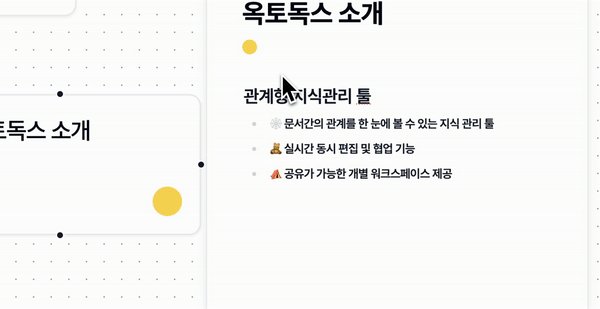
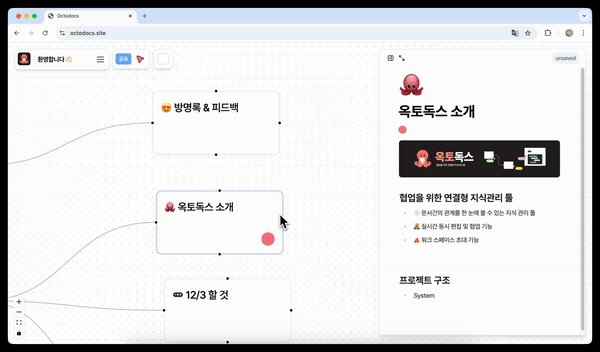
🐙 서비스 소개
🏗️ 개발 원칙
🗜️ 팀의 핵심 경험
⚙️ 프로젝트 구조
🗺️ 프로젝트 타임라인
🍻 팀원 소개
📢 마크다운, 이미지, 코드 등을 활용해서 간편하게 문서 작성이 가능합니다.
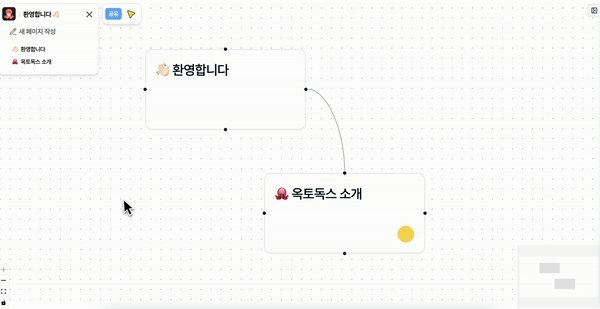
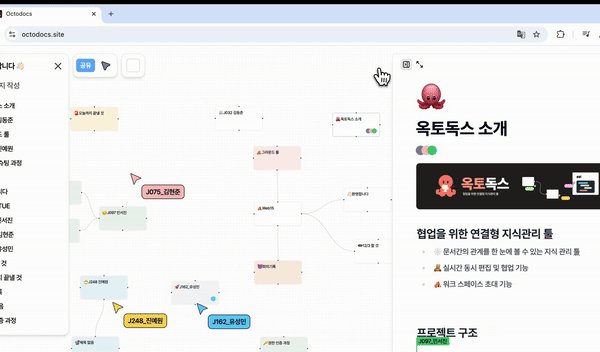
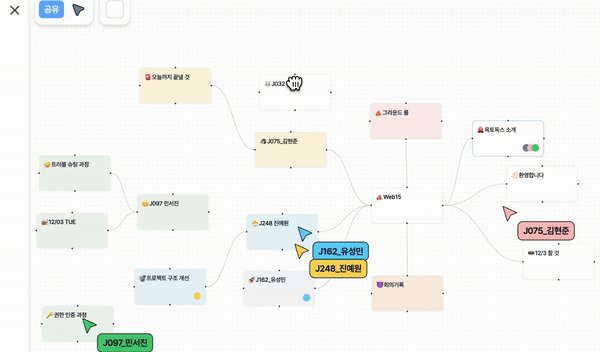
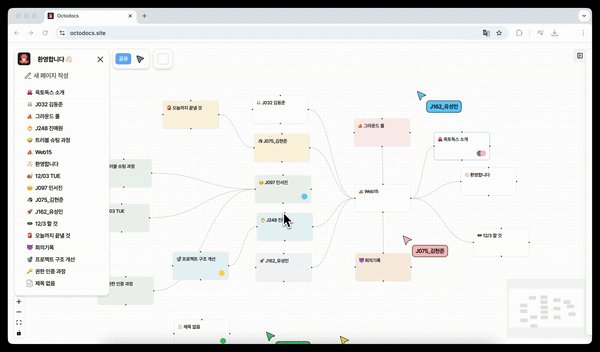
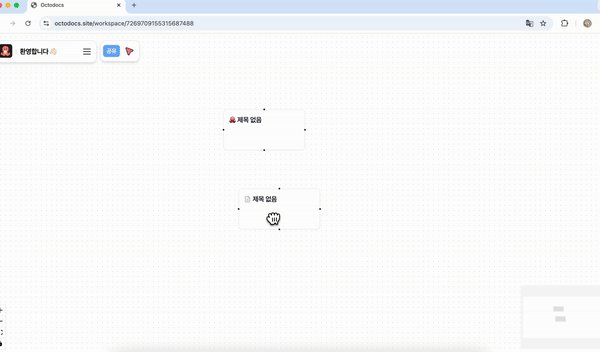
📢 작성한 문서들을 연결하고 배치하면서 새로운 아이디어를 쉽게 떠올릴 수 있습니다.
📢 에디터에서 간편하게 실시간 동시 편집이 가능합니다.
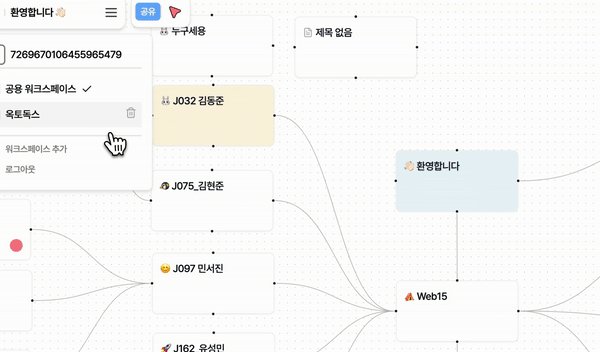
📢 작성된 문서들도 함께 연결하고 배치해 보며 우리 팀만의 구조를 만들어 볼 수 있습니다.
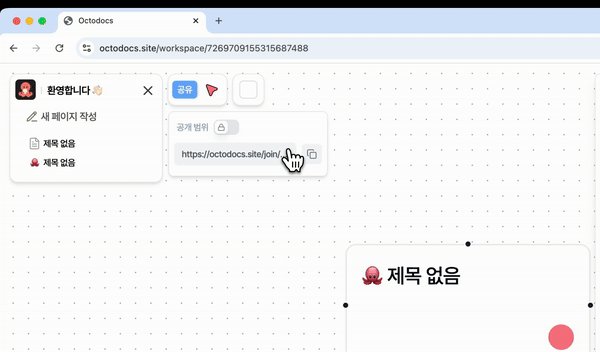
📢 우리 팀만의 워크 스페이스를 생성하고 팀원들을 초대할 수 있습니다.
📢 워크 스페이스의 공개 범위를 설정해서 누구나 참여할 수 있는 공간도 생성이 가능합니다.
Octodocs팀은 애자일한 개발을 최우선 목표로 삼고, 이를 팀의 색깔로 자리잡게 했습니다. 부스트캠프야 말로 주차별로 고정 테스터를 확보할 수 있고, 이를 통해 운영과 개발의 경험을 해볼 수 있는 최적의 환경이라고 생각했기 때문인데요. 빠른 배포 후 매주 다양한 피드백을 받아오며 문제를 해결하고 개선해 나가는 과정을 직접 확인해보세요!
🙏🏻 보드랑, 문서노드에 마우스 포인터가 달랐으면 좋겠어요.
→ ✅ 캔버스에서 마우스를 움직이는 중인 유저들의 커서를 보여주고, 유저는 자신의 커서 색깔을 커스텀할 수 있는 기능을 추가했습니다. PR 링크
🙏🏻 연결같은거 하다보면 복잡해지네요
→ ✅ 엣지들이 엉켜보이는 것이 문제점이라고 판단했고 엣지의 시작점과 끝점이 항상 최단 경로가 되게 하는 기능을 추가했습니다. PR 링크
🙏🏻 스크린 높이를 작게 한 상태에서 왼쪽 사이드바가 버튼 UI를 가려버려용
