Yii2 charts widget - wrapper for the ApexCharts.js.
For more examples see ApexCharts.js demos
Just run:
composer require onmotion/yii2-widget-apexcharts
or add
"onmotion/yii2-widget-apexcharts": "*"
to the require section of your composer.json file.
Add echo \onmotion\apexcharts\ApexchartsWidget::widget([])
with necessary options in the view file.
| Option | type | default | description |
|---|---|---|---|
| chartOptions | array | detail |
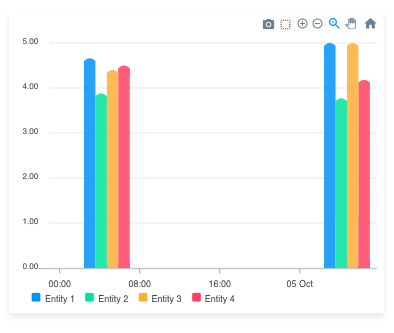
$series = [
[
'name' => 'Entity 1',
'data' => [
['2018-10-04', 4.66],
['2018-10-05', 5.0],
],
],
[
'name' => 'Entity 2',
'data' => [
['2018-10-04', 3.88],
['2018-10-05', 3.77],
],
],
[
'name' => 'Entity 3',
'data' => [
['2018-10-04', 4.40],
['2018-10-05', 5.0],
],
],
[
'name' => 'Entity 4',
'data' => [
['2018-10-04', 4.5],
['2018-10-05', 4.18],
],
],
];
echo \onmotion\apexcharts\ApexchartsWidget::widget([
'chartOptions' => [
'chart' => [
'type' => 'bar', // default area
'toolbar' => [
'show' => true,
'autoSelected' => 'zoom'
],
'height' => '300px',
'width' => '100%',
],
'series' => $series,
'xaxis' => [
'type' => 'datetime',
// 'categories' => $categories,
],
'plotOptions' => [
'bar' => [
'horizontal' => false,
'endingShape' => 'rounded'
],
],
'dataLabels' => [
'enabled' => false
],
'stroke' => [
'show' => true,
'colors' => ['transparent']
],
'legend' => [
'verticalAlign' => 'bottom',
'horizontalAlign' => 'left',
],
],
]);