Analyze Salesforce Apex Debug logs with blazing speed.
Apex Log Analyzer is a blazing-fast VS Code extension for Salesforce developers. Instantly visualize and debug Apex logs with interactive flame charts, dynamic call trees, and detailed SOQL/DML breakdowns. Identify performance bottlenecks, gain deep insight into complex transactions and optimize slow Apex methods faster than ever.
Installation | Debug Log Levels | Features | Customization | Documentation | Contributors | License
- 🔥 Flame Chart Timeline – Visualize every method, SOQL query, and DML operation in your Apex logs.
- 🌲 Interactive Call Tree – Dive into execution stacks with timing, row counts, and DML/ SOQL metrics.
- 📊 Apex + Database Analysis – Identify slow-performing SOQL, high-impact DML, and time-heavy Apex methods.
- 🧠 Smart Filtering + Sorting – Focus on what matters: filter by namespace, event type, or duration.
- 🔍 Deep Search – Find events across the flame chart, call tree, and database tables.
- 📤 Export + Share – Copy or Export Salesforce debug log insights for analysis or collaboration.
✨ Works with any
.logSalesforce debug log file.
You can install Apex Log Analyzer directly from Visual Studio Code, the command line, or the Visual Studio Code Marketplace.
- Open the Extensions sidebar (
Ctrl+Shift+XorCmd+Shift+X). - Search for
Apex Log Analyzer. - Click Install.
➡️ Install Apex Log Analyzer on Visual Studio Code Marketplace
code install financialforce.lana💡 Access experimental features and shape future updates by switching to the Pre-Release Version from the extension banner in VS Code.
You can analyze logs in two ways:
- Open a
.logfile in VS Code. - Run
Log: Show Apex Log Analysisvia:- Command Palette (
Ctrl/Cmd + Shift + P) - Top-of-file code lens
- Right-click menu
- Editor toolbar button
- Command Palette (
Use Log: Retrieve Apex Log And Show Analysis from the Command Palette.
- Set
APEX_CODElevel toFINEor higher — lower levels may omit important execution details. - Be aware that higher debug levels introduce logging overhead, which can inflate recorded execution times.
- Avoid truncated logs — they can result in incomplete or misleading analysis.
- Recommended settings for a good balance of detail and performance:
APEX_CODE,FINE; APEX_PROFILING,FINE; CALLOUT,INFO; DB,FINEST; NBA,INFO; SYSTEM,DEBUG; VALIDATION,INFO; VISUALFORCE,FINE; WAVE,INFO; WORKFLOW,FINE
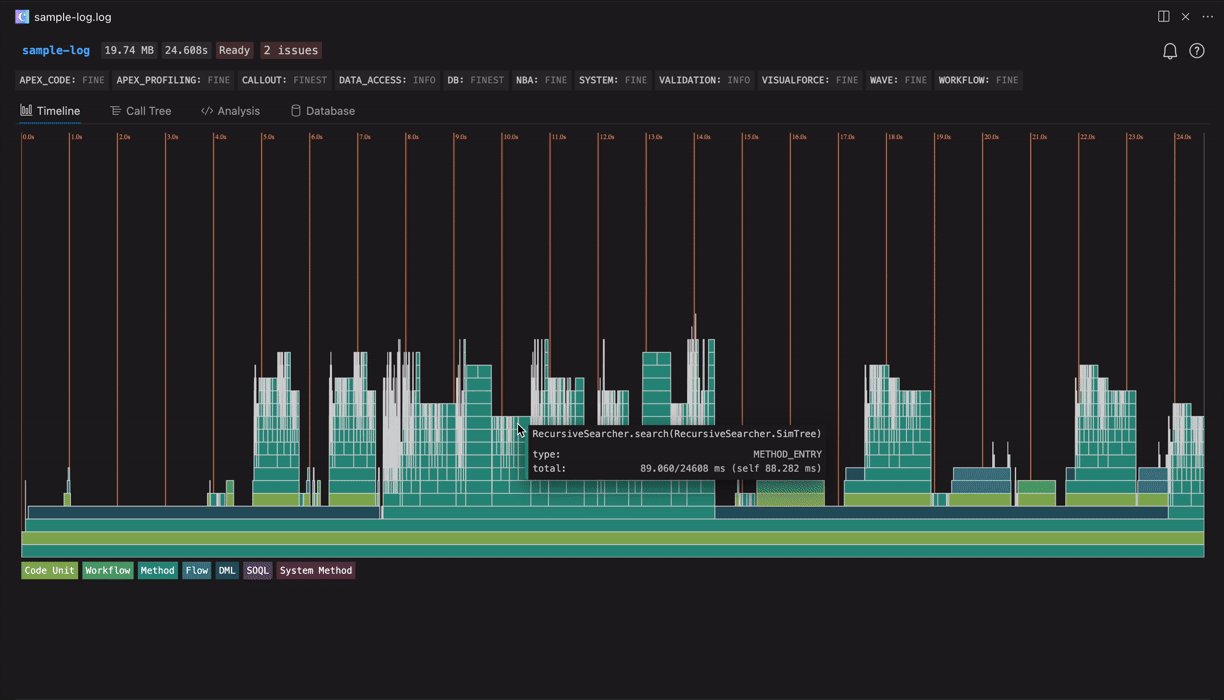
The Flame Chart view shows a timeline of the Salesforce Apex log execution — including methods, SOQL queries, DML operations, workflows, flows, and more.
- Zoom & Pan – Navigate your logs down to 0.001 ms with precision zoom.
- Tooltips – Hover for duration, event name, SOQL/DML/Exception counts, SOQL/DML rows, and more.
- Click to Navigate – Click any event to instantly view it in the interactive Call Tree.
- Stacked by Time – See how execution time is distributed across nested method calls and system events.
🧠 Great for spotting long-running operations, inefficient queries, and bottlenecks.
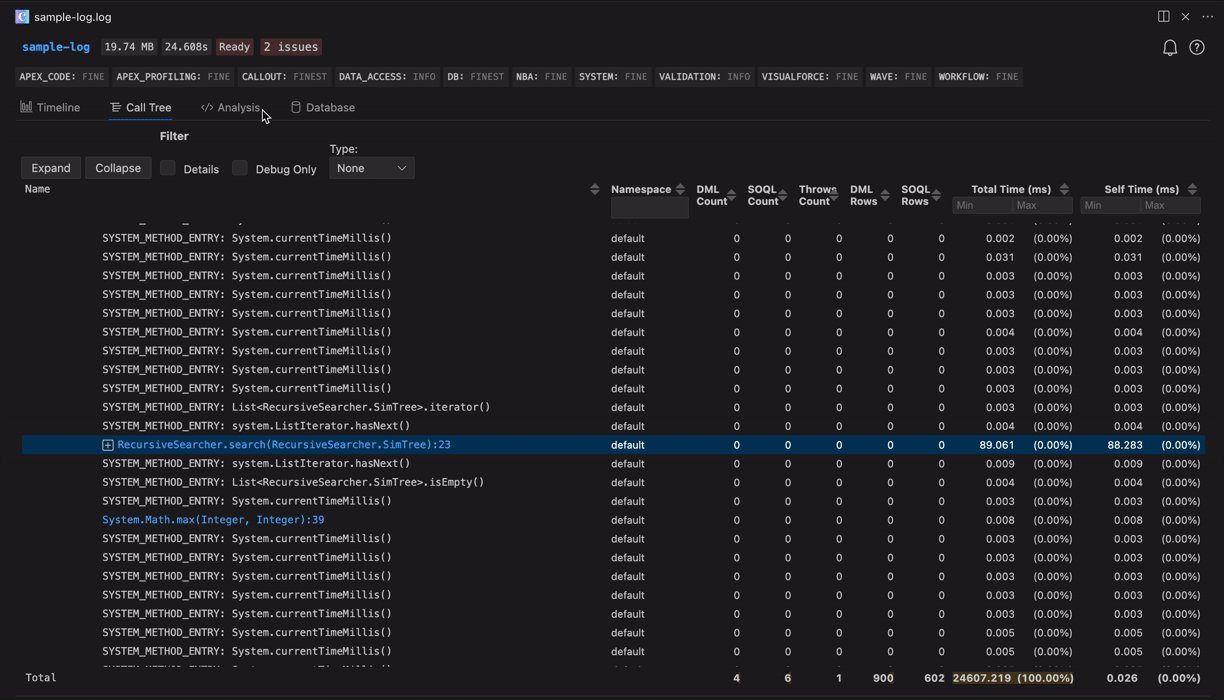
Explore nested method calls with performance metrics:
- Metrics: Self Time, Total Time, SOQL/DML/Thrown Counts, SOQL/DML/Rows
- Filter by Namespace, Type or Duration
- Toggle Debug-Only + Detail Events
- Keyboard Navigation
- Click to go to Code – Jump to the source method in your project
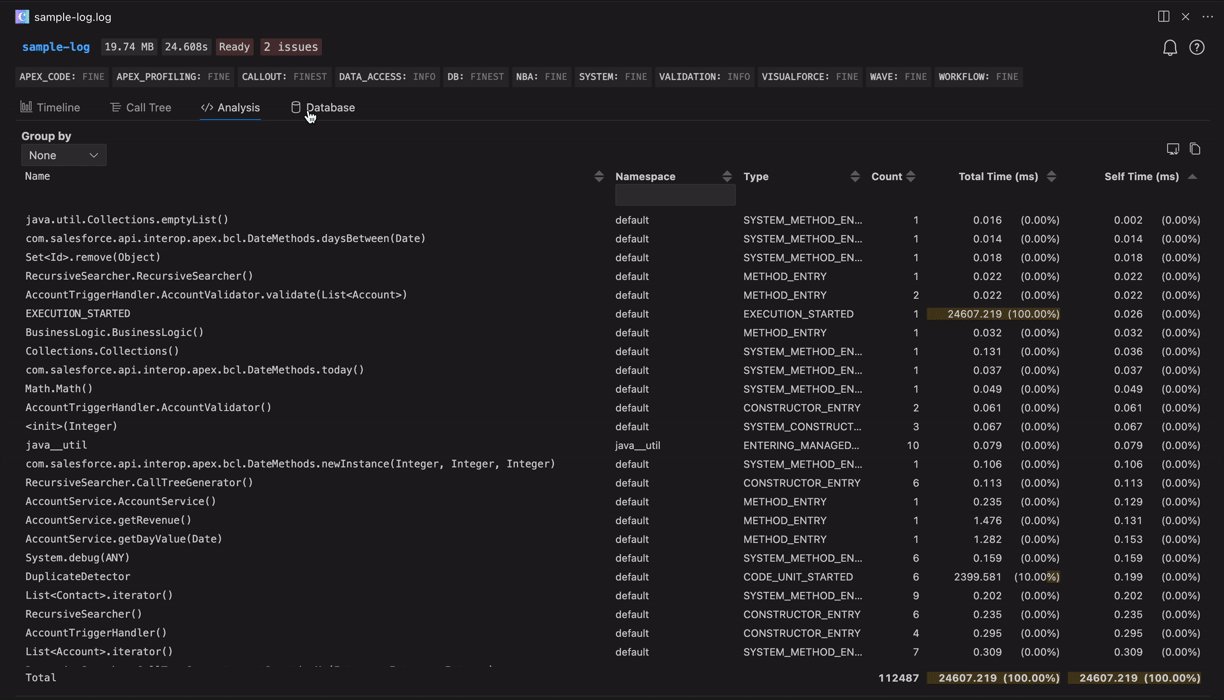
See which methods are the slowest, most frequent. or expensive.
