-
Notifications
You must be signed in to change notification settings - Fork 22
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[EDU-5544] feat:new-cosmic-readme-files (#213)
* feat:new-cosmic-readme-files * Update templates/nextjs/cosmic-simple-nextjs-blog/README.md Co-authored-by: Mariana Bellorín Aguilera <[email protected]> --------- Co-authored-by: Mariana Bellorín Aguilera <[email protected]>
- Loading branch information
1 parent
6cf5f67
commit 4a3d4d4
Showing
3 changed files
with
53 additions
and
131 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,54 +1,31 @@ | ||
| # Simple Astro Blog built with Astro and Cosmic | ||
| # CosmicJS Simple Astro Blog | ||
|
|
||
| To build this app, we’re going to use the following technologies: | ||
| The **CosmicJS Simple Astro Blog** template helps you create and manage a blog easily, combining [Astro](https://docs.astro.build/en/concepts/why-astro/)'s performance with [Cosmic](https://www.cosmicjs.com/) headless CMS for content management. | ||
|
|
||
| - [Astro](https://astro.build/) - A React framework for production that makes it easy to spin up a full-stack application. | ||
| - [Cosmic](https://www.cosmicjs.com/) - A Headless CMS enables the independence of the data (content) layer and gives us the ability to quickly manage template content. | ||
| - [Tailwind CSS](https://tailwindcss.com/) - A performant utility-first CSS framework that can be composed directly in your markup. | ||
| This repository is an example of the new GitHub repository created during the deployment. For a more detailed step-by-step to deploy this template through Azion's platform, check the [How to deploy edge applications with CosmicJS Simple Astro Blog](https://www.azion.com/en/documentation/products/guides/cosmic-simple-astro-blog/) guide. | ||
|
|
||
| ### Links | ||
| This template uses Astro version `3.0.8`. | ||
|
|
||
| - [Install the template](https://www.cosmicjs.com/marketplace/templates/simple-astro-blog) | ||
| - [View the live demo](https://simple-astro-blog.vercel.app/) | ||
| --- | ||
|
|
||
| ## Screenshots | ||
| ## Requirements | ||
|
|
||
|  | ||
| Before using this template, you need to: | ||
|
|
||
|  | ||
| - Have a [GitHub account](https://github.com/signup). | ||
| - Every push will be deployed automatically to the main branch in this repository to keep your project updated. | ||
| - A [Cosmic CMS](https://www.cosmicjs.com/) account. | ||
|
|
||
| ## Getting started | ||
| > **Note**: this template uses [Application Accelerator](https://www.azion.com/en/documentation/products/build/edge-application/application-accelerator/), [Edge Functions](https://www.azion.com/en/documentation/products/build/edge-application/edge-functions/), and [Edge Cache](https://www.azion.com/en/documentation/products/build/edge-application/edge-cache/) and it could generate usage-related costs. Check the [pricing page](https://www.azion.com/en/pricing/) for more information. | ||
| ### Environment Variables | ||
| Fill in the fields presented on the configuration form and deploy the template. This will create a new edge application with its configurations, which you can edit and manage later. It also creates a repository in your GitHub account, based on the template, allowing you to maintain control over the project. | ||
