Simple GUI to interact with various ChatGPT models via API.
This was created to provide an alternative to the amazing PatrikZeros ChatGPT API UI and to be easily deployable via Docker.
- Model selection
- Multiple chat sessions
- Chat history stored to MongoDB
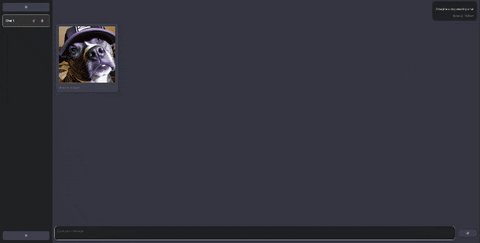
- Image generation with persistent local storage to MongoDB
- Double click to copy code blocks
- Toast notifications
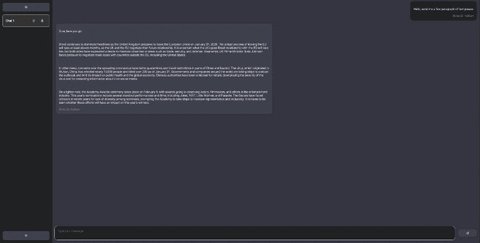
- Websocket server & streamed bot responses
- Settings panel
Text request with response streaming:
Image request:
A prebuilt Docker image is available on Docker Hub and a docker-compose file is available as example in this repository.
- Install Docker
- Run
docker compose up -din the root directory of this repository or wherever you have thedocker-compose.ymlfile - Open
localhost:5000in your browser
This will start the stack (app + MongoDB) and expose the app on port 5000. You can change the configuration in the docker-compose.yml file.
version: '3.3'
services:
claits-chatgpt-gui:
image: claitz/claits-chatgpt-gui:latest
container_name: claits-chatgpt-gui
ports:
- "3001:3001"
- "5000:5000"
environment:
- REACT_APP_BACKEND_LISTEN_PORT=3001
- REACT_APP_BACKEND_HOST=http://claits-chatgpt-gui:3001
- MONGO_USERNAME=chatgpt
- MONGO_PASSWORD=chatgpt
- MONGO_HOST=mongo
- MONGO_PORT=27017
- MONGO_DB_NAME=chagpt-db
mongo:
image: mongo:5.0
container_name: claits-chatgpt-gui-mongo
volumes:
- chatgpt-gui-persistence:/data/db
- chatgpt-gui-persistence:/data/configdb
ports:
- "27017:27017"
environment:
- MONGO_INITDB_ROOT_USERNAME=chatgpt
- MONGO_INITDB_ROOT_PASSWORD=chatgpt
volumes:
chatgpt-gui-persistence:- Install the frontend dependencies:
pnpm install - Install the server dependencies:
cd server && pnpm install - Start the server:
pnpm run server - Start the frontend:
pnpm run start
Running this locally requires a MongoDB instance to be running.
This and all other configuration options can be set in the .env files.
You'll need to set the environment variables in .env by renaming .env.example to .env and editing the values as needed.
There are TWO .env files, one in the root directory and one in the /server directory - one for the frontend and one for the backend. Both need to be configured.