A ToDo app example that demontrates how to use Cosmic create, read, update, and delete methods using the Cosmic JavaScript SDK and React Server Actions.
- React Server Components
- Server Actions (No exposed API keys)
- Tailwind CSS
First, clone this repo.
git clone https://github.com/cosmicjs/cosmic-next-todo
cd cosmic-next-todoThen install packages.
npm i
# or
yarn
# or
pnpm
# or
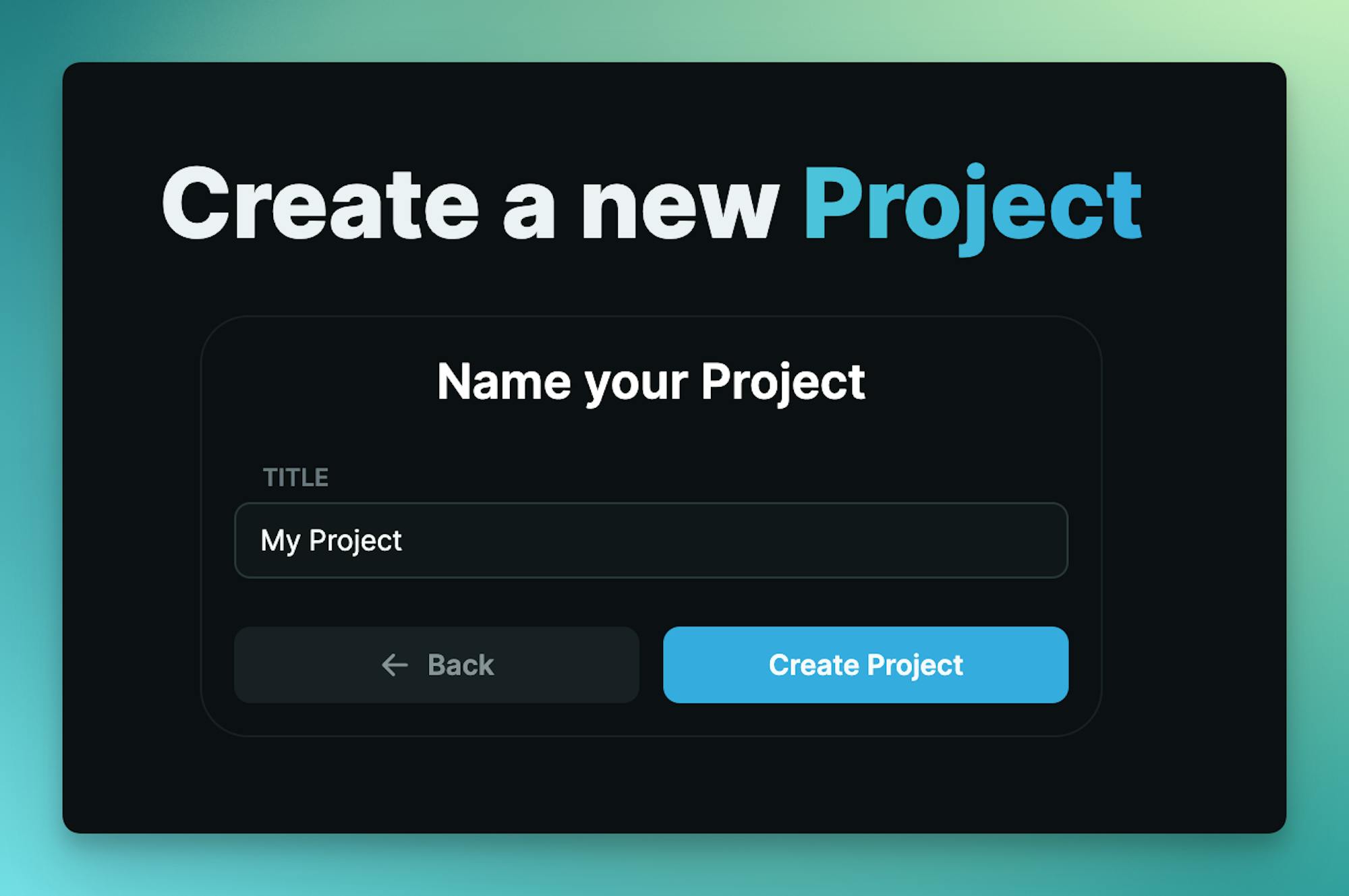
bun iLog in to the Cosmic dashboard and create a new empty Project.
