A Vite Powered
Modernized Chrome Extension Manifest V3(Chrome) Starter Template.
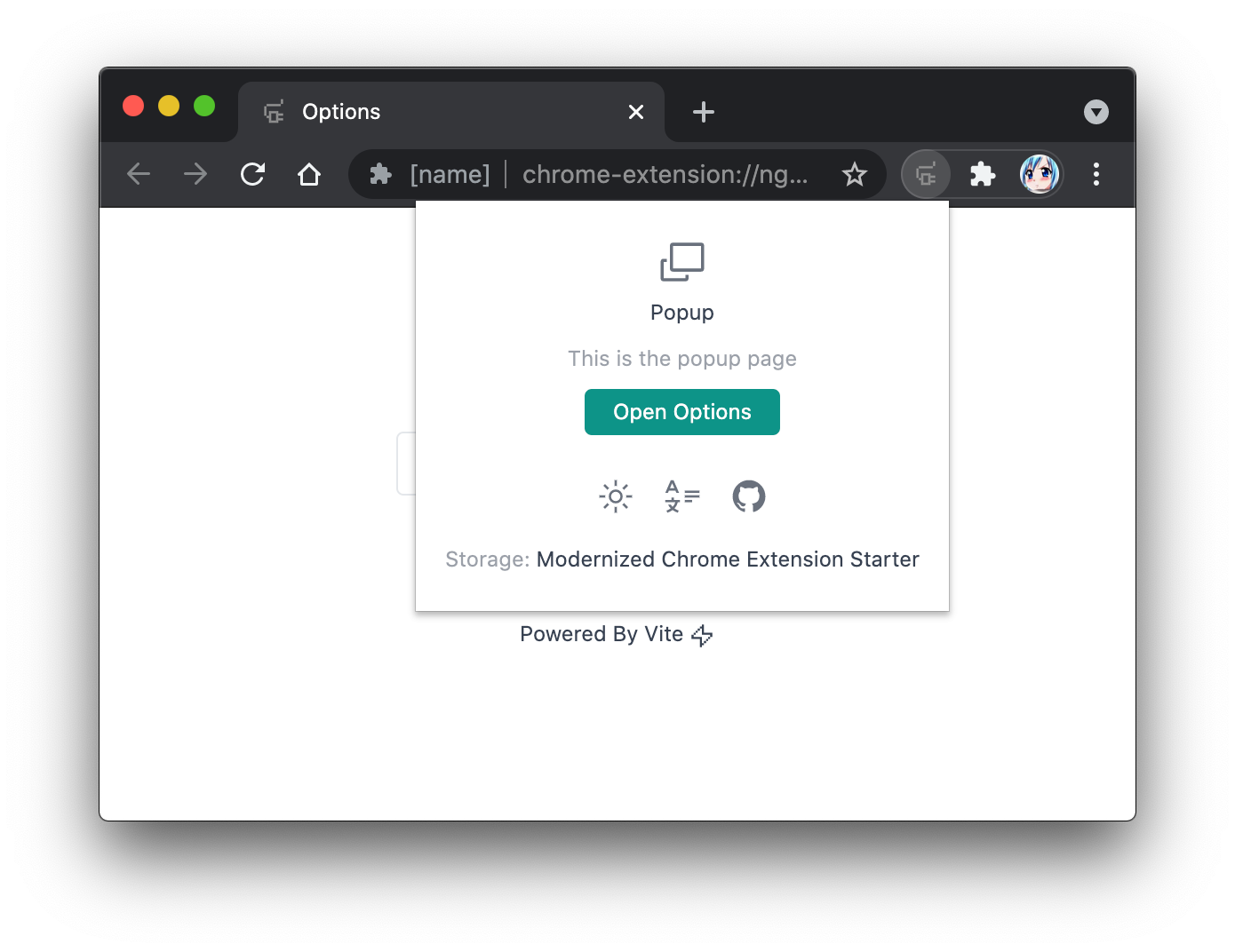
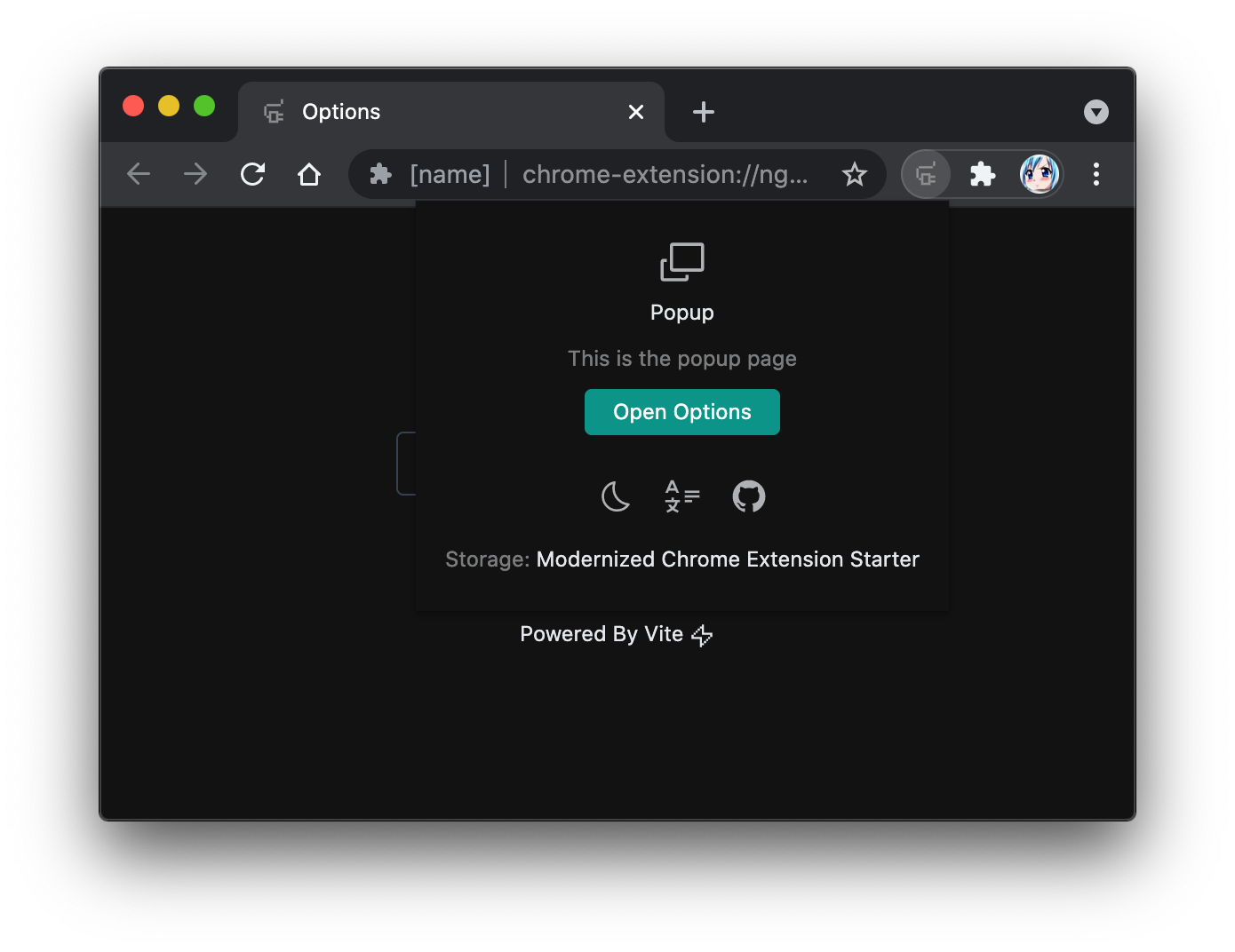
| Page Type | Light Mode | Dark Mode |
|---|---|---|
| Popup Page |  |
 |
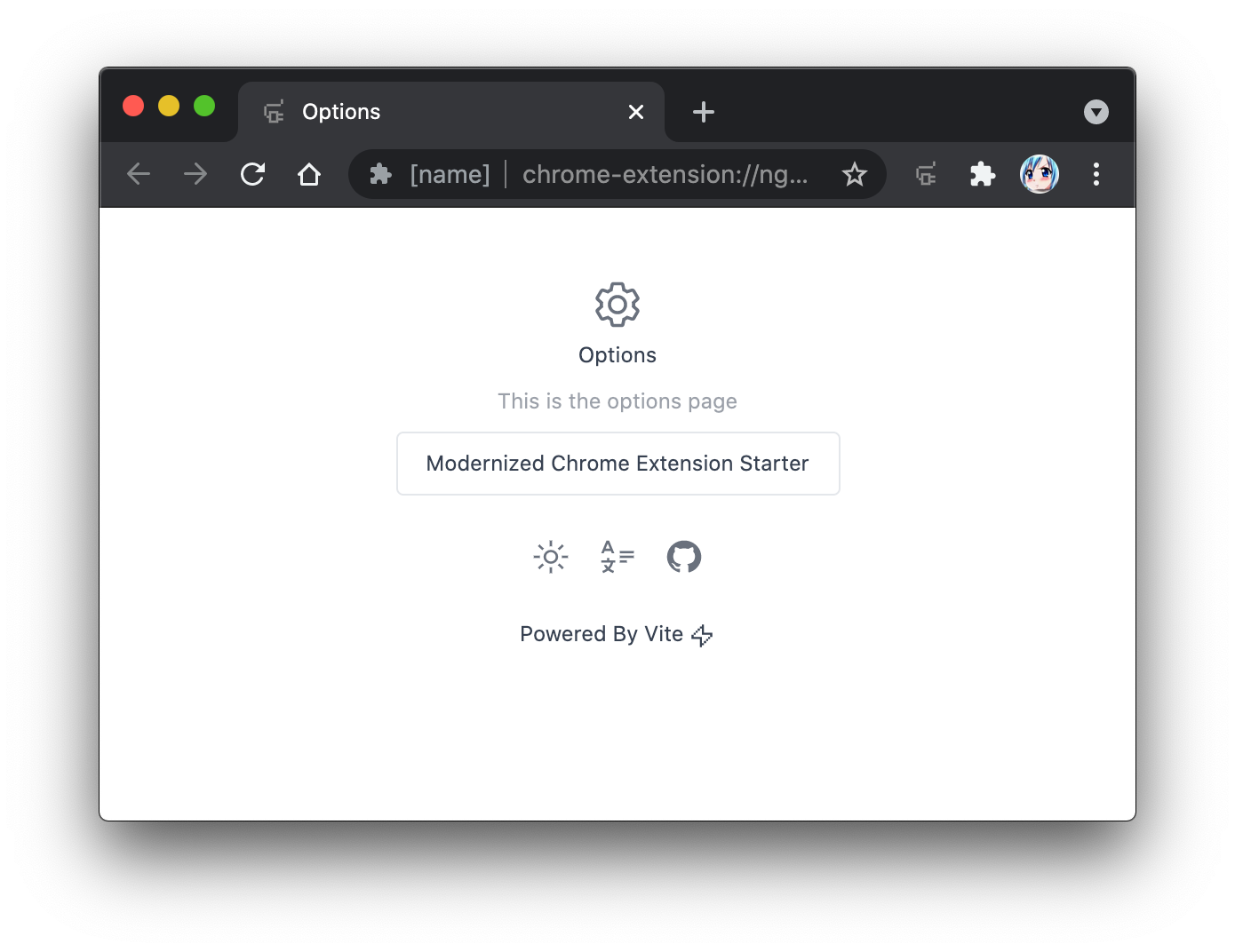
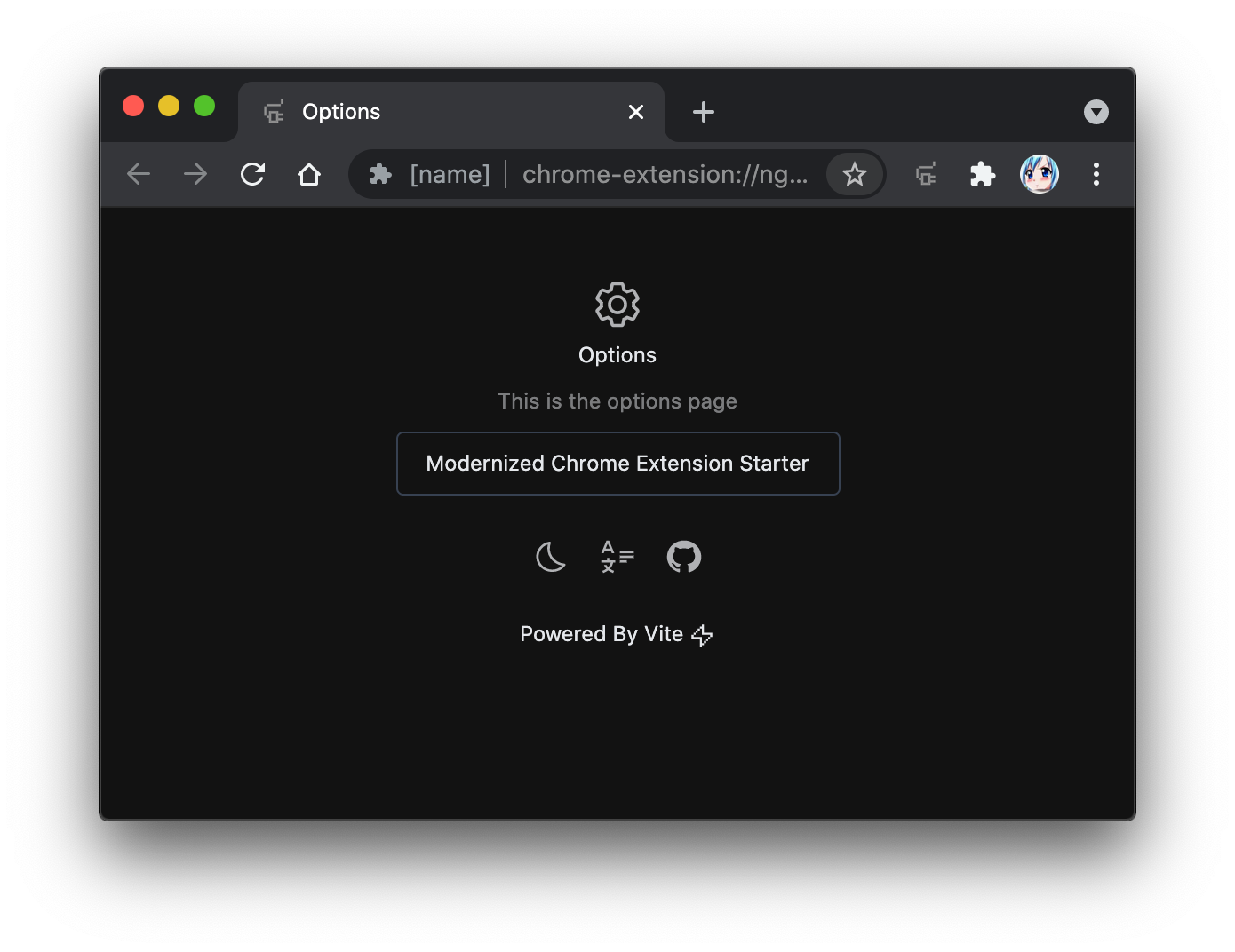
| Options Page |  |
 |
- ⚡️ Instant HMR - use Vite on dev (no more refresh!)
- 🥝 Vue 3 - Composition API,
<script setup>syntax and more! - 💬 Effortless communications - powered by
webext-bridgeand VueUse storage - 🍃 Windi CSS - on-demand CSS utilities
- 🦾 TypeScript - type safe