→ ✅ 사이드바 UI를 수정, 사이드바를 닫을 수 있는 기능을 추가했습니다. PR 링크
🙏🏻 테두리가 더 두꺼워서 에디터랑 아래의 기본 배경이 더 구분이 잘 되었으면 좋겠어요! 색상을 변경할 수 있으면 좋겠습니다!
→ ✅ 노드의 색깔을 사용자가 결정할 수 있으면 공통적인 문제(노드가 배경으로부터 분리되어 보였으면 좋겠다)가 해결된다고 판단했고 노드의 색깔을 커스텀할 수 있는 기능을 추가하였습니다. PR 링크 1(FE) PR 링크 2(BE)
🙏🏻 favicon에 문어 넣어주세요 문어 귀여워요...
→ ✅ 현재 배포된 사이트 https://octodocs.site를 통해 확인할 수 있습니다.
🙏🏻 사용자 프로필 (이름하고 색깔) 변경하는 기능이 잘 눈에 안 띄어요. 사용하기 쉬웠으면 좋겠습니다.
→ ✅ 프로필을 변경할 수 있는 버튼을 눈에 띄는 곳에 새로 생성한 후, 사용자가 본인의 커서를 직접 보고 체험할 수 있는 커서 프리뷰 기능을 추가했습니다. PR 링크
🚨 데모 중 서비스가 다운되는 문제가 발생했어요
5주차에는 데모 발표 중 사용자의 트래픽이 몰리면서 예상하지 못했던 버그로 인해 서버가 다운되었습니다. 이 또한 실사용자로부터 온 중요한 피드백이라고 생각하였고 다른 피드백보다 서비스 복구를 최우선 과제로 삼았습니다. 이 과정에서 어떤 문제가 있었고 이를 어떻게 해결했을까요?
→ 🔗 어? 금지, 모니터 앞에 3명 이상 서있기 금지
실시간으로 여러 사용자가 동일한 문서를 편집할 때, 충돌 없이 동기화하는 것은 어려운 문제입니다. Octodocs 팀은 이를 직접 구현하는 대신 YJS와 Socket.IO를 결합하는 전략을 선택했습니다. 하지만 이 두 라이브러리를 통합하는 과정에서 예상치 못한 문제들을 어떻게 해결했을까요?
Octodocs 팀은 기존 RESTful API 기반 상태 관리를 버리고 YDoc 중심의 단일 Truth Source와 소켓 기반 단방향 흐름으로 전환했습니다. 이로 인해 모든 상태가 YDoc을 통해 일관되게 관리되고, 데이터 흐름도 간소화되었습니다. 기존 방식을 버리고 이 변화를 선택한 이유는 무엇일까요? 또한, 중복 관리와 데이터 충돌을 줄이기 위한 data flow 변화의 핵심은 무엇이었을까요?