|
|
||
| You'll need to create an .env file in the root of the project. Log in to Cosmic and from Bucket Settings > API Access take the following values: | ||
| --- | ||
|
|
||
| ``` | ||
| //.env | ||
| PUBLIC_COSMIC_BUCKET_SLUG=your_cosmic_slug | ||
| PUBLIC_COSMIC_READ_KEY=your_cosmic_read_key | ||
| ``` | ||
| ## Deploy your own | ||
|
|
||
| Install the dependencies with | ||
| Deploy your own CosmicJS Simple Astro Blog project with Azion. | ||
|
|
||
| ``` | ||
| pnpm install | ||
| # or | ||
| yarn install | ||
| # or | ||
| npm install | ||
| ``` | ||
| [](https://console.azion.com/create/cosmic/cosmic-simple-astro-blog "Deploy with Azion") | ||
|
|
||
| Then run the development server: | ||
|
|
||
| ``` | ||
| pnpm run dev | ||
| # or | ||
| yarn dev | ||
| # or | ||
| npm run dev | ||
| ``` | ||
|
|
||
| Open [http://localhost:3000](http://localhost:3000/) with your browser to see the result. | ||
|
|
||
| You can start editing the page by modifying `src/pages/index.astro`. The page auto-updates as you edit the file. | ||
| For a more detailed step-by-step, check the [documentation](https://www.azion.com/en/documentation/products/guides/cosmic-simple-astro-blog/). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,73 +1,33 @@ | ||
| # Agency Template, powered by Blocks | ||
| # CosmicJS Agency Website | ||
|
|
||
|  | ||
| The **CosmicJS Agency Website** template helps you create a dynamic and visually appealing online presence with customizable websites to showcase your services and portfolio. | ||
|
|
||
| ### UPDATED | ||
| This repository is an example of the new GitHub repository created during the deployment. For a more detailed step-by-step to deploy this template through Azion's platform, check the [How to deploy edge applications with CosmicJS Agency Website | ||
| ](https://www.azion.com/en/documentation/products/guides/cosmic-agency-website/) guide. | ||
|
|
||
| 🛒 Now includes product management and checkout using Stripe. | ||
| This template uses Next version `14.2.5`. | ||
|
|
||
| A website template built using Cosmic's React components, [Blocks](https://blocks.cosmicjs.com). Use this template to get familiar with Blocks and how they can be used to build common content-powered features for your websites and apps, or simply use it as a starting point for your next project. Save development time and learn content modeling best practices. | ||
| --- | ||
|
|
||
| ## Links | ||
| ## Requirements | ||
|
|
||
| [Install this template](https://www.cosmicjs.com/marketplace/templates/agency) | ||
| Before using this template, you need to: | ||
|
|
||
| ## Features | ||
| - Have a [GitHub account](https://github.com/signup). | ||
| - Every push will be deployed automatically to the main branch in this repository to keep your project updated. | ||
| - A [Cosmic CMS](https://www.cosmicjs.com/) account. | ||
| - A [Stripe](https://stripe.com/en-br) account. | ||
|
|
||
| 🛒 Product management and checkout using Stripe | ||
