简体中文 | English
---
Important
推荐
- 下载 主题文件压缩包
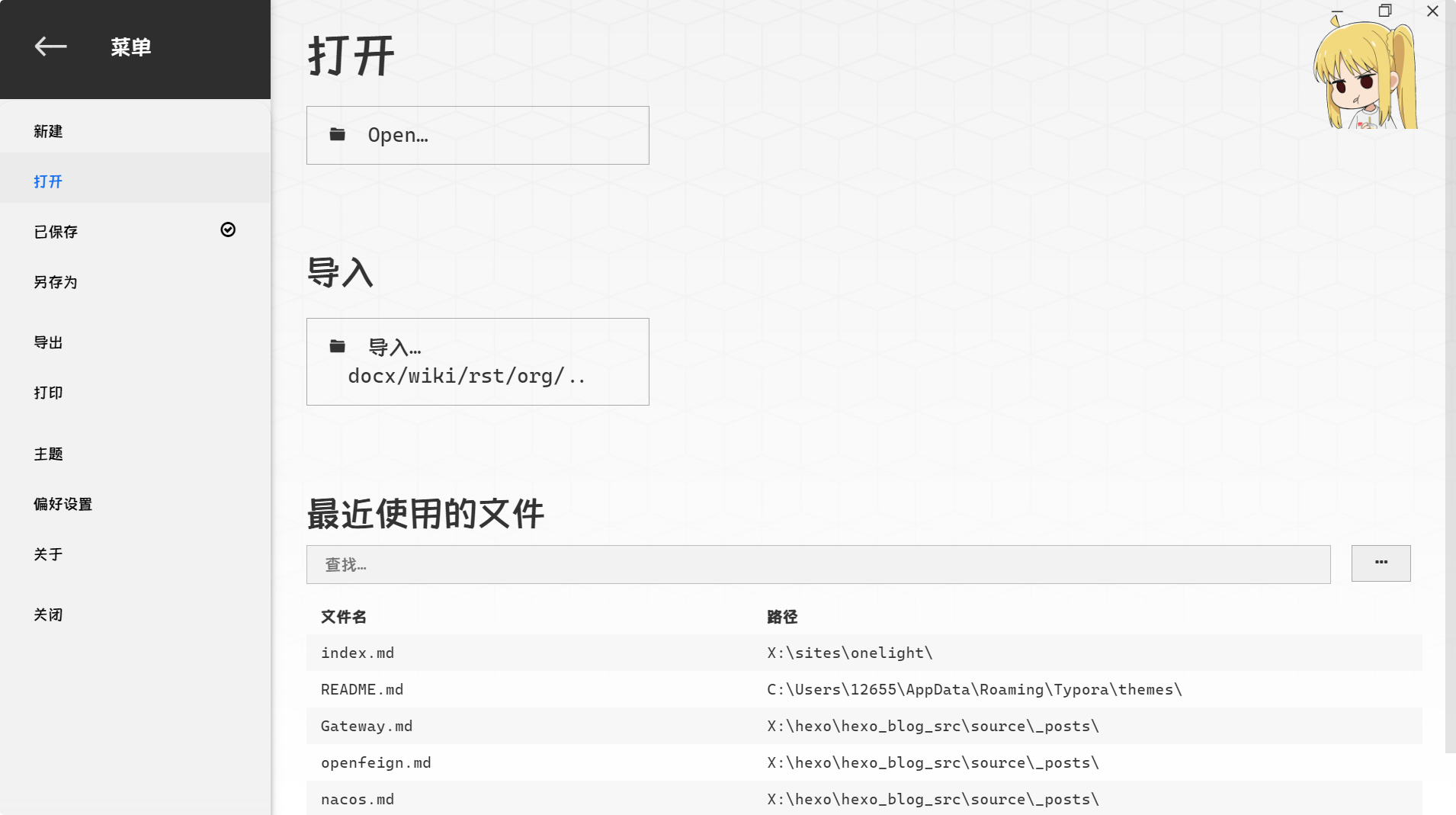
- 在typora中选择 文件 → 偏好设置 → 外观 → 打开主题文件夹
- 将下载的压缩包解压,将css文件和文件夹粘贴到typora的主题文件夹中
- 重启Typora然后在菜单栏切换主题,大功告成
Caution
-
如果你想克隆本仓库,为了避免克隆到其他分支,请使用下面这条命令,这样只会克隆主分支
git clone --single-branch https://github.com/caolib/typora-onelight-theme.git
