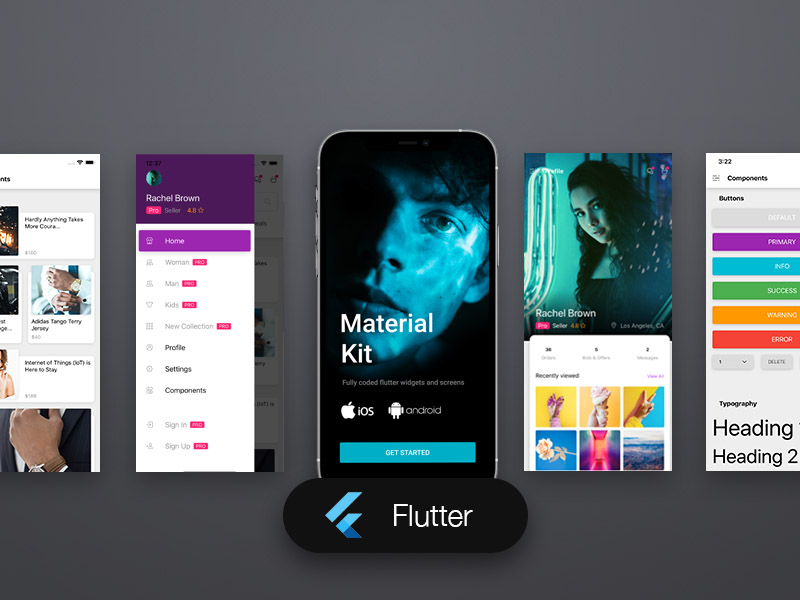
Material Kit Flutter is a premium mobile UI template built with Google's Flutter allowing you to create powerful and beautiful mobile applications.. We have redesigned all the usual components in order to make it look like Google Design System, minimalistic and easy to use.
Start your development with a badass material UI Kit for Flutter inspired by Material Design. If you like Google's Material Design, you will love this flutter kit! It features a huge number of components and screens built to fit together and look amazing.
Material Kit Flutter features over 200 variations of components like buttons, inputs, cards, navigations etc, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify inside our theme file.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. We wanted the design process to be seamless, so switching from image to the real page is very easy to do.
Material Kit Flutter comes packed with a large number of components and cards. Putting together a mobile app has never been easier than matching together different components. From the profile screen to a fully working shopping cart, you can easily customise and build your screens. We have created multiple options for you to put together and customise into pixel perfect screens.
View all components/cards here.
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example screens. From onboarding screens to e-commerce or discover screen, you will be able to quickly set up the basic structure for your Flutter mobile project.
View all screens here.
Let us know your thoughts below. And good luck with development!
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- OS Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
- Buy from Creative Tim
The documentation for the Material Kit Flutter is hosted at our website.
Within the download you'll find the following directories and files:
.
├── README.md
├── android
├── assets
├── build
├── ios
├── lib
│ ├── constants
│ │ ├── Images.dart
│ │ └── Theme.dart
│ ├── main.dart
│ ├── screens
│ │ ├── components.dart
│ │ ├── home.dart
│ │ ├── onboarding.dart
│ │ ├── pro.dart
│ │ ├── profile.dart
│ │ ├── settings.dart
│ └── widgets
│ ├── card-category.dart
│ ├── card-horizontal.dart
│ ├── card-shopping-cart.dart
│ ├── card-shopping.dart
│ ├── card-small.dart
│ ├── card-square.dart
│ ├── drawer-tile.dart
│ ├── drawer.dart
│ ├── input.dart
│ ├── navbar.dart
│ ├── photo-album.dart
│ ├── slider-product.dart
│ └── table-cell.dart
├── material_kit_pro_flutter.iml
├── pubspec.lock
└── pubspec.yaml
At present, we officially aim to support the last two versions of the following operating systems:
- Demo: https://demos.creative-tim.com/material-kit-flutter
- Download Page: https://www.creative-tim.com/product/material-kit-flutter
- Documentation: https://demos.creative-tim.com/material-kit-flutter/docs
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Material Kit - For Front End Development
We use GitHub Issues as the official bug tracker for the Material Kit Flutter. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Kit Flutter.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
If you have questions or need help integrating the product please contact us instead of opening an issue.
-
Copyright 2020 Creative Tim (https://www.creative-tim.com/)
-
Creative Tim license
- More products from Creative Tim
- Tutorials
- Freebies from Creative Tim
- Affiliate Program (earn money)
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim