基于CalenderView3.7.1的版本修改, 实现了如下功能:
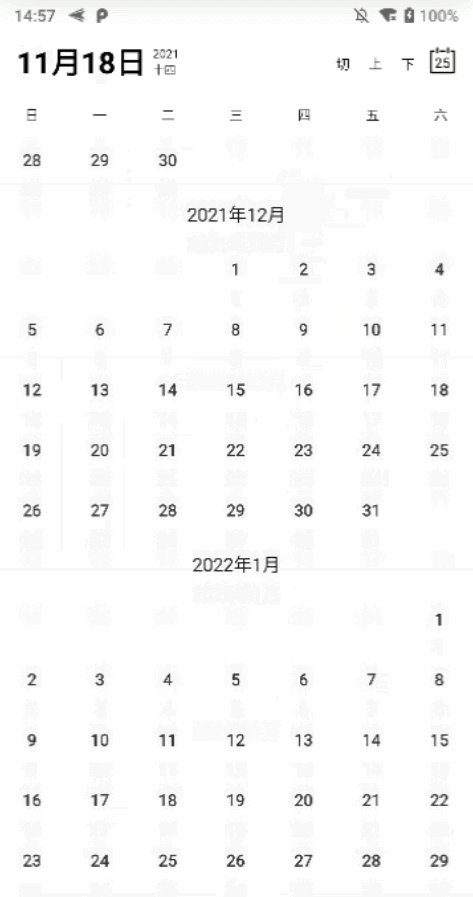
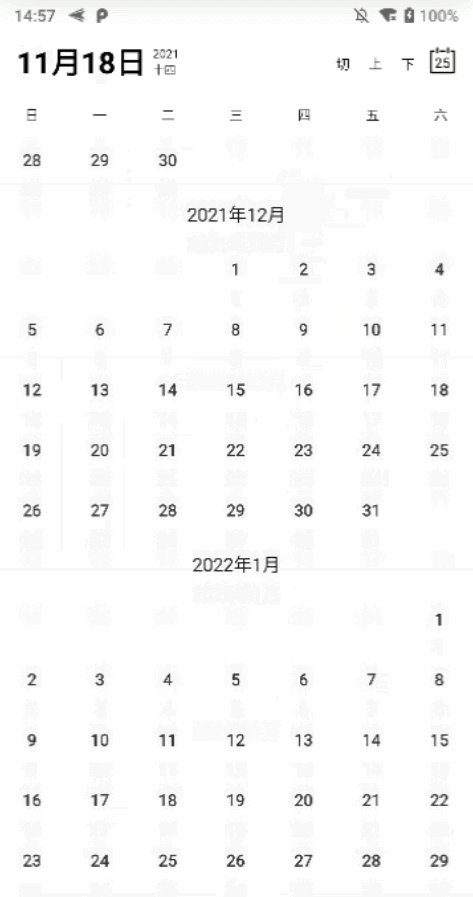
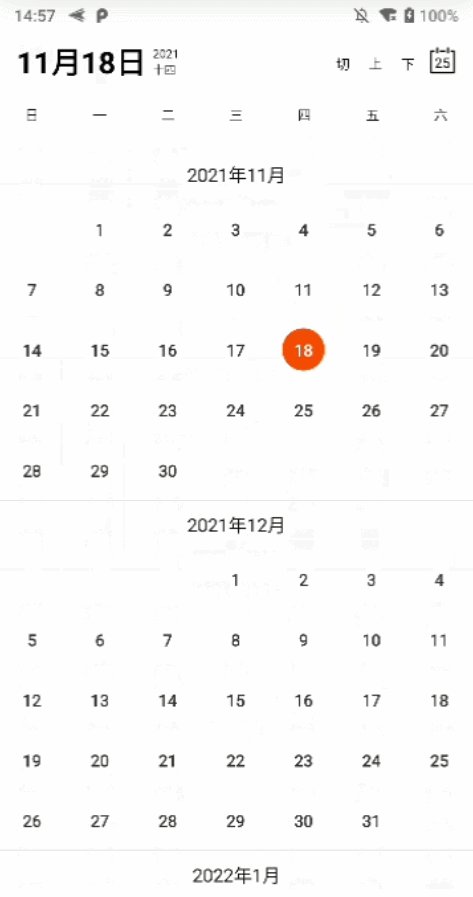
垂直列表日历: 基于RecyclerView实现
月份的排列方式是上下结构,
上一个月当前月下一个月在垂直方向排列
垂直滚动日历: 通过交换ViewPager的TouchEvent实现
可以通过
下滑上滑的方式, 切换上一个月下一个月
touchDown时的效果提示支持, 需要在onDraw方法中自定义实现
通过此标识, 可以实现
