English | Español | 中文 | Français | Deutsch | Português | 日本語 | Русский
The main documentation is in russian. This is a translation. It may contain errors. If you a native speaker, you can help improve this translation. Thanks!
Visualization and analysis of git commit statistics. Performance tool for Team Lead and IT-audit
Links: demo, online version, docker, reddit, habr.
Video: english, español, русский.
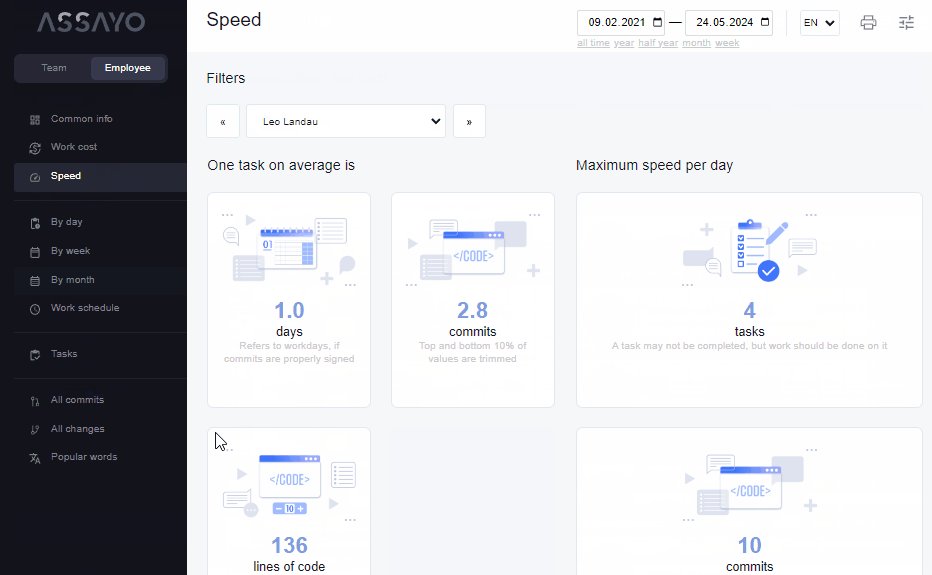
- work speed;
- number of extra hours worked;
- areas of competence;
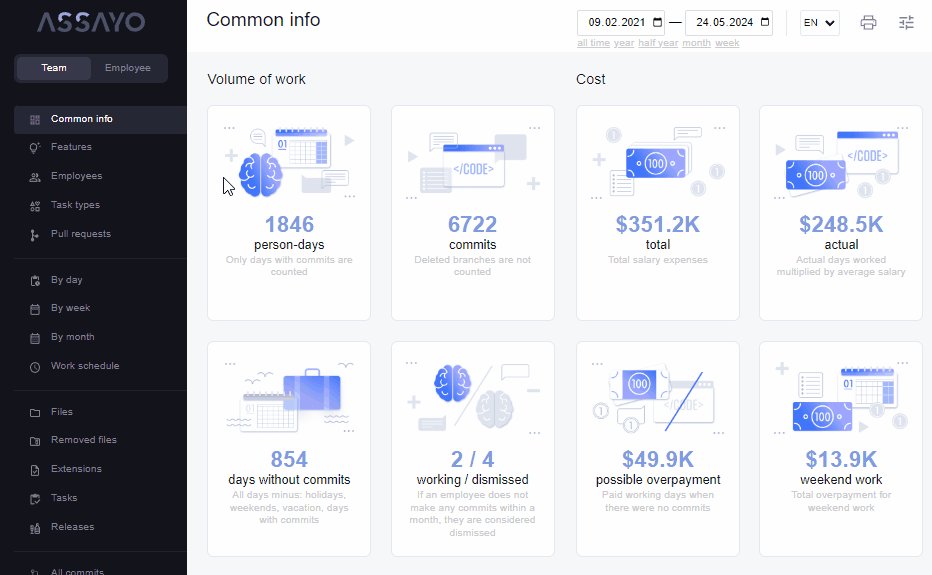
- volume of features and bugs;
- working style of colleagues;
- identify slackers;
- estimate the amount of code;
- learn the work speed;
- notice behavioral anomalies;
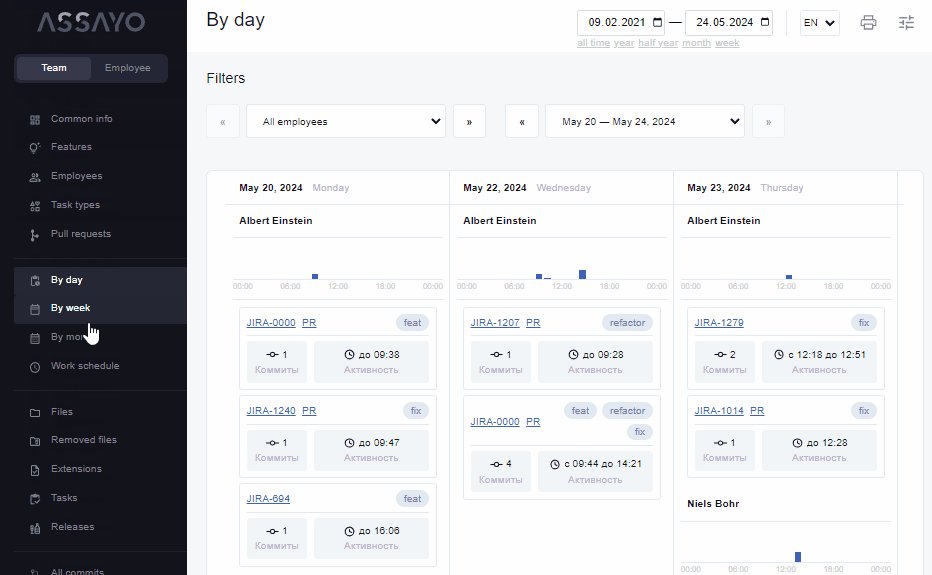
- see the dynamics of work by week;
- How to quickly view the number of commits?
- How to create a local report with using library?
- How to concat authors?
- How to export data from git?
- How to view the report?
- How to rebuild the HTML report from source code?
- How to view a report on a group of microservices?
- How to brand the interface?
- How to sign commits?
- How to add checking for commit message?
- How to automate data collection?
- DevOps
- ️ About application
In the root directory of your project, run:
git shortlog -s -n -e
NodeJS:
npx assayo
PHP:
composer require bakhirev/assayo
vendor/bin/assayo
Python:
pipx install assayo
assayo
Ruby:
gem install assayo
assayo
The script will create a folder ./assayo with a report about repository:
./assayo/index.html - report
./assayo/log.txt - information from git
If you do not have NodeJS/PHP , see the items "How to download data from git?" and "How to view the report?"
