2.0.0
Features
Adding support for horizontal dragging ↔ #53 👍
It works with both mouse and keyboard just like vertical lists.
New keyboard shortcuts
- Left arrow ← - move a
Draggablethat is dragging backward in a horizontal list - Right arrow → - move a
Draggablethat is dragging forward in a horizontal list
Changes
hooks.onDragStart (breaking change 💥)
The type signature of onDragStart has changed
- onDragStart?: (id: DraggableId, location: DraggableLocation) => void
+ onDragStart?: (initial: DragStart) => void
+
+ // supporting types
+ type DragStart = {|
+ draggableId: DraggableId,
+ type: TypeId,
+ source: DraggableLocation,
+ |}Why?
We wanted to add a type argument to the onDragStart function as it is a useful piece of information. You could always look it up yourself by the id - but it felt right to expose it here. Rather than adding a third argument to onDragStart we converted the argument into a object that has a very familiar shape to DropResult that is provided to onDragEnd. This reduces the friction writing onDragStart and onDragEnd handlers.
hooks.onDragEnd
A type property has been added to DropResult. This allows you to know the type of the draggable that was dropped.
onDragEnd: (result: DropResult) => void
// supporting types
type DropResult = {|
draggableId: DraggableId,
+ type: TypeId,
source: DraggableLocation,
// may not have any destination (drag to nowhere)
destination: ?DraggableLocation
|}Improvements
- Performance: lists that are of a different
typeto the dragging item do not update at all during a drag
Misc
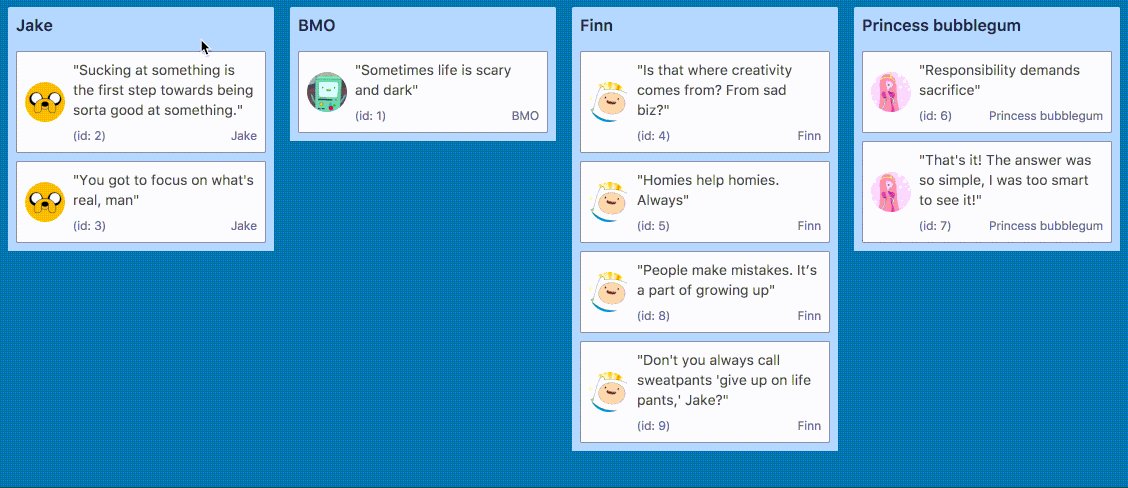
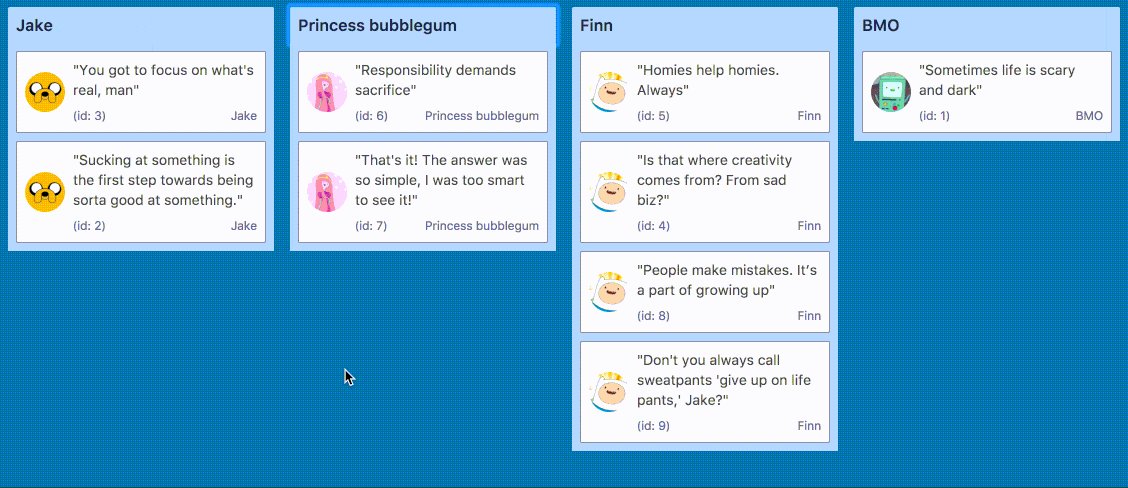
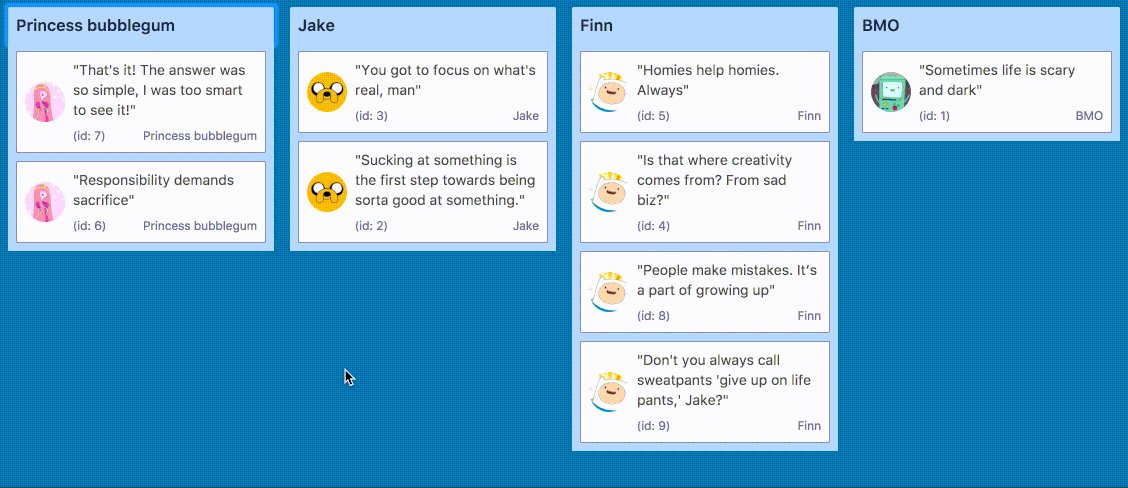
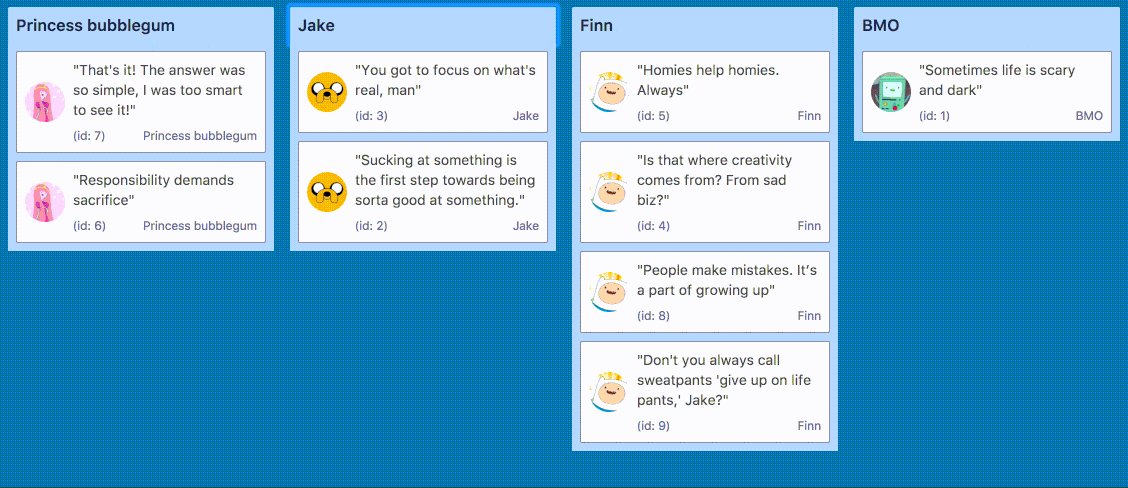
Adding a board example #5
This example shows off some a nested composition that is supported by react-beautiful-dnd
- Note that transitioning between lists is not supported yet - but will be soon #2
Translations
The documentation has been translated to korean by @LeeHyungGeun #51! 👏
Documentation improvements
Thanks the the following people who submitted pull requests to make the documentation even better: @brikou @kulakowka @trevordmiller.
Storybook cleanup
The stories have been rearranged to be a bit more logical to follow. Also the onDragStart and onDragEnd functions in each example now publish storybook actions so you can see the results in the storybook action pane.