- Group by Type or Namespace
- Sort by Duration, Count, Name, Type or Namespace
- Filter to specific event types
- Copy or Export to CSV
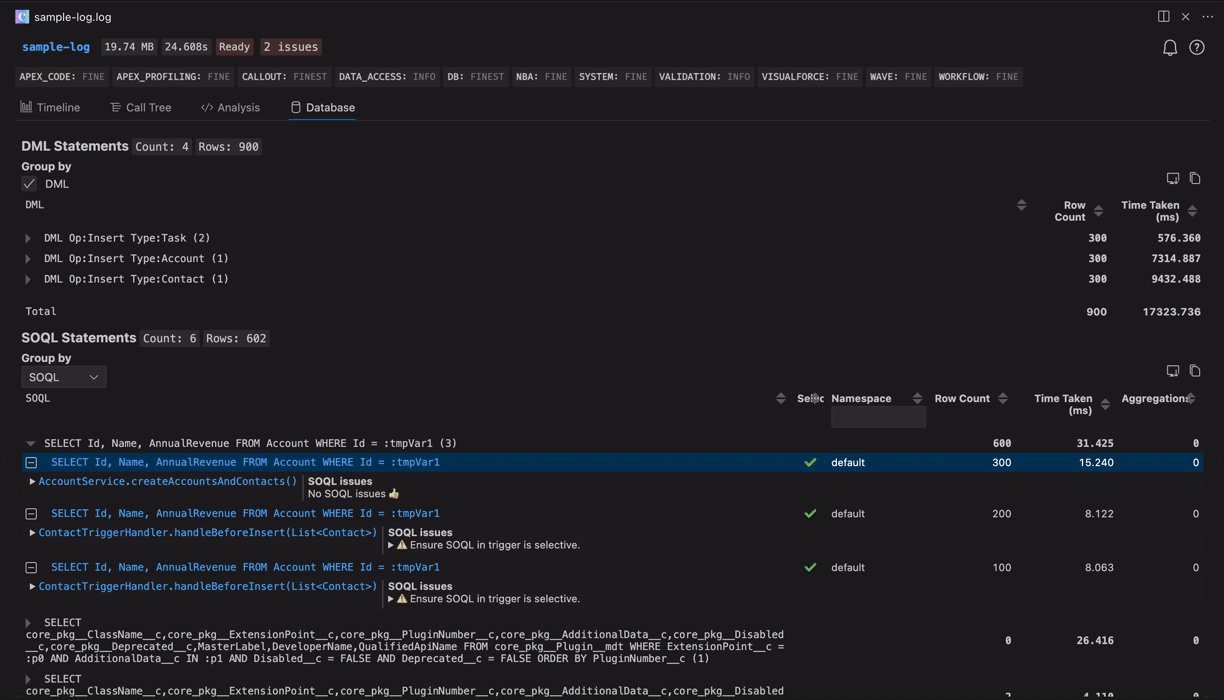
Highlight slow Salesforce SOQL queries, non-selective filters, and DML issues.
- SOQL + DML Duration, Selectivity, Aggregates, Row Count
- Group by Namespace or Query
- View the Call Stack
- SOQL Optimization Tips
- Sort by SOQL or DML, Duration, Selectivity, Aggregates, Row Count
- Copy or Export to CSV
Search across all visualizations:
- Timeline
- Call Tree
- Analysis
- Database
Quickly step through matches, auto-expand parents, and automatically show timeline tooltips.
Adjust event colors in settings.json:
"lana.timeline.colors": {
"Method": "#2B8F81",
"DML": "#285663",
"SOQL": "#5D4963",
...
}Or go to: Preferences > Extensions > Apex Log Analyzer.
Thanks to our amazing contributors!
Copyright © Certinia Inc. All rights reserved.
This project uses Tabulator Tables, an open-source table library, under the MIT license. Tabulator is a powerful and flexible table library that helped with the interactive table features in the Apex Log Analyzer extension.