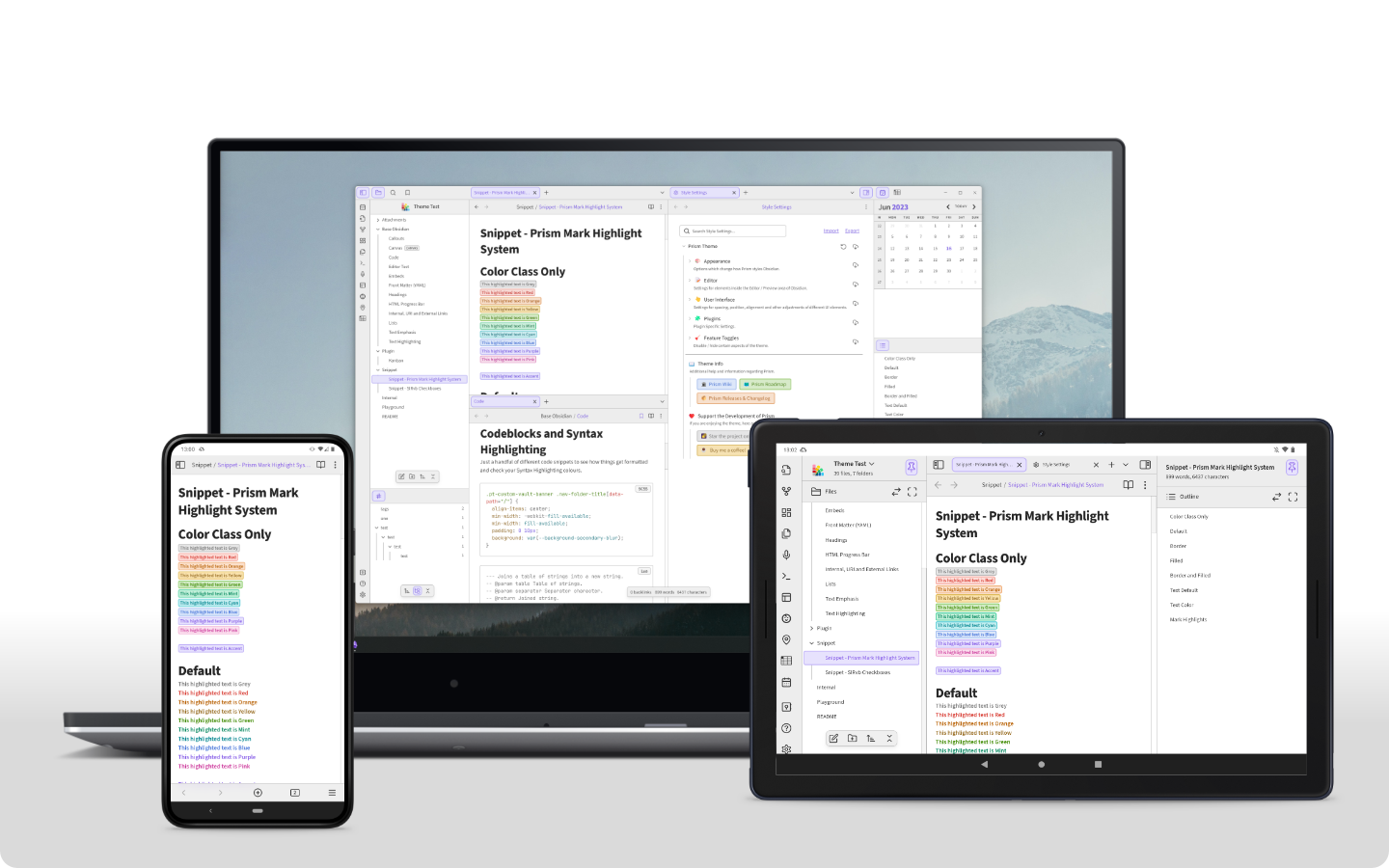
Prism is designed to work across all platforms and operating systems Obsidian is available on (Desktop, Phone and Tablet).