手指按下时缩放背景的效果
周/月视图选择日历的动画在月/周视图中, 切换不同日的日历时的动画支持
日期切换时, 有动画效果
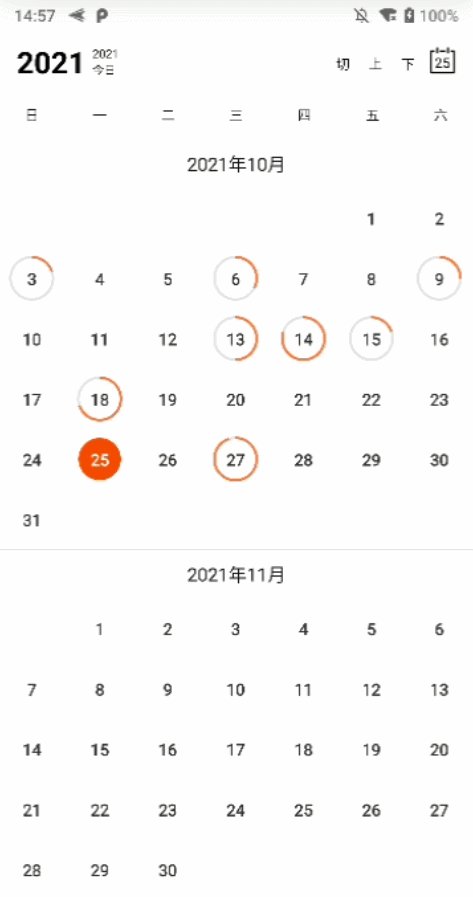
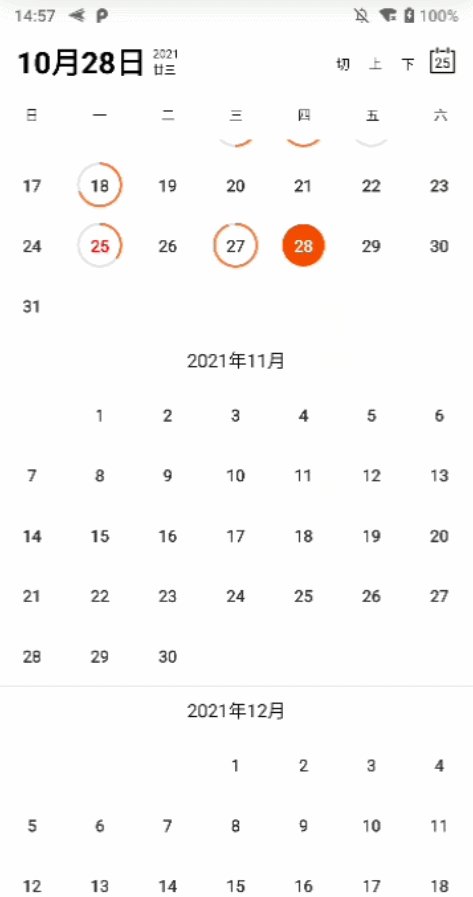
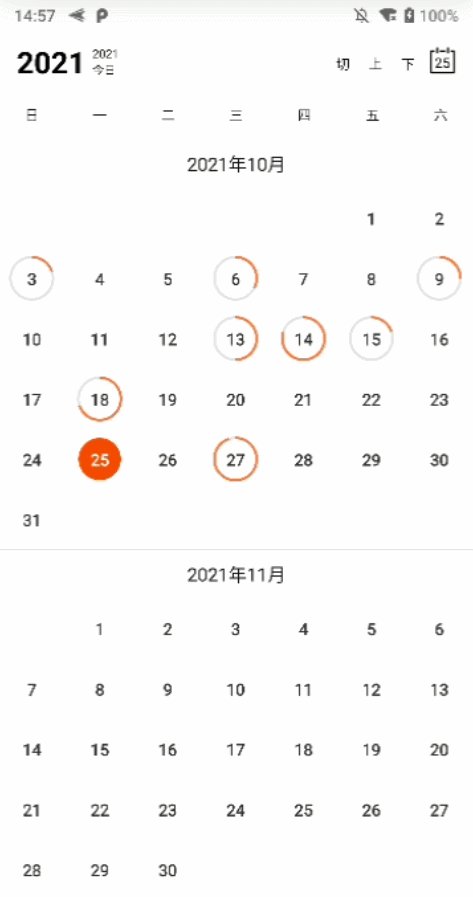
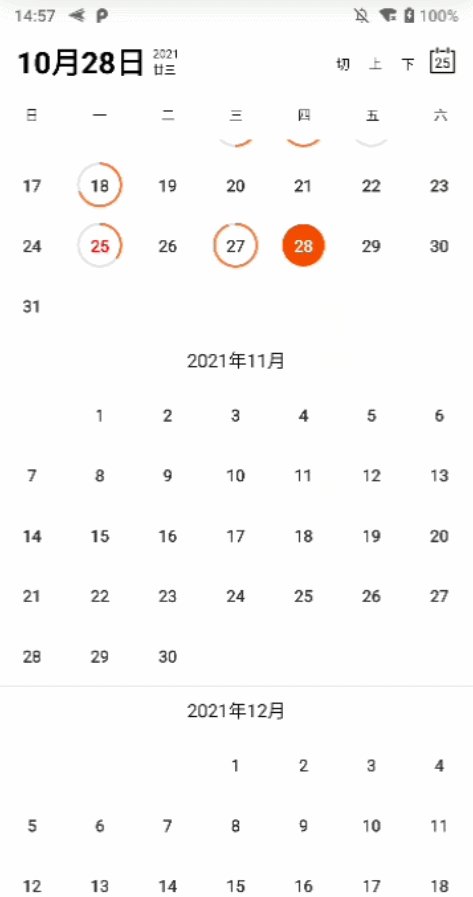
| 垂直滚动 | 垂直列表 |
|---|---|


|


|
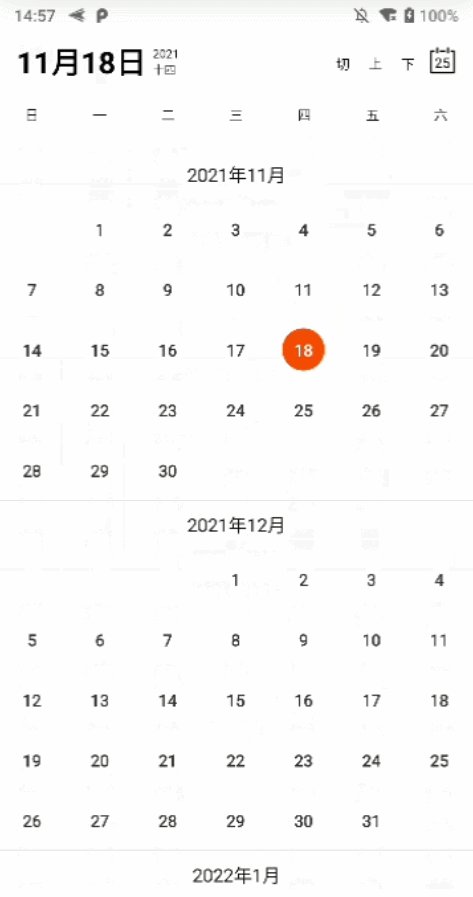
| 月视图动画 | 周视图动画 |
|---|---|


|


|
| 按下效果 | 其它月份预览 |
|---|---|


|
 |
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
implementation 'com.github.chenzz66:calendarview:3.7.1.43'
implementation 'com.github.angcyo:CalendarView:3.7.1.37'
mCalendarView.getMonthViewPager().setOrientation(LinearLayout.VERTICAL);
使用VerticalCalendarView控件即可.