짧은 기간의 스프린트를 빠르게 반복하여 개발했던 Octodocs 팀은 어느 순간부터 기능을 추가하고 유지보수하기 어렵다는 문제점을 마주하였습니다. 기존 프로젝트 구조의 문제점을 어떻게 파악했고, 어떤 방법으로 개선 했을까요?
Octodocs 팀은 배포를 끝낸 사이트를 발표에 직접 이용하다가, 발표를 듣는 사용자들이 발표 자료를 멋대로 변경할 수도 있다는 걱정을 마주했고 사용자들이 워크스페이스별 권한을 관리할 수 있어야겠다는 결론을 내렸습니다. 하지만 워크스페이스에 초대를 하면 알림이 가는 시스템을 만들기에는 개발 기간이 얼마 남지 않은 상태였어요. Octodocs 팀은 어떻게 워크스페이스별 권한 관리를 구현하였을까요?
노트 카드를 드래그할 때 너무 많은 쿼리가 발생해 서버가 멈추는 치명적인 문제가 있었습니다. 핵심 기능인 캔버스를 아예 이용할 수 없었기에, 반드시 해결해야 하는 과제였습니다. Octodocs 팀은 소수점 단위로 변하는 좌표를 DB에 저장하기 위해 어떤 최적화를 도입했을까요?
실시간으로 문서를 동시에 편집하면 굉장히 많은 변경 사항이 발생합니다. 누군가 타이핑을 할 때마다 변경 사항들을 모두 데이터베이스에 반영하기에는 부하가 너무 발생했기에, Octodocs 팀은 redis를 도입하기로 결정했습니다. 어떤 지점에서 redis 도입을 결정했고, 어떻게 redis를 활용하고 있을까요?
Octodocs 팀은 사용자 경험 향상은 물론, 일관된 코드 품질 유지와 개발자 친화적인 쾌적한 개발 환경 조성을 위해 많은 노력을 기울였습니다. 멀티 레포에서 모노레포로의 전환, GitHub Actions를 활용한 CI/CD 구축, Docker와 Docker Compose의 도입까지—우리는 어떤 변화를 거쳤을까요?
| Category | Stack |
|---|---|
|
Common |








|
|
Frontend |







|
|
Backend |




|
|
Deployment |




|
|
Collaboration |




|
| J032_김동준 | J075_김현준 | J097_민서진 | J162_유성민 | J248_진예원 |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| INFJ | INFJ | INTP | INFP | ISTJ |
FE |
BE |
BE |
BE |
FE |