| > **Note**: this template uses [Application Accelerator](https://www.azion.com/en/documentation/products/build/edge-application/application-accelerator/), [Edge Functions](https://www.azion.com/en/documentation/products/build/edge-application/edge-functions/), and [Edge Cache](https://www.azion.com/en/documentation/products/build/edge-application/edge-cache/) and it could generate usage-related costs. Check the [pricing page](https://www.azion.com/en/pricing/) for more information. | ||
| ⚡️ Performance optimized | ||
| Fill in the fields presented on the configuration form and deploy the template. This will create a new edge application with its configurations, which you can edit and manage later. It also creates a repository in your GitHub account, based on the template, allowing you to maintain control over the project. | ||
|
|
||
| 👁 Draft preview ready | ||
| --- | ||
|
|
||
| 📱 Mobile responsive | ||
| ## Deploy your own | ||
|
|
||
| 🌎 Localization ready | ||
| Deploy your own CosmicJS Agency Website project with Azion. | ||
|
|
||
| 🌓 Dark mode ready | ||
| [](https://console.azion.com/create/cosmic/cosmic-agency-website "Deploy with Azion") | ||
|
|
||
| 🔧 Customizable | ||
|
|
||
| ♿️ Accessible | ||
|
|
||
| 🦺 Type safe | ||
|
|
||
|  | ||
|  | ||
|
|
||
| ## Getting started | ||
|
|
||
| 1. [Install this template in Cosmic](https://www.cosmicjs.com/marketplace/templates/agency). | ||
|
|
||
| 2. Download this code repository and install the dependencies. | ||
|
|
||
| ```bash | ||
| git clone https://github.com/cosmicjs/agency-template | ||
| cd agency-template | ||
| bun install | ||
| ``` | ||
|
|
||
| 3. Create a `.env.local` file with your Cosmic API keys. Find these after logging in to the Cosmic dashboard in [Project > API keys](https://app.cosmicjs.com/?redirect_to=?highlight=api-keys). | ||
|
|
||
| ``` | ||
| cp .env.example .env.local | ||
| ``` | ||
|
|
||
| It will look like this: | ||
|
|
||
| ``` | ||
| # .env.local | ||
| AGENCY_COSMIC_BUCKET_SLUG=change_to_your_bucket_slug | ||
| AGENCY_COSMIC_READ_KEY=change_to_your_bucket_read_key | ||
| AGENCY_COSMIC_WRITE_KEY=change_to_your_bucket_write_key | ||
| AGENCY_STRIPE_PUBLISHABLE_KEY=change_to_your_stripe_public_key | ||
| AGENCY_STRIPE_SECRET_KEY=change_to_your_AGENCY_STRIPE_SECRET_KEY | ||
| ``` | ||
|
|
||
| 4. Run the template. | ||
|
|
||
| ``` | ||
| bun dev | ||
| ``` | ||
|
|
||
| Open [http://localhost:3000](http://localhost:3000). | ||
| For a more detailed step-by-step, check the [documentation](https://www.azion.com/en/documentation/products/guides/cosmic-agency-website/). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,46 +1,31 @@ | ||
| # Simple Next.js Blog | ||
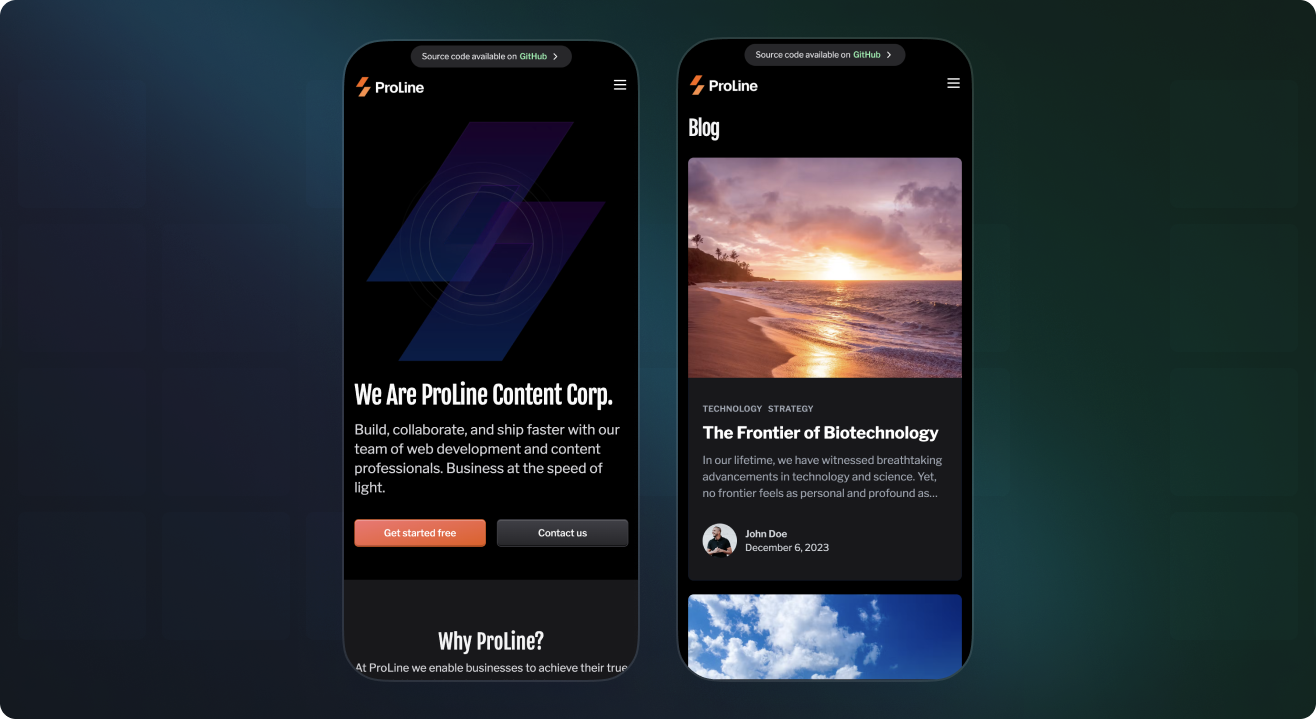
| # CosmicJS Simple Next.js Blog | ||
|
|
||
|  | ||
| The **CosmicJS Simple Next.js Blog** template helps you create and manage a blog easily, combining [Next.js](https://nextjs.org/docs)'s performance with [Cosmic](https://www.cosmicjs.com/) headless CMS for content management. | ||
|
|
||
| ### React + Next.js + Cosmic | ||
| This repository is an example of the new GitHub repository created during the deployment. For a more detailed step-by-step to deploy this template through Azion's platform, check the [How to deploy edge applications with CosmicJS Simple Next.js Blog](https://www.azion.com/en/documentation/products/guides/cosmic-simple-next-blog/) guide. | ||
