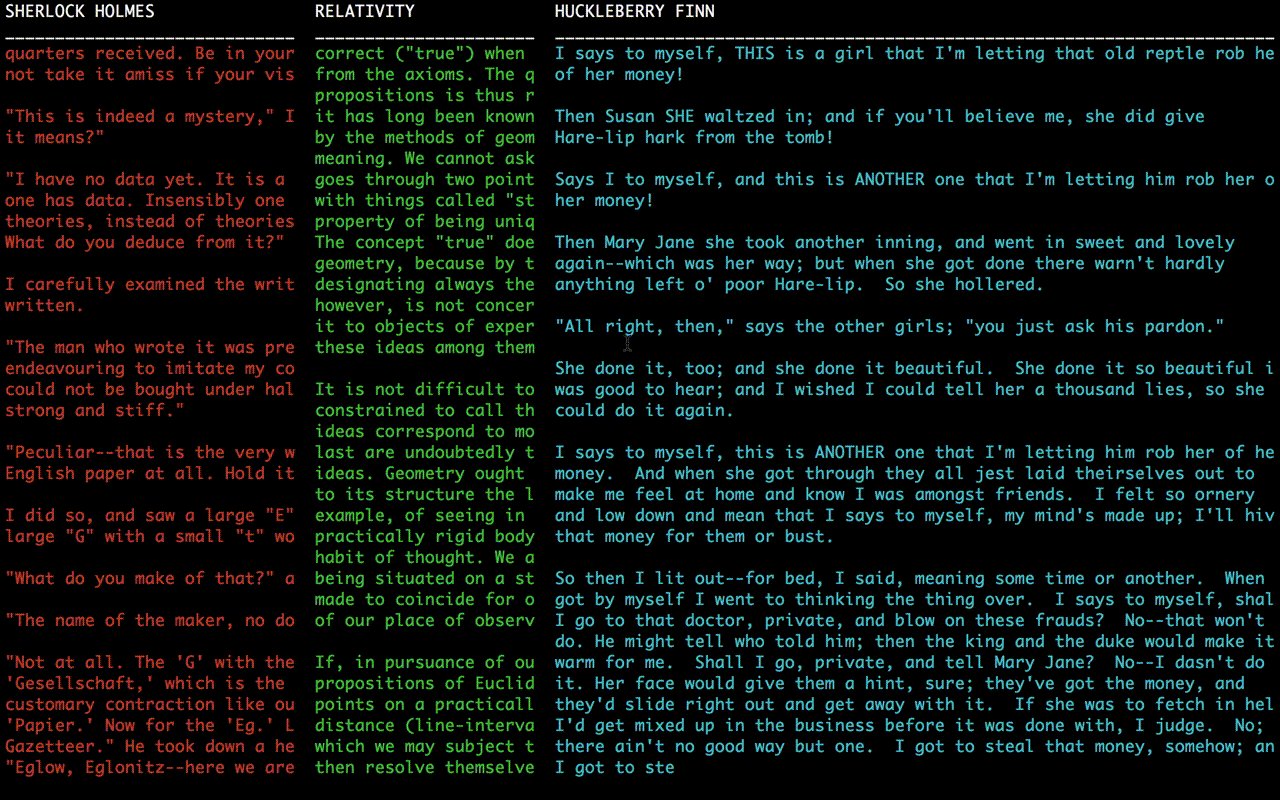
This module takes any number of text streams and puts them neatly into full screen columns.
- columns act as writable streams
- a minimal, yet easily scalable interface
- ANSI code support (colours and text styles), line wrapping and raw modes(!)
- custom column headers, and separators for headers and columns.
- choice of buffer flow modes for display efficiency control
npm install --save columnsvar columns = require('columns').create()Add columns to your program. Give them a name, and set options for them.
var a = columns.addColumn('Column A')
// OR
columns.addColumn('Column B')
// OR
var c = columns.addColumn('Column C', {raw : true}) // character feedColumns act like any writable-stream does. Just add more to it, by calling the write method, or pipe from another readable stream.
setInterval(function(){
a.write((new Date().getSeconds() % 2 === 0) ? 'TICK\n' : 'TOCK\n')
columns.column("Column B").write('The Time: ' + new Date() + '\n')
}, 1000)
process.stdin.setRawMode(true)
process.stdin.pipe(c)The above was just to get you started. Columns can do a whole lot more, and can be customized in a few ways.
You can set column specific settings in two main ways: when you create them using options, or by setting properties on already instantiated columns. Some settings can only be set upon creation.
var a = columns.addColumn('A', {
width: '25%',
header: 'Column A'
})
// OR
a.width = '25%'
a.header = 'Column A'By default, columns distribute their widths evenly to the size of the TTY. But column widths can also be set to a fixed value, or scaled to a percentage of the terminal width.
Columns that do not fit in the terminal based on their determined width will be automatically hidden from view. They will still be able to receive input to their buffer, so written data will be displayed again if the terminal is scaled enough to fit them, or other columns are removed.
columns.column('A').width = '25%' // approximately 25% of the tty width
// OR
columns.column('A').width = 30 //30 tty columns wideBy default, column lines are not wrapped. If you'd like to enable this experimental feature, use the wrap option when adding your column.
var a = columns.addColumn('A', {wrap: true})By default, columns are displayed with the given column name as the header. If you'd like to set a different header, this can be done easily with the header property for each column.