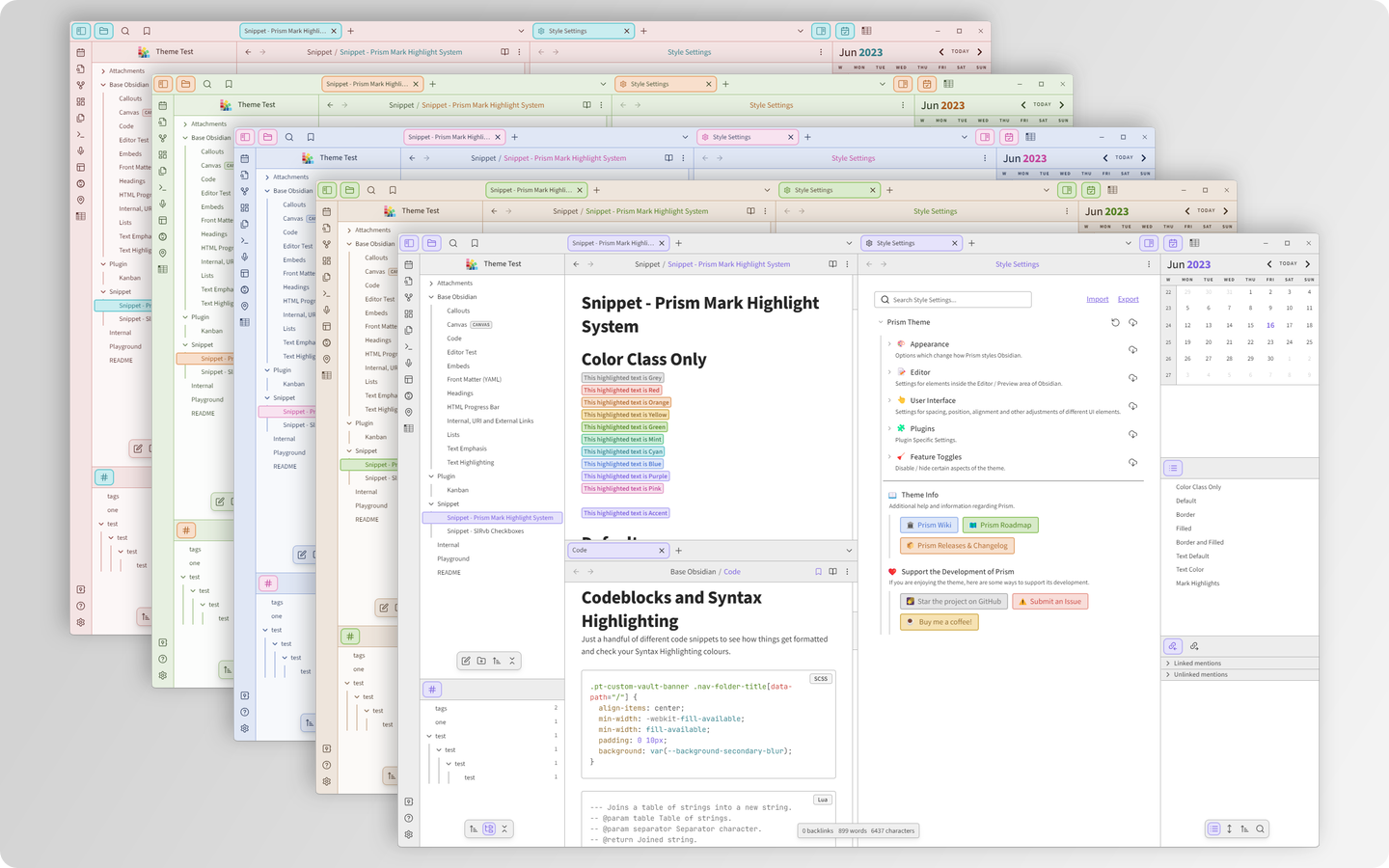
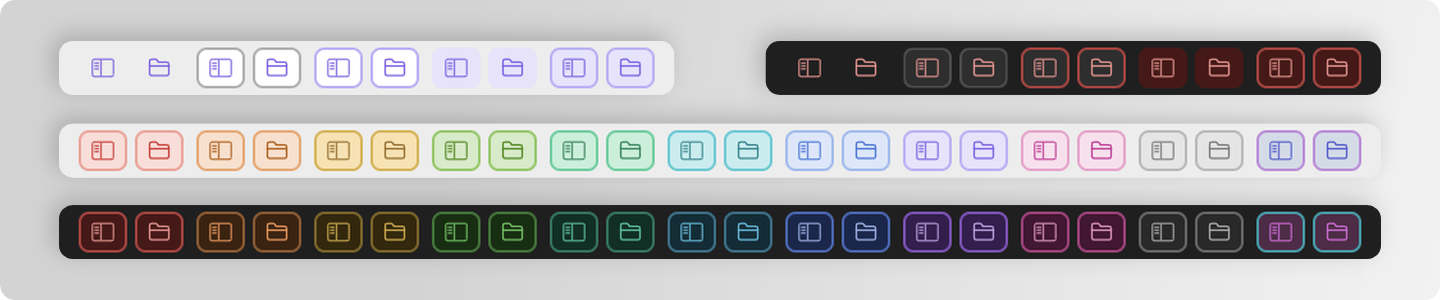
(Front to Back: Swan, Latte, Periwinkle, Pistachio