|
|
||
| This blog uses Next.js to create a React blog. It uses Next.js 15 and the new [Partial Prerendering](https://vercel.com/blog/partial-prerendering-with-next-js-creating-a-new-default-rendering-model) to optimize performance and user experience. It connects to the Cosmic API via the [Cosmic JavaScript SDK](https://www.npmjs.com/package/@cosmicjs/sdk). | ||
| This template uses Next.js version `14.2.5`. | ||
|
|
||
| ### Opimized for speed and performance | ||
| <img width="901" alt="simple-next-blog" src="https://github.com/user-attachments/assets/e53ef1be-f5a3-4d5a-9eac-4ddd6b32cec4"> | ||
| --- | ||
|
|
||
| ## Getting Started | ||
| ## Requirements | ||
|
|
||
| 1. Log in to Cosmic and install the [Simple Next.js Blog template](https://www.cosmicjs.com/marketplace/templates/simple-nextjs-blog). | ||
| 2. Run the following commands to install the code locally. | ||
| Before using this template, you need to: | ||
|
|
||
| ``` | ||
| git clone https://github.com/cosmicjs/simple-nextjs-blog | ||
| cd simple-nextjs-blog | ||
| ``` | ||
| - Have a [GitHub account](https://github.com/signup). | ||
| - Every push will be deployed automatically to the main branch in this repository to keep your project updated. | ||
| - A [Cosmic CMS](https://www.cosmicjs.com/) account. | ||
|
|
||
| #### Environment Variables | ||
| > **Note**: this template uses [Application Accelerator](https://www.azion.com/en/documentation/products/build/edge-application/application-accelerator/), [Edge Functions](https://www.azion.com/en/documentation/products/build/edge-application/edge-functions/), and [Edge Cache](https://www.azion.com/en/documentation/products/build/edge-application/edge-cache/) and it could generate usage-related costs. Check the [pricing page](https://www.azion.com/en/pricing/) for more information. | ||
| 1. Create an `.env.local` file to gain API access to your Cosmic Bucket. To do this, run: | ||
| Fill in the fields presented on the configuration form and deploy the template. This will create a new edge application with its configurations, which you can edit and manage later. It also creates a repository in your GitHub account, based on the template, allowing you to maintain control over the project. | ||
|
|
||
| ``` | ||
| cp .env.example .env.local | ||
| ``` | ||
| --- | ||
|
|
||
| 2. Find your API access keys at <em>Bucket Settings > API Access</em> after logging into [your Cosmic dashboard](https://app.cosmicjs.com/login) and add them to the `.env.local` file. It should look something like this: | ||
| ## Deploy your own | ||
|
|
||
| ``` | ||
| COSMIC_BUCKET_SLUG=your-bucket-slug | ||
| COSMIC_READ_KEY=your-bucket-read-key | ||
| ``` | ||
| Deploy your own CosmicJS Simple Next.js Blog project with Azion. | ||
|
|
||
| #### Run in development | ||
| [](https://console.azion.com/create/cosmic/cosmic-simple-nextjs-blog "Deploy with Azion") | ||
|
|
||
| Install all dependencies and run in development mode. | ||
|
|
||
| ``` | ||
| yarn | ||
| yarn dev | ||
| ``` | ||
|
|
||
| Open [http://localhost:3000](http://localhost:3000). | ||
| For a more detailed step-by-step, check the [documentation](https://www.azion.com/en/documentation/products/guides/cosmic-simple-next-blog/). |