Set the header to false to hide the header and its separator.
// custom header in green
columns.column('A').header = '\033[32mCustom Header\033[0m' By default, columns parse incoming data by new lines. If you'd like to have your columns display as the buffer comes in, create it with the raw option. This must be set when you create your column.
var a = columns.addColumn('A', {raw: true})You can customize the appearance and behaviour of your columns with global settings, which can be set in a few ways: by passing options through when you first create your columns; or by setting them individual properties.
var columns = require('columns').create({
column_separator: '|'
})
// OR
column.column_separator: '|' Because this module uses a special print mode during regular display, on Exit, all contents on the screen are wiped. You can optionally print out the contents of each column linearly upon exiting. Just set to the print option to true.
var columns = require('columns').create({
print: true
})Globally, you can set the appearance of your header and column separators to any character string. These will be repeated, for the width/height of your column. Set either to false to not render any header.
columns.header_separator = '_-_-'columns.column_separator = '|-|'If you'd like to add space around your column set, set the margin for the top, right, bottom and left of your column set. Values represent character spaces.
columns.margin = {
top: 3,
right: 2,
bottom: 0,
left: 2
}You have two options with how your columns handle overflows:
Push Mode: When your column buffer fills up past the height of your column, the text will 'push' the previous buffer up, the same behaviour as most terminals. This will essentially redraw the column output, because it is shifting every line up by 1. This is the default.
Reset Mode: When text reaches the bottom of the column, the column view is cleared (though the buffer remains), and printing begins again at the top of the column. This is actually much more efficient (less re-writing of the screen) and recommended for remote connections. It also makes the terminal do less work. If you set this mode, you can also set how many rows of the buffer will overflow after reset.
If you need to adjust the flow mode, it must be set when you create your columns:
var columns = require('columns').create({
flow_mode: 'reset',
overflow: 4
})By default, the maximum buffer size will be 500 lines per column. If you need more or less, adjust the maximum_buffer option to control this. Again, you'll need to set this when you are creating your columns instance:
var columns = require('columns').create({
maximum_buffer: 2000
}) Columns has to use its own tab parsing. Set the number of spaces you'd like your tabs to print as with the tab_size option. Defaults to 2.
columns.tab_size = 4Initialize and return your columns object. This will, by default, clear the screen and go into full terminal screen mode.
optionsObject:header_separatorString: Specify a string to be repeated horizontally under defined headers.column_separatorString: Specify a string to be repeated vertically between columns.marginObject: Set the margins for the entire column set in the form:{top: Number, right: Number, bottom: Number, left: Number }flow_modeString: Set the type of flow mode to use when rendering buffer overflows:resetorpush. If usingresetyou can also set theoverflowoption.overflowNumber: Set along withflow_mode:'reset', the number of buffer lines to overflow after reset.maximum_bufferNumber: Set the number of lines you want available stored in your buffer (Default 500).tab_sizeNumber: Set the number of spaces you want to render your tabs as.
var columns = require('columns').create({
column_separator: '|',
flow_mode: 'push'
})Will create a column set with columns separated by the | character with the push flow mode.
Returns a new Column object and simultaneously adds it to your columns.
nameString: Set the name of your column. This will by default also set the header of your column to this value. If you do not provide a name, you will not be able to refer to it with the columns.column() method.optionsObject:widthString|Number: Set the width of this column. This can be as a percentage (String with%) or a number of terminal characters width (Number).headerString: Specify the header title of the column. Set tofalseto show no header.rawBoolean: Set if you want the stream to be read in by character instead of by line.wrapBoolean: Set to enable line wrapping. (Experimental).
var a = columns.addColumn('Column A', {
width: '50%'
})
// OR
columns.addColumn('Column B')
// OR
var c = columns.addColumn({
width: 26,
header: 'Column C'
})Return the column object with the given name from the column set.
var b = columns.column('Column B')
b.width = '30%'Remove the column with the given name from the column set.
var b = columns.column('Column B')
b.width = '30%'Some settings can be set dynamically after your column set has been instantiated:
header_separatorString|false: Set this to any repeatable string, and it will show up under headers for columns that have headers. Set tofalseif you'd prefer not to have header separators.column_separatorString|false: Set this to any vertically repeatable string and it will show up between columns. Set tofalseif you'd prefer not to have column separators.
columns.header_separator = '_-_-'
columns.column_separator = ' | 'Write data to your column stream!! Stream data will be encoded as utf8.
setInterval(function(){
column.write('The Time: ' + new Date() + '\n')
}, 1000)Clear the column's buffer and view.
column.clear()Remove the column and its view from the column set.
column.remove()Some settings can be set dynamically after your column has been instantiated:
widthString|Number: Set the width of this column. This can be as a percentage (String with%) or a number of terminal characters width (Number).headerString|false: Specify the header title of the column. Set tofalseto show no header.
columns.header_separator = '_-_-'
columns.column_separator = ' | 'The MIT License (MIT)
Copyright (c) 2014 Arjun Mehta