A tiny utility to show FAIR Principles in your application. Used under the CC-BY License from GO FAIR.
npm install fair-principlesThe library has no dependencies, however it works well with chalk!
import chalk from 'chalk';
import { formatPrinciples } from 'fair-principles';
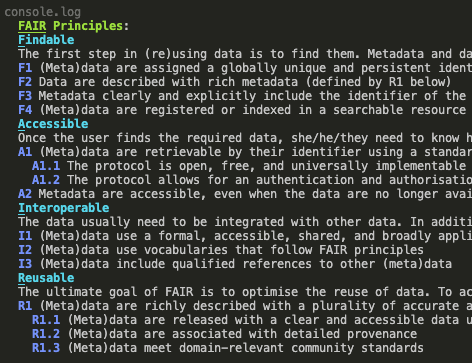
console.log(formatPrinciples('*', { chalk }));Formats the list of FAIR principles with a title.
formatPrinciples()- format all principlesformatPrinciples('*', { chalk, showTitle: false })- format all principles with a chalk logger and without the titleformatPrinciples('A*')- format all "Accessible" principlesformatPrinciples(['A*', 'F'])- formats the "Findable" principle (no children) and then all "Accessible" principles
import chalk from 'chalk';
import { formatPrinciples } from 'fair-principles';
console.log(formatPrinciples('A*', { chalk }));Formats a single FAIR principle, possibly with a header.
formatPrinciple('R')- format the "Reusable" principle, including the headerformatPrinciple('R', { showHeader: false })- format the "Reusable" principle, without the headerformatPrinciple('R1_1')- Show the the "Reusable" sub-principle.
import chalk from 'chalk';
import { formatPrinciples } from 'fair-principles';
console.log(formatPrinciples('A*', { chalk }));Highlights the word FAIR with a specific color, for example, with an underline or in red (the default).
import chalk from 'chalk';
import { highlightFAIR } from 'fair-principles';
highlightFAIR('A', { color: chalk.underline });All format calls can take chalk as an argument, this will apply defaults. You can also specify:
indent: (boolean): Indent sub-principles (for exampleA1_1), default istrueshowTitle: (boolean): Shows the title "FAIR Principles"showHeader: (boolean): Show a header like "Accessible" before the "A" principletitle: (Formatter): A color formatter for the titleheader: (Formatter): A color formatter for the headerenumerator: (Formatter): A color formatter for the enumerator (e.g.A1)
As of v2.0.0 this package is ESM only.
Made with love by
Curvenote