- 📦 Components auto importing
- 🌟 Icons - Access to icons from any iconset directly
- 🌍 I18N ready
- 🌛 Dark Mode - support toggle dark mode
- 📃 Dynamic
manifest.jsonwith full type support
webextension-polyfill-ts- WebExtension browser API Polyfill with typeswebext-bridge- effortlessly communication between contexts
vite-plugin-components- components auto importvite-plugin-windicss- WindiCSS support@intlify/vite-plugin-vue-i18n- i18n support
vue-global-api- use Vue Composition API globally- VueUse - collection of useful composition APIs
- Windi CSS - next generation utility-first CSS framework
- Iconify - use icons from any icon sets 🔍Icônes
vite-plugin-icons- icons as Vue components
- Use Composition API with
<script setup>SFC syntax - ESLint with @antfu/eslint-config, single quotes, no semi
- TypeScript
- pnpm - fast, disk space efficient package manager
- tsup - Zero config TypeScript bundler powered by esbuild
- esno - TypeScript / ESNext node runtime powered by esbuild
- npm-run-all - Run multiple npm-scripts in parallel or sequential
Create a repo from this template on GitHub.
If you prefer to do it manually with the cleaner git history
If you don't have pnpm installed, run: npm install -g pnpm
npx degit xiaoluoboding/vitesse-modernized-chrome-ext my-extension
cd my-extension
pnpm isrc- background scripts and content scripts & frontend for the extension (popup and options).manifest.ts- manifest for the extension.
extension- extension package root, also holds assets.scripts- development helper scripts.
pnpm devThen load extension in browser with the extension/ folder,
To build the extension, run
pnpm buildAnd then pack files under extension.
This is a template derive from antfu/vitesse-webext
- chrome-web-bookmark - A Chrome extension can turn a link as a visual bookmark.