-
如果你想从网络导入
@import url("https://cdn.jsdelivr.net/gh/caolib/typora-onelight-theme@onelight/dist/onelight.min.css");
在onelight.css文件开头设置了默认字体,可以自行修改

Tip
如果要使用主题中的字体,建议下载字体安装,中文字体是 喵字果汁体,英文字体是 Cascadia Code
Important
背景图片在onelight/img文件夹下,默认是bg.gif,可以自行替换,你也可以在css文件中搜索关键字 gif 找到对应代码进行替换,最好使用透明背景的图片
content {
background-color: transparent;
//可以替换此处的图片,不想显示可以将这段整个注释掉
background-image: url('./onelight/img/bg.gif');
background-position: 100% 100%;
background-repeat: no-repeat;
background-size: 100px auto; // 调整图片显示大小
transition: background-image .5s ease-in-out, background-size .5s ease-in-out
}
❓ 有问题可以在 Issues 提问
⭐ 如果喜欢主题的话,请给我一个star,谢谢!
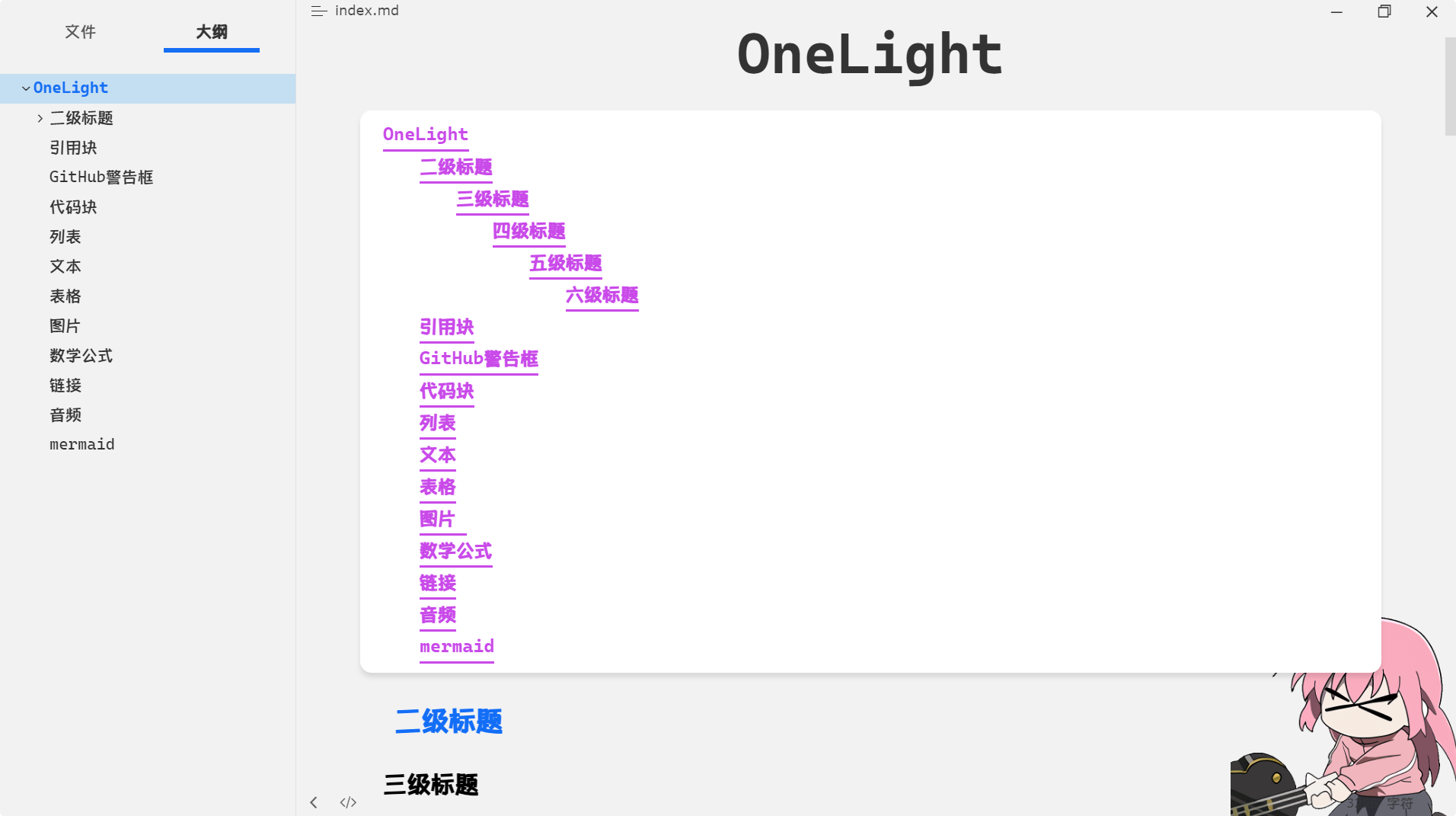
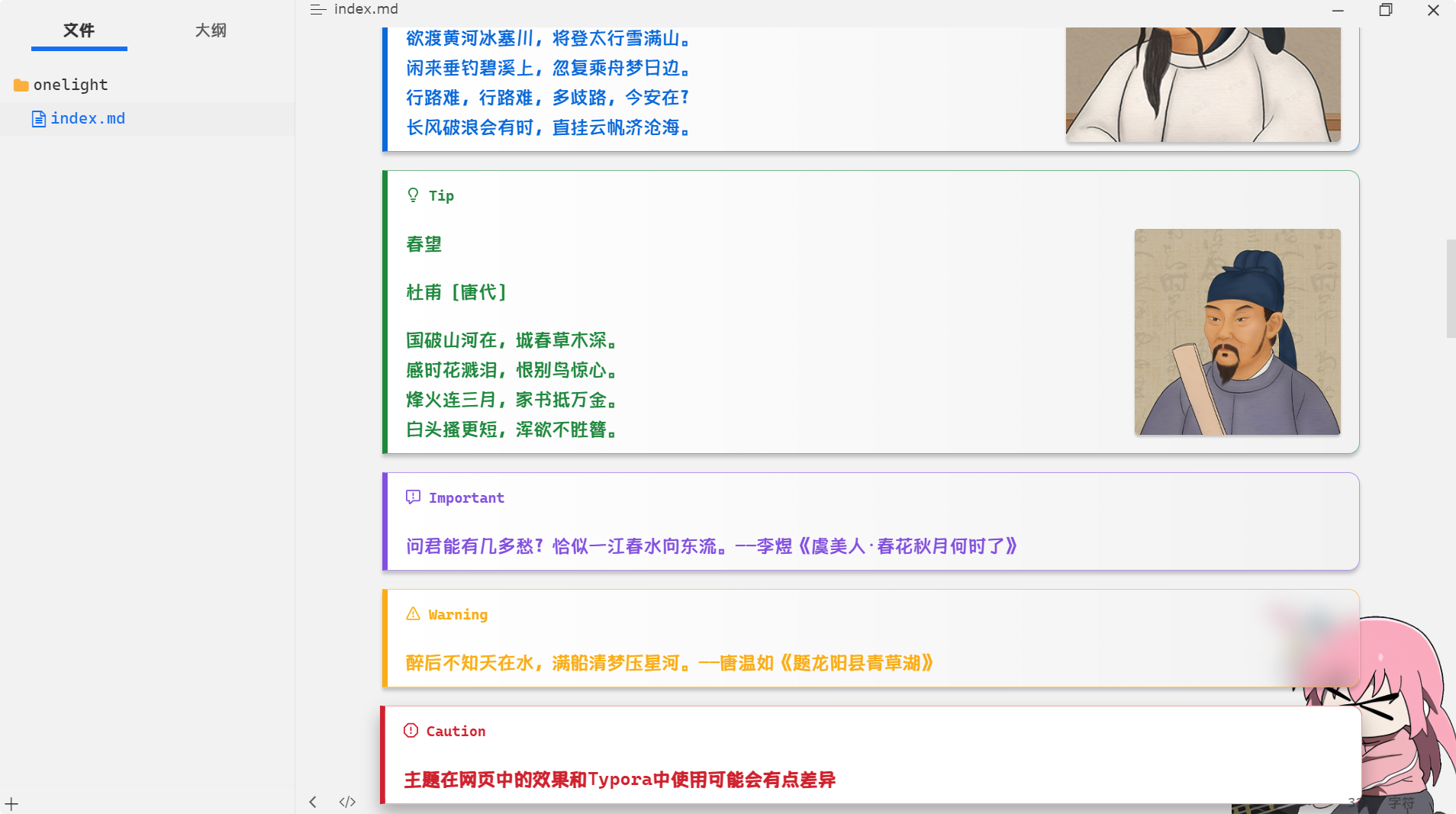
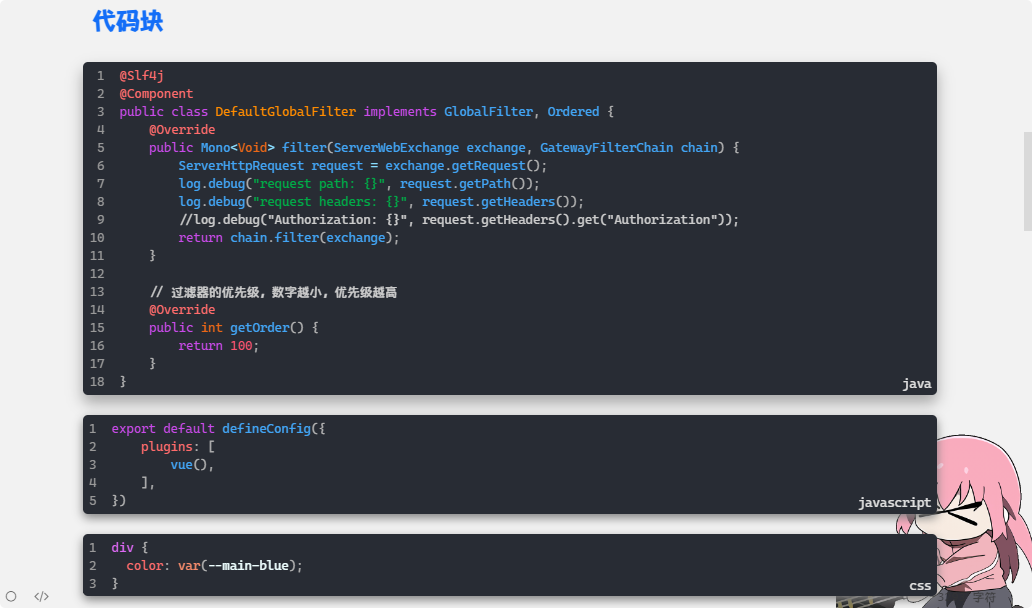
📄 docs 文件夹中有示例文章的markdown文件
🖼️ img 文件夹中有主题的背景图片,你可以替换成你喜欢的任何图片,如果不需要可以直接删除