and Peach)
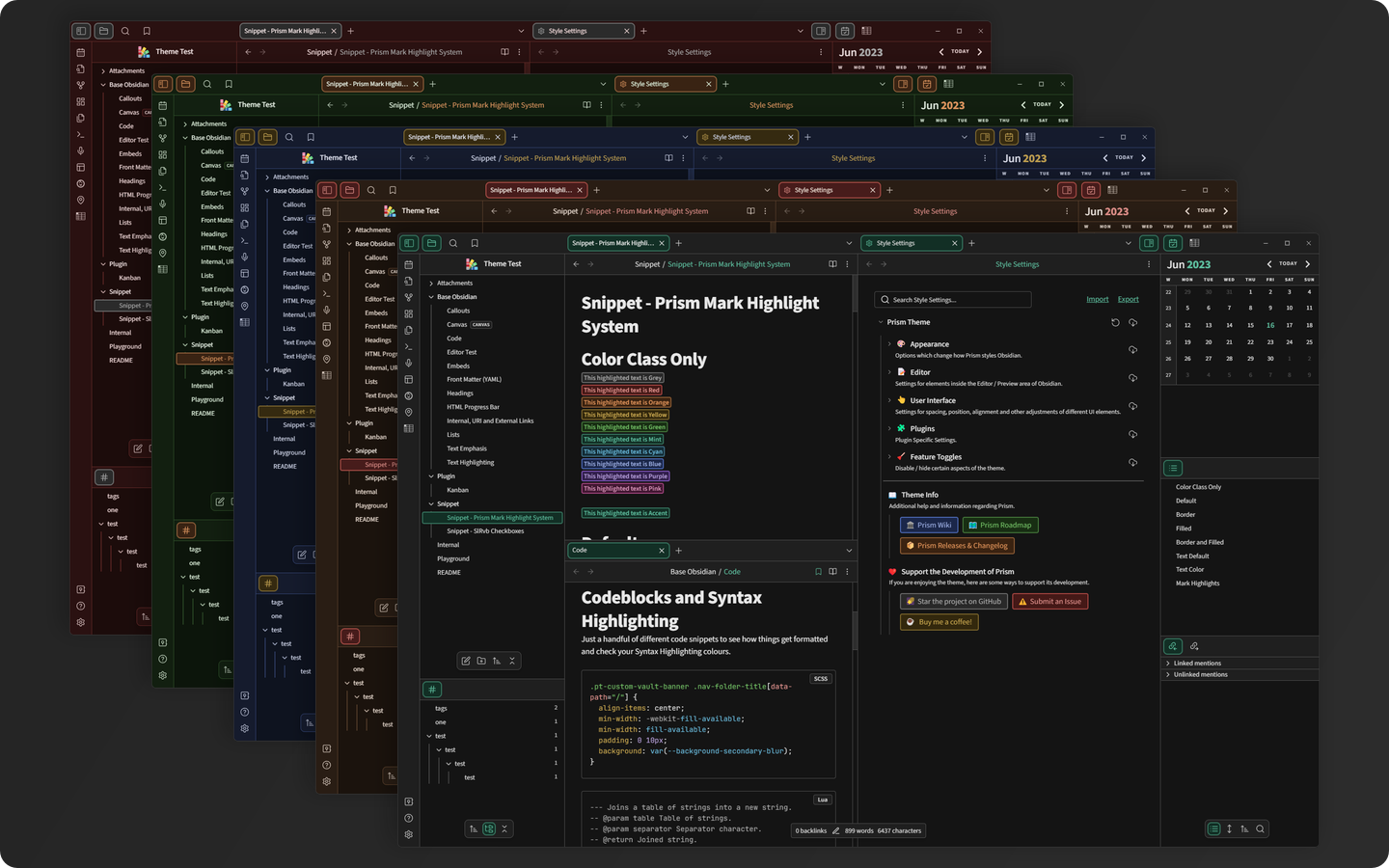
(Front to Back: Raven, Mocha, Indigo, Pine and Cherry)
