This template includes a Next.js app with a Sanity Studio – an open-source React application that connects to your Sanity project’s hosted dataset. The Studio is configured locally and can then be deployed for content collaboration.
- Next.js 15 for Performance: Leverage the power of Next.js 15 App Router for blazing-fast performance and SEO-friendly static sites.
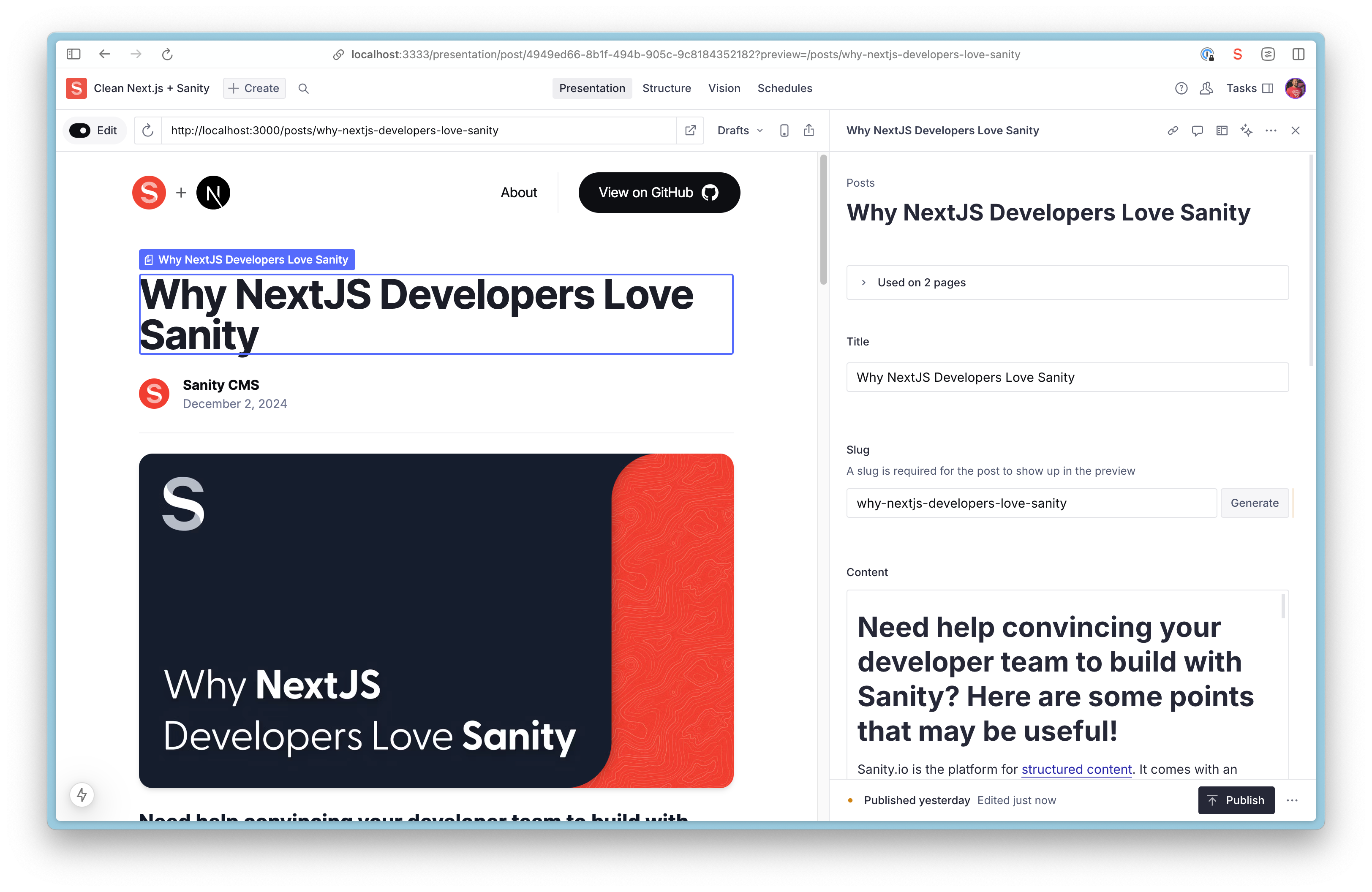
- Real-time Visual Editing: Edit content live with Sanity's Presentation Tool and see updates in real time.
- Live Content: The Live Content API allows you to deliver live, dynamic experiences to your users without the complexity and scalability challenges that typically come with building real-time functionality.
- Customizable Pages with Drag-and-Drop: Create and manage pages using a page builder with dynamic components and Drag-and-Drop Visual Editing.
- Powerful Content Management: Collaborate with team members in real-time, with fine-grained revision history.
- AI-powered Media Support: Auto-generate alt text with Sanity AI Assist.
- On-demand Publishing: No waiting for rebuilds—new content is live instantly with Incremental Static Revalidation.
- Easy Media Management: Integrated Unsplash support for seamless media handling.
https://template-nextjs-clean.sanity.dev
Run the command in your Terminal to initialize this template on your local computer.
See the documentation if you are having issues with the CLI.
npm create sanity@latest -- --template sanity-io/sanity-template-nextjs-cleanNavigate to the template directory using cd <your app name>, and start the development servers by running the following command
npm run devOpen the Next.js app running locally in your browser on http://localhost:3000.
Open the Studio running locally in your browser on http://localhost:3333. You should now see a screen prompting you to log in to the Studio. Use the same service (Google, GitHub, or email) that you used when you logged in to the CLI.
The template comes pre-defined with a schema containing Page, Post, Person, and Settings document types.
From the Studio, click "+ Create" and select the Post document type. Go ahead and create and publish the document.
Your content should now appear in your Next.js app (http://localhost:3000) as well as in the Studio on the "Presentation" Tab
You may want to start with some sample content and we've got you covered. Run this command from /studio directory to import the provided dataset (demoData.tar.gz) into your Sanity project. This step is optional but can be helpful for getting started quickly.
npx sanity dataset import demoData.tar.gz <your dataset name>The schema for the Post document type is defined in the studio/src/schemaTypes/post.ts file. You can add more document types to the schema to suit your needs.
Your Next.js frontend (/nextjs-app) and Sanity Studio (/studio) are still only running on your local computer. It's time to deploy and get it into the hands of other content editors.
Back in your Studio directory (/studio), run the following command to deploy your Sanity Studio.
npx sanity deployYou have the freedom to deploy your Next.js app to your hosting provider of choice. With Vercel and GitHub being a popular choice, we'll cover the basics of that approach.
- Create a GitHub repository from this project. Learn more.
- Create a new Vercel project and connect it to your Github repository.
- Set the
Root Directoryto your Next.js app. - Configure your Environment Variables.
Now that you’ve deployed your Next.js application and Sanity Studio, you can optionally invite a collaborator to your Studio. Open up Manage, select your project and click "Invite project members"
They will be able to access the deployed Studio, where you can collaborate together on creating content.