-
Notifications
You must be signed in to change notification settings - Fork 4.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Tweak ExportedHandler types to improve DX #14007
Tweak ExportedHandler types to improve DX #14007
Conversation
41dbee9
to
73f43e0
Compare
|
Gave my 2c on Discord already I'm happy with this change but interested to hear from @dario-piotrowicz given the initial PR that launched this. |
|
Thanks @WalshyDev! I've added that, and where appropriate added a better For anyone else reading, the discussion at cloudflare/workers-sdk#5607 (comment) is a good one to look through. I strongly think the docs should be tailored towards helping new users as much as possible. |
|
I've updated this now to match the agreed syntax. Let me know if anyone wants any further changes! |
|
Checked with @penalosa, @WalshyDev, and @GregBrimble and this is good to go. Thanks for the submission, @Cherry! |
Closes #14006
ExportedHandlerwithout an explicit return type results in significantly worsened DX for users, especially when it comes to error handling. Errors are attributed the function as a whole, with IDEs marking the entire function as an issue, instead of the specific line that caused it.Full Example
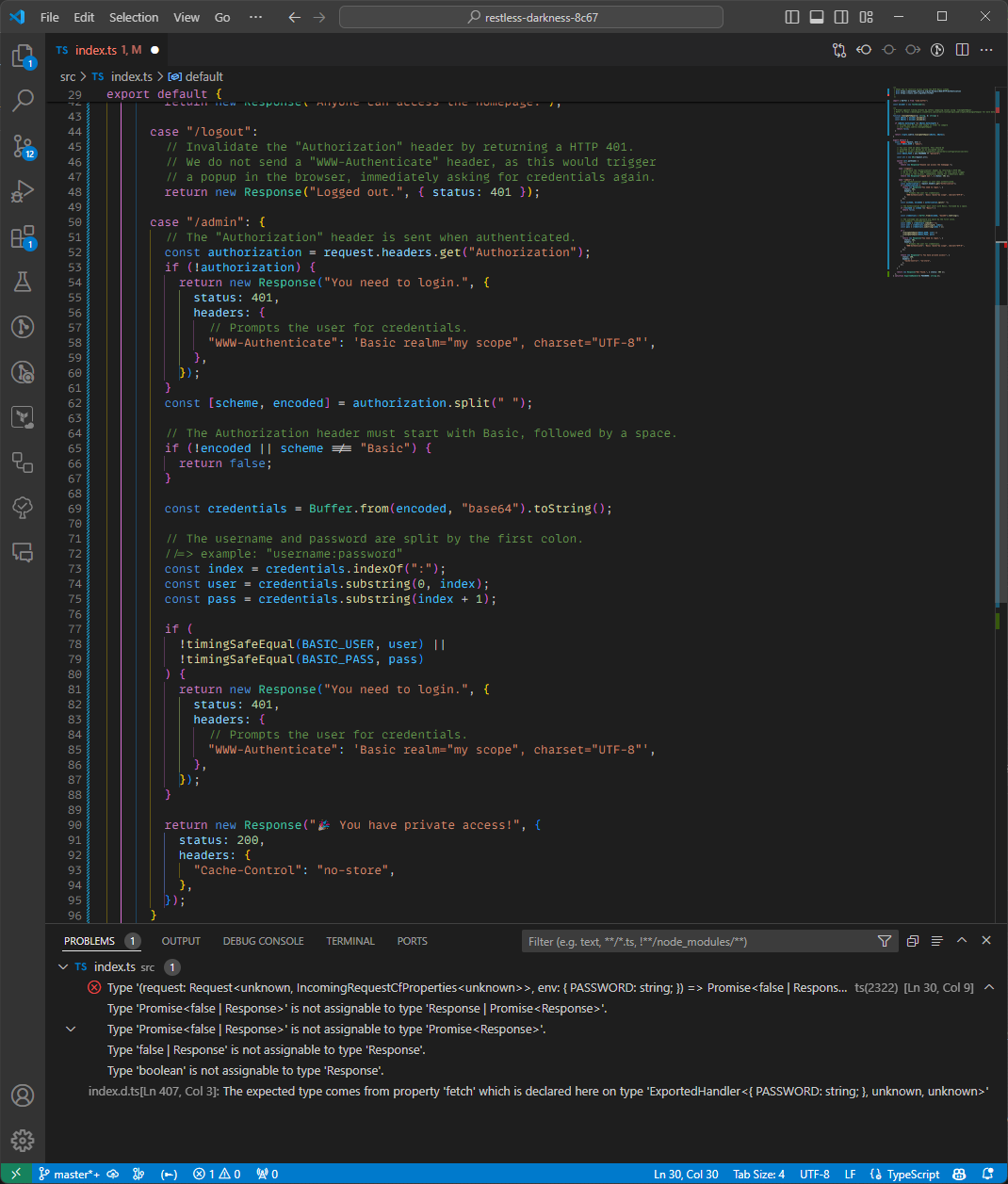
Let's take a worker from one of the examples in the docs: https://developers.cloudflare.com/workers/examples/basic-auth/
I've made one tiny edit in the worker that breaks it, but should be quick to see and resolve.

If I scroll up, you'll see the entire
fetchdeclaration is highlighted as an error:And the following error:
So all I know, if I'm proficient enough in TypeScript to parse that error (it's pretty complex), is that somewhere in my function, I'm returning a
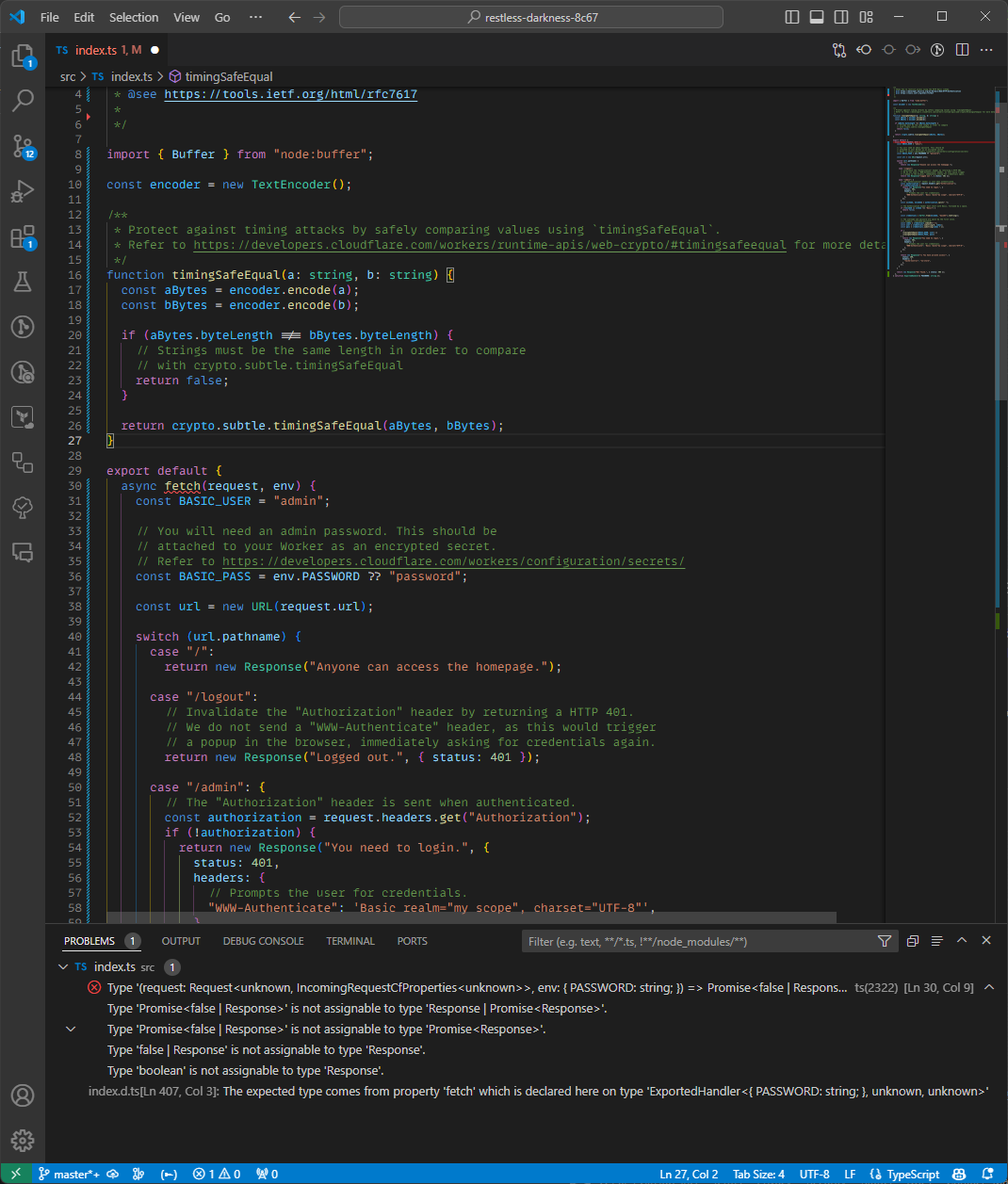
booleaninstead of aResponse.Now let's look at that, with the more traditional syntax of specifying function args:
