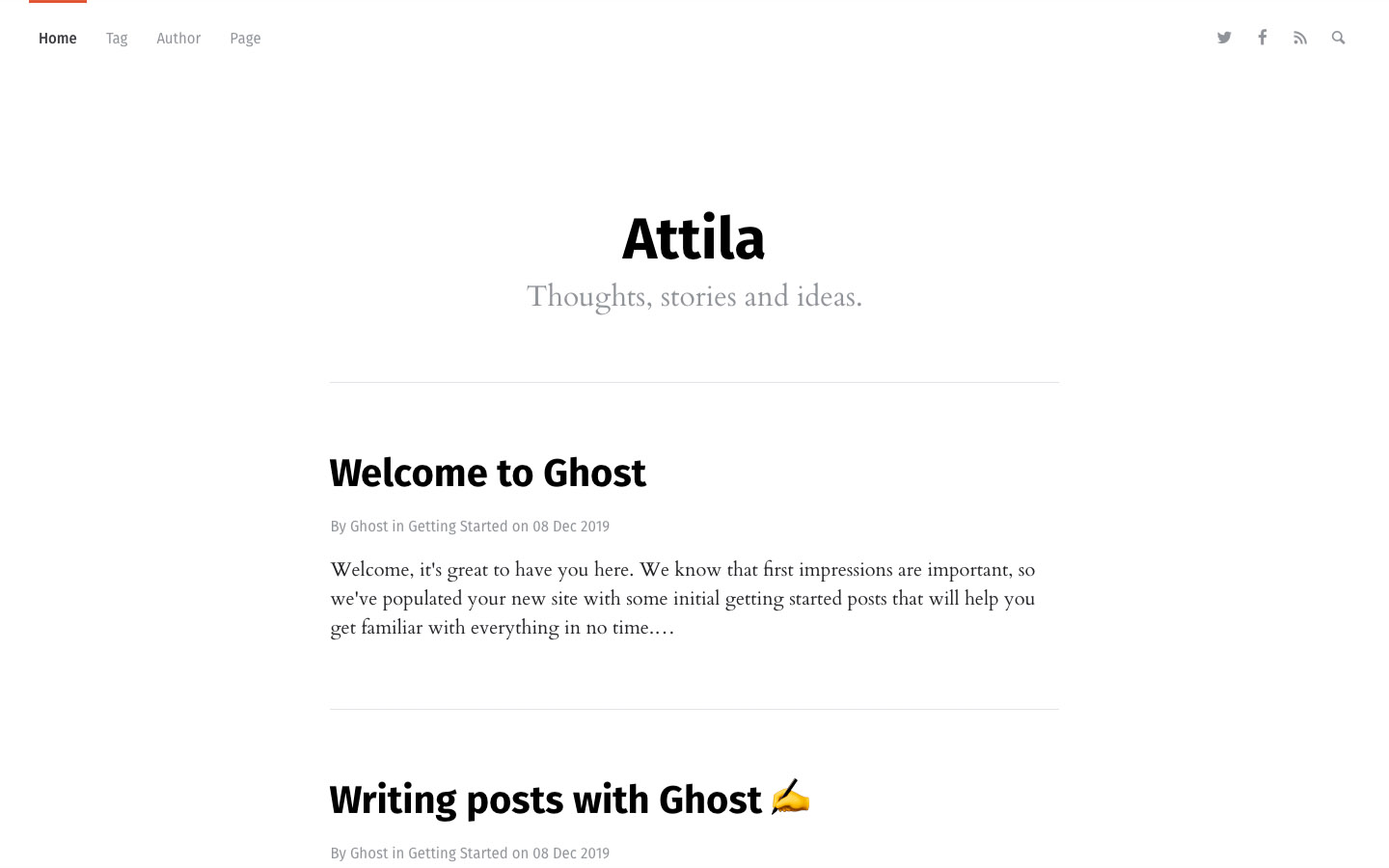
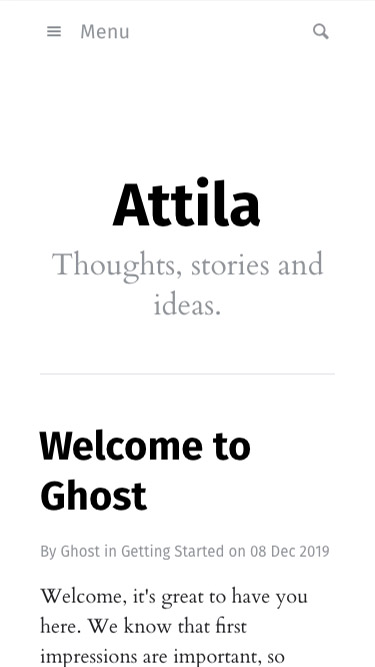
A content focused responsive theme for Ghost. See a demo at: attila.zutrinken.com
If you like this theme and want to support future development you can become a financial contributor.

|

|
- Responsive layout
- Dark Mode
- Search
- Post reading progress
- Code highlight including line numbers
- Disqus support
- English
- German
- Spanish
- French by robink
- Italian by fmaida
- Norwegian by arthurnoerve
- Chinese by hao-lee
- Indonesian by simplyeazy
- Romanian by cdorin93
- Russian by schamberg97
- Turkish by cgrgrbz
- Swedish by martenj77
- Czech by lunakv
Setup Disqus
- Go to Code injection.
- Add this to Blog Header:
<script>var disqus = 'YOUR_DISQUS_SHORTNAME';</script>
The search function is build with ghostHunter:
- Go to Integrations.
- Choose Add custom integration, name it
ghostHunterand choose Create. Copy the generated Content API Key. - Go to Code injection.
- Add this to Blog Header:
<script>
var ghosthunter_key = 'PASTE_THE_GENERATED_KEY_HERE';
//optional: set your custom ghost_root url, default is "/ghost/api/v2"
var ghost_root_url = '/ghost/api/v2';
</script>
Install Grunt:
npm install -g grunt-cli
Install Grunt dependencies:
npm install
Build Grunt project:
grunt build
The compress Grunt task packages the theme files into dist/<theme-name>.zip, which you can then upload to your site.
grunt compress
Copyright (C) 2015-2020 Peter Amende - Released under the MIT License.