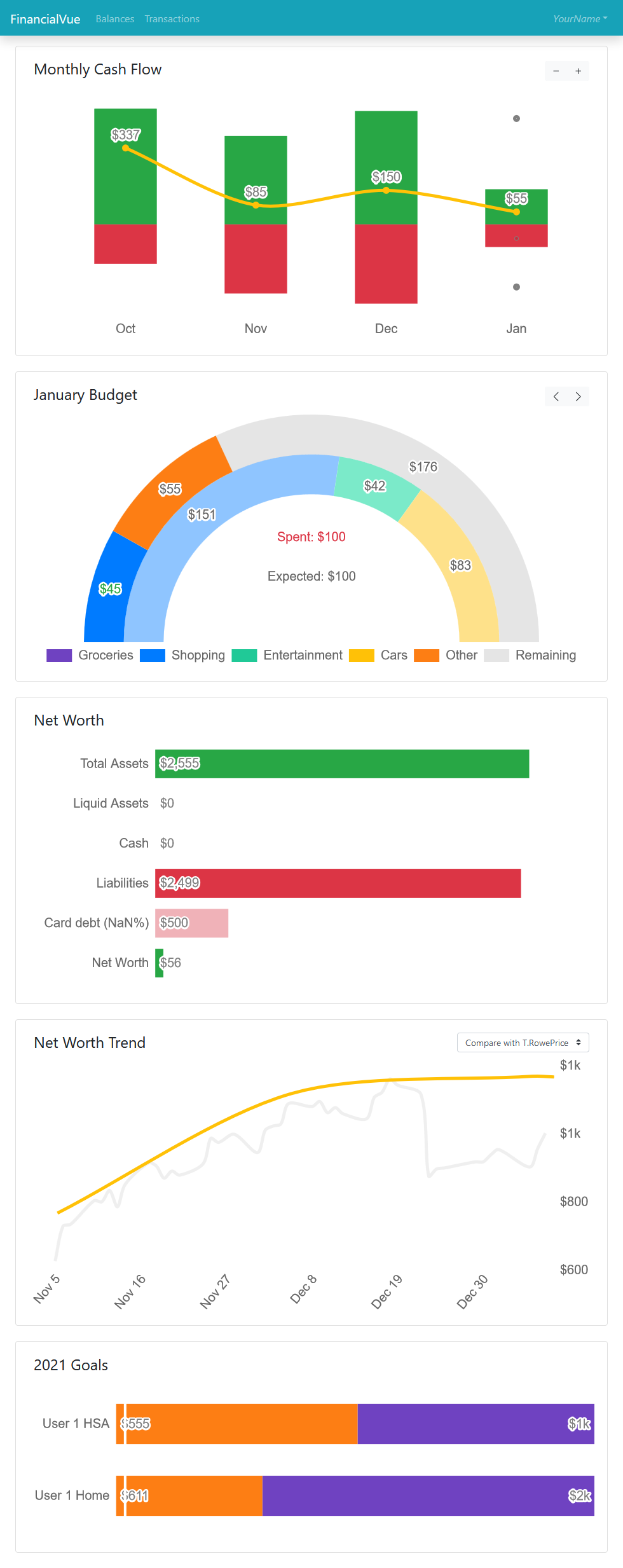
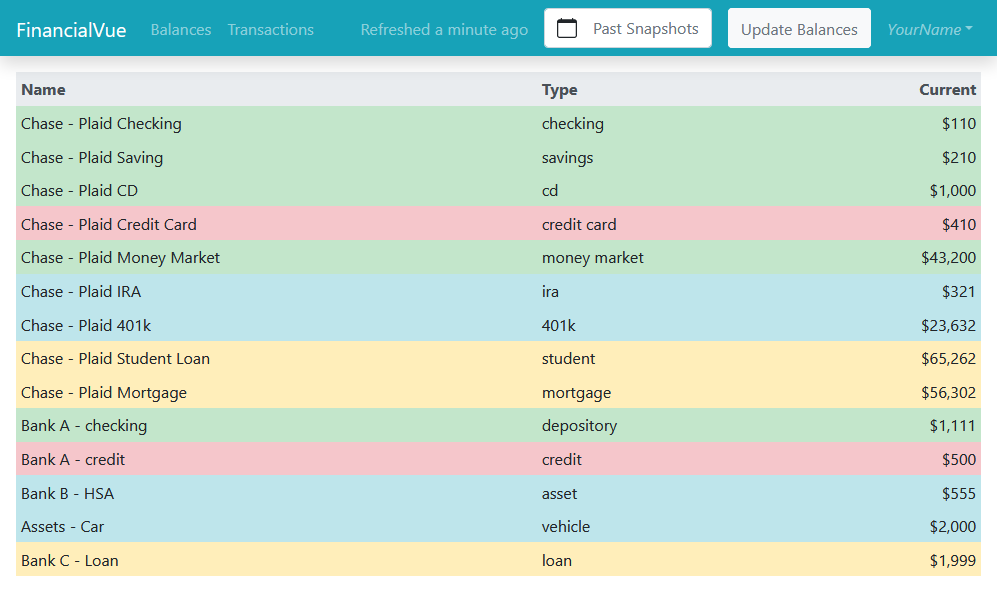
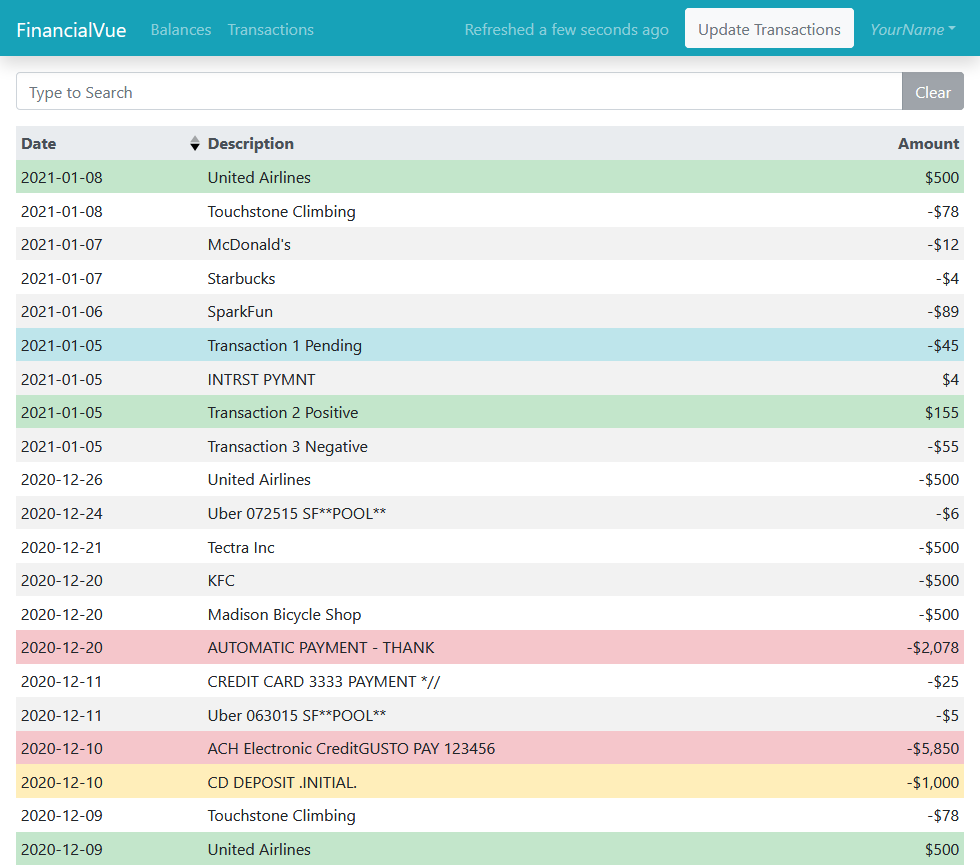
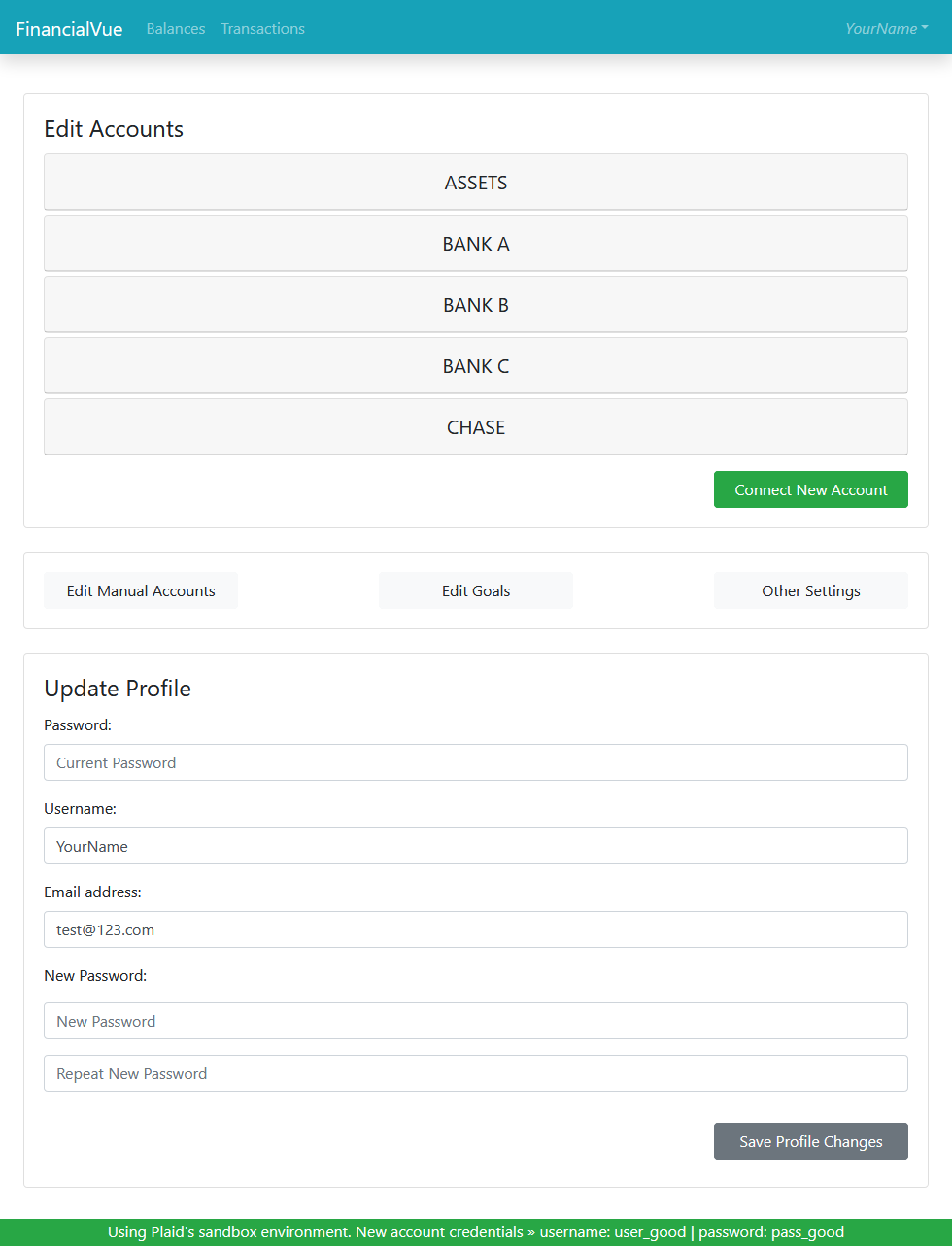
FinancialVue is a web app for automatically updating and tracking personal finances. It is designed to run on the DigitalOcean App Platform or on your local network. The front end client is a static site built with Vue.js and the backend is a Node.js server connected to a PostgreSQL database. Financial data is retrieved via the Plaid API.
These steps will get this application running for you using DigitalOcean. Note that following these steps will result in charges for the use of DigitalOcean services.
You need a DigitalOcean account. If you don't already have one, you can sign up at https://cloud.digitalocean.com/registrations/new.
You will need to sign up for Plaid and apply for the development plan. It may take a day to get approved. Sign up is free and limited to 100 items (i.e. banks), so it should be more than enough for personal use.
To use all the features of DigitalOcean's App Platform, you need to be running against your own copy of this code. In this case, you'll be forking two github repos: FinancialVueDo and FinancialVueBeDo as a starting point for your own app.