com.haibin.calendarview.VerticalCalendarView
自定义MonthView控件, 实现如下方法:
@Override
protected boolean onDrawSelected(Canvas canvas, Calendar calendar, int x, int y, boolean hasScheme) {
int cx = x + mItemWidth / 2;
int cy = y + mItemHeight / 2;
if (isTouchDown && mCurrentItem == mItems.indexOf(getIndex())) {
//点击当前选中的item, 缩放效果提示
canvas.drawCircle(cx, cy, mRadius - dipToPx(getContext(), 4), mSelectedPaint);
} else {
canvas.drawCircle(cx, cy, mRadius, mSelectedPaint);
}
return true;
}
感谢作者的开源库!
https://github.com/angcyo/CalendarView
int currentItem = mWeekPager.getCurrentItem();
BaseView baseView = mWeekPager.findViewWithTag(currentItem);
Calendar firstCalendar = baseView.mItems.get(0);
int days = CalendarUtil.getMonthDaysCount(firstCalendar.getYear(), firstCalendar.getMonth());
Calendar targetCalendar = CalendarUtil.getCalendarWidthDiffer(firstCalendar, - days * ONE_DAY);
mWeekPager.scrollToCalendar(targetCalendar.getYear(), targetCalendar.getMonth(), targetCalendar.getDay(), smoothScroll, false);
int currentItem = mWeekPager.getCurrentItem();
BaseView baseView = mWeekPager.findViewWithTag(currentItem);
Calendar firstCalendar = baseView.mItems.get(0);
int days = CalendarUtil.getMonthDaysCount(firstCalendar.getYear(), firstCalendar.getMonth());
Calendar targetCalendar = CalendarUtil.getCalendarWidthDiffer(firstCalendar, days * ONE_DAY);
mWeekPager.scrollToCalendar(targetCalendar.getYear(), targetCalendar.getMonth(), targetCalendar.getDay(), smoothScroll, false);
工具类
/**
* 获取指定相差天数的日历
* [millis] 相差的毫秒数
* */
public static Calendar getCalendarWidthDiffer(Calendar calendar, long millis) {
java.util.Calendar date = java.util.Calendar.getInstance();
date.set(calendar.getYear(), calendar.getMonth() - 1, calendar.getDay(), 12, 0, 0);//
long timeMills = date.getTimeInMillis();//获得起始时间戳
date.setTimeInMillis(timeMills + millis);
Calendar preCalendar = new Calendar();
preCalendar.setYear(date.get(java.util.Calendar.YEAR));
preCalendar.setMonth(date.get(java.util.Calendar.MONTH) + 1);
preCalendar.setDay(date.get(java.util.Calendar.DAY_OF_MONTH));
return preCalendar;
}
An elegant CalendarView on Android platform. Freely draw UI with canvas, fast、efficient and low memory. Support month view、 week view、year view、 custom week start、lunar calendar and so on. Hot plug UI customization! You can't think of the calendar can be so elegant!
Github代码全部开源无限制使用,免费开源最终版本为3.7.1,垂直、水平切换日历、高仿iOS日历等源码不再开源。
The final version of the free and open source part is 3.7.1, the vertical and horizontal switching calendar liked iOS calendar are no longer open source.
implementation 'com.haibin:calendarview:3.6.8'
implementation 'com.haibin:calendarview:3.7.1'
<dependency>
<groupId>com.haibin</groupId>
<artifactId>calendarview</artifactId>
<version>3.7.0</version>
<type>pom</type>
</dependency>
-keepclasseswithmembers class * {
public <init>(android.content.Context);
}-keep class your project path.MonthView {
public <init>(android.content.Context);
}
-keep class your project path.WeekBar {
public <init>(android.content.Context);
}
-keep class your project path.WeekView {
public <init>(android.content.Context);
}
-keep class your project path.YearView {
public <init>(android.content.Context);
}-
Copyright (C) 2013 huanghaibin_dev [email protected]
-
Licensed under the Apache License, Version 2.0 (the "License");
-
you may not use this file except in compliance with the License.
-
You may obtain a copy of the License at
-
http://www.apache.org/licenses/LICENSE-2.0 -
Unless required by applicable law or agreed to in writing, software
-
distributed under the License is distributed on an "AS IS" BASIS,
-
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
-
See the License for the specific language governing permissions and limitations under the License.



