In the root directory of your project, you need to create a .mailmap file.
Example of the contents of the file:
Alex B <[email protected]>
Alex B <[email protected]> <[email protected]>
Alex B <[email protected]> <[email protected]>
Alex B <[email protected]> <[email protected]>
Read more about the format of this file you can here.
In the root directory of your project run:
git --no-pager log --raw --numstat --oneline --all --reverse --date=iso-strict --pretty=format:"%ad>%aN>%aE>%s" > log.txt
git --no-pager log --raw --numstat --oneline --all --reverse --date=iso-strict --pretty=format:"%ad>%aN>%aE>%s" | sed -e 's/\\/\\\\/g' | sed -e 's/`/"/g' | sed -e 's/\$/S/g' | sed -e '1s/^/R(f\`/' | sed -e '$s/$/\`\);/' > log.txt
Git will create a file log.txt. This file contains data for show a report. The difference between the online and offline format is the presence of a wrapper for strings. The offline format will be pulled up like a js file if you just opened /build/index.html
By default, the output encoding may not match UTF-8 and the resulting log file will be unreadable. Before saving the log, you can change the encoding with the command.
[Console]::OutputEncoding = [System.Text.Encoding]::UTF8
Or open a saved file and manually change the encoding to UTF-8.
- download this repository
git clone https://github.com/bakhirev/assayo.git; - drop the
log.txtfile to the/buildfolder; - run
/build/index.html; - or drop the
/buildfolder to your repository (where thelog.txtis located). You can change the name. For example, from/buildto/report. In this case, it is important that thelog.txtfile is generated by the command for offline viewing.