All of a sudden, I'm now given the exact line the error occurs on, and a much simpler error to parse:
Type 'boolean' is not assignable to type 'Response'.It's a little more verbose syntax, yes, but the DX that users get from it so significantly improved
Contrived Example
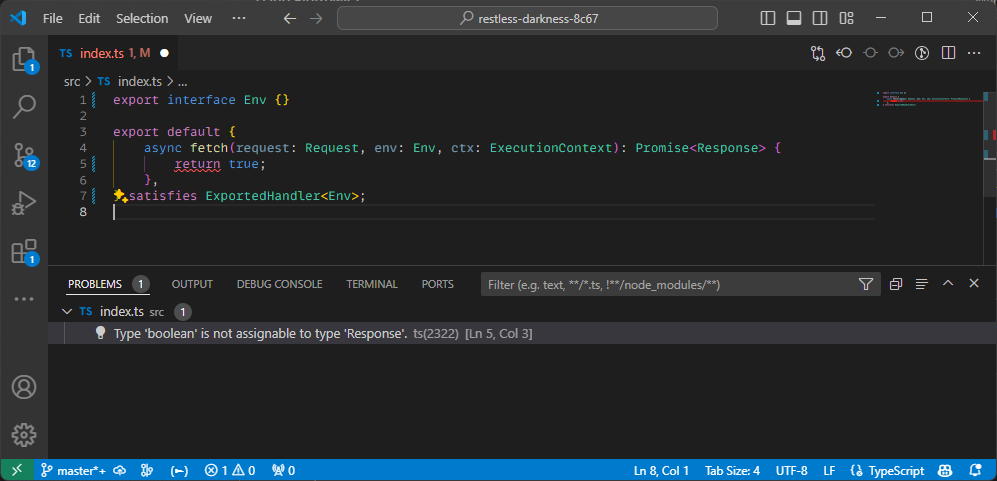
Take the following Worker for example:This errors with:
Which again is a pretty complex error that requires reading through, and it ends up highlighting the
fetchfunction in vscode as the error:vs if you use the original setup:
The error you get here is so much clearer:
And it highlights the actual place in the code where the issue is:

By explicitly defining a return type on handlers, users are able to get better errors. So overall, this results in slightly more verbose function annotations, but huge DX wins for shorter errors, and accurately highlighted errors to line/column numbers, which vastly outweighs the slightly additional verbosity.
See rest of thread for discussion.