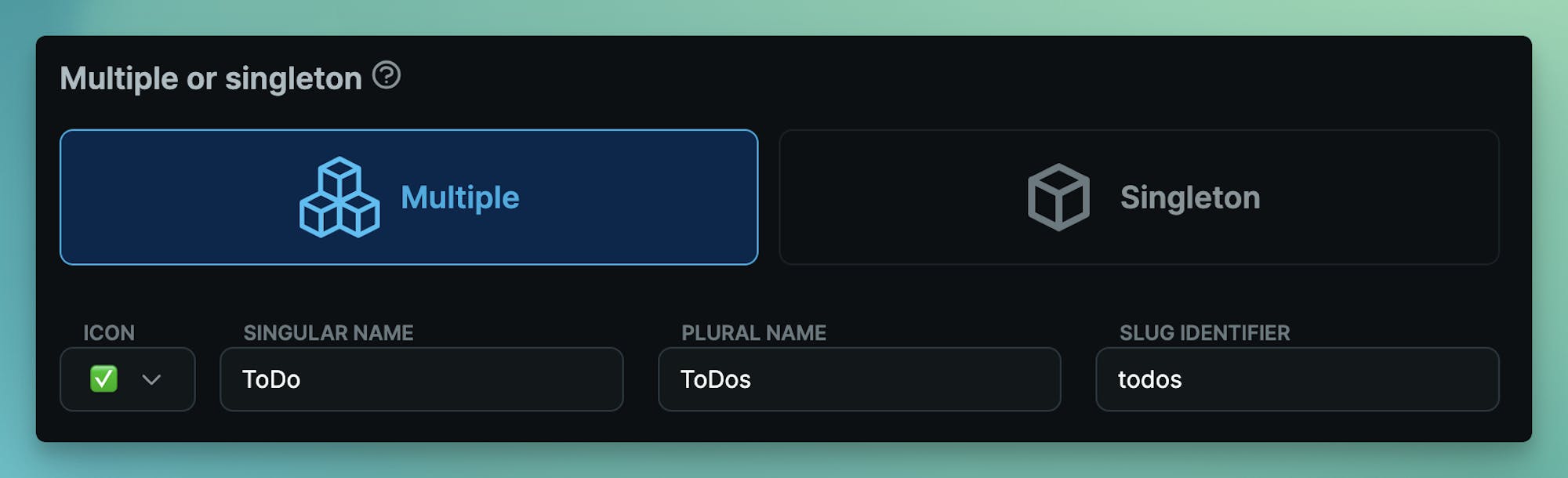
Create an Object type ToDos with slug todos:
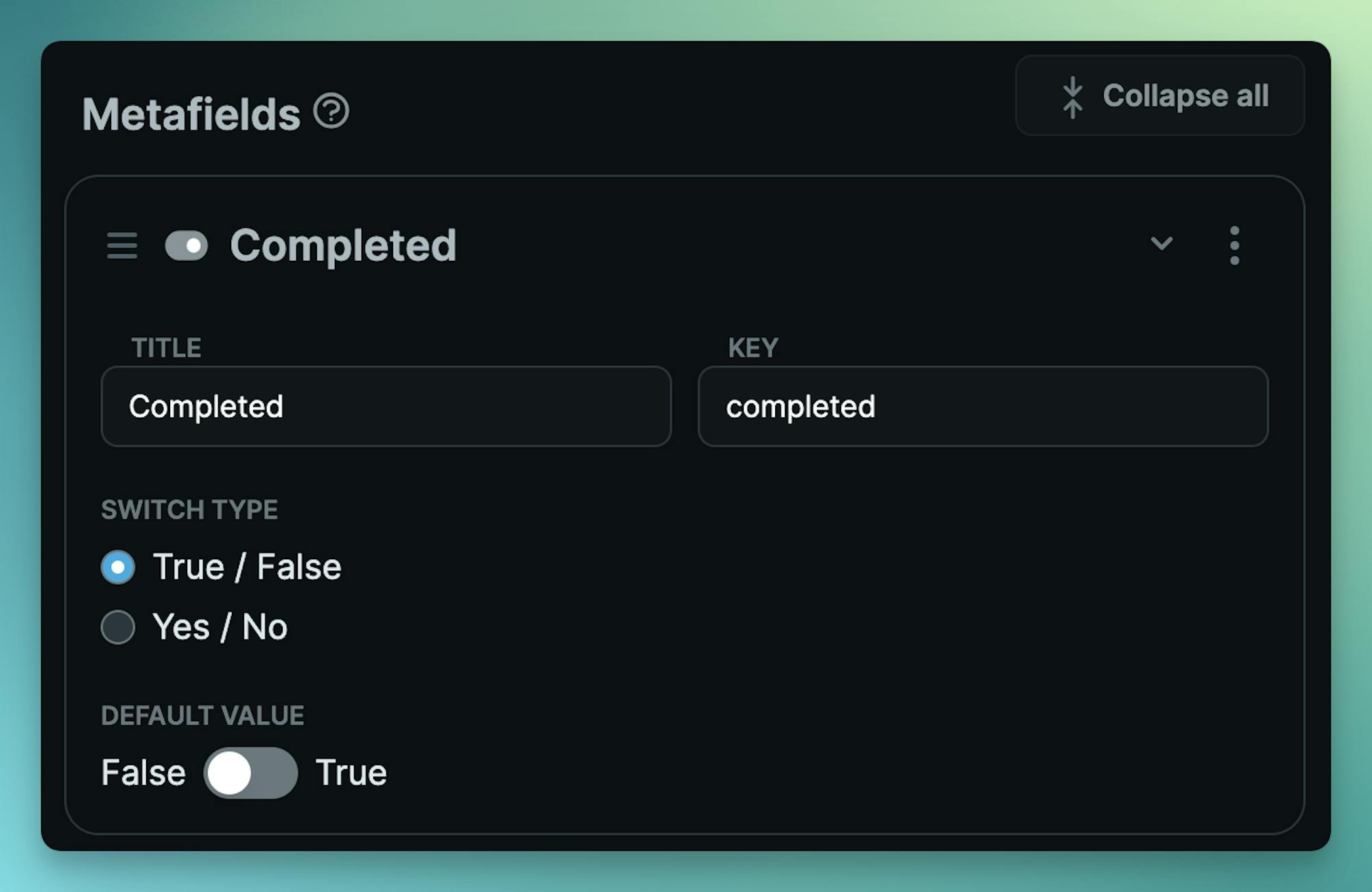
Add the switch Metafield with key completed.
Then copy the .env.copy to a new .env.local file. And add your API keys found in the Cosmic dashboard at Project / API keys.
# .env.local
COSMIC_BUCKET_SLUG=your_bucket_slug
COSMIC_READ_KEY=your_bucket_read_key
COSMIC_WRITE_KEY=your_bucket_write_key
Then run the development server:
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun devOpen http://localhost:3000 with your browser to see your ToDo list. Add / edit / delete ToDo items. See your ToDos in the Cosmic dashboard as well.
Contributions welcome!