After forking the repos, you should now be viewing this README in your own github org (e.g. https://github.com/<your-org>/FinancialVueDo).
Click this button to deploy the backend server and the database to the DigitalOcean App Platform.
When prompted, fill in the following environment variables:
PLAID_CLIENT_ID=(See https://dashboard.plaid.com/overview/development)PLAID_PUBLIC_KEY=PLAID_SECRET_development=PLAID_SECRET_sandbox=JWT_SECRET=(Password chosen by developer)TIINGO_API_KEY=(Optional. For market data. See https://api.tiingo.com/)DB_NAME=${db.DATABASE}(Database connection params. See the DigitalOcean app dashboard)DB_USER=${db.USERNAME}DB_PASS=${db.PASSWORD}DB_HOST=${db.HOSTNAME}DB_PORT=${db.PORT}APP_PORT=8080CLIENT_ADDRESS=${financial-vue-do.PUBLIC_URL}
From your newly created app, choose Components » + Create Component » Static Site. Then choose the "FinancialVueDo" frontend client that you previously forked.
When prompted for Branch, choose main.
Edit HTTP Routes, and set the Routes to /.
Edit Environment Variables by adding the following:
VUE_APP_PLAID_PUBLIC_KEY=(see https://dashboard.plaid.com/overview/development)VUE_APP_API=${financial-vue-be-do.PUBLIC_URL}
As long as you left the default Autodeploy option enabled when you first launched this app, you can now make code changes and see them automatically reflected in your live application. You can learn more about the App Platform and how to manage and update your application at https://www.digitalocean.com/docs/app-platform/.
By default, all user accounts use the Plaid sandbox environment. To connect to real financial data, you will need to open the User table in the database (with a CLI tool or a database manager like DBeaver) and change the user's "PlaidEnv" field from "sandbox" to "development". Each of the user's new Plaid connections will now use up 1 of your 100 Plaid developer Items.
Note: This app needs to run in conjunction with the backend server: FinancialVueBeDo.
Run yarn install in the client folder to install Node.js dependencies.
Create an .env file in the root directory. Variables in this file will be loaded as environment variables. Add these variables:
VUE_APP_PLAID_PUBLIC_KEY=(see https://dashboard.plaid.com/overview/development)VUE_APP_API=http://localhost:8880/
Then from the client folder run vue-cli-service serve to compile and hot-reload the client.
- build-your-own-mint was the starting point for plaid server code.
- tab-tracker was a starting point for client/server data transfer.
FinancialVue is available under the MIT license.