- download this repository
git clone https://github.com/bakhirev/assayo.git - run
npm install - run
npm run build:local - the new HTML build will be in the
/buildfolder
- generate for each microservice file
log.txt(log-1.txt,log-2.txt,log-3.txtand etc.) You can do this manually, or use the Assayo Crawler module for automatic log collection; - see “How to view an online report?”. At the last step, drag all the files at once into the browser window.
- see “How to see a report offline?”. At the second step, drag all microservice files (
log-1.txt,log-2.txt,log-3.txtand etc.) to the report folder (/build).
You can create your own interface theme. Options:
- Title. You can set default document title in the URL parameter
title. Example:?title=You Company - Visual theme. To do this, you need to prepare a CSS file with new styles and specify its URL in the
themeparameter. Example:?theme=//company.com/some.css. You can use class names as selectors. Most of them do not change in new versions. - Language. You can set language in the URL parameter
lang. Example:?lang=es
Example: page
Follow the Conventional Commits 1.0.0. Example:
JIRA-1234 feat(profile): Added avatar for user
- task number in the task tracker
(JIRA-1234) - type of work
(feat, fix, style, refactor, test, doc и т.д.) - feature
(profile - new page on site or new function, use one (two) short wordor an abbreviation) - what problem were solved
(Added avatar for user)
- Create file
commit-msgin folder.git/hooks/ - Add this text in file:
#!/usr/bin/env bash
if ! grep -iqE "(JIRA-[0-9]{1,5})(\s)(feat|fix|docs|style|refactor|test|chore)((\([a-z0-9_-]{1,}\)){0,})(:\s)([a-z]{1,})" "$1"; then
echo "Need commit message like: JIRA-12 fix(profile): some text. Read Semantic Commit Messages" >&2
exit 1
fi
Use package pre-commit
- Add in file
package.jsonpropertycommit-msg:
...
"commit-msg": {
"regex": "(JIRA-[0-9]{1,5})(\\s)(feat|fix|docs|style|refactor|test|chore)((\\([a-z0-9_-]{1,}\\)){0,})(:\\s)([a-z]{1,})",
"error-message": "Need commit message like: JIRA-12 fix(profile): some text Read Semantic Commit Messages"
},
...
- use module Assayo Crawler;
- create a clone of the repository you need;
- copy the
buildfolder to the root; - open
build/index.htmlin the browser and add it to bookmarks; - add a shortcut to
build/assets/ci-cd.shto the startup folder (Windows); Every time you restart the computer, the script will update statistics on all the data that automatically merged into the main branch.
You can upload the data file for report construction to a public URL. And use the website’s assayo to visualize it.
https://bakhirev.github.io/demo/?dump=//you_site.com/some/log.txt
- download the docker image;
- run it on your local network;
- use the web interface to view the reports, set the URL of the data in the URL parameter
dump:
http://assayo_url/?dump=//you_url/some/log.txt
assayo_url - URL of the assayo container, it listens on port 80;
you_url - URL of your container with git logs;
By default, the image will run at http://127.0.0.1:80/. If it doesn't work, check if port 80 is free.
- run
npm run build:docker - run
docker build -t assayo . - visually check the image
docker run --name assayo -p 80:80 -d assayo; - add tag
docker tag assayo bakhirev/assayo:latest; - push image to Docker Hub
docker push bakhirev/assayo:latest;
- Reports showcase UI displays a list of available reports. Each report consists of a title, description, and a list of repositories.
- Crawler service collects repository logs for the report.
- Log visualization UI (you here) displays report. Needs a log file for work.
You can add a new translation or correct an existing one in the ts/translations/ folder.
Instruction
Releases are planned approximately once every six months. What’s next:
- more recommendations and achievements;
- annual/monthly summaries, report printing;
- localization and internationalization;
- file analysis;
- different roles for statistics (hiding finances);
- development of the backend, integration with other systems;
@bakhirev (preferred method of communication)
- 📧 [email protected]
- 🌐 https://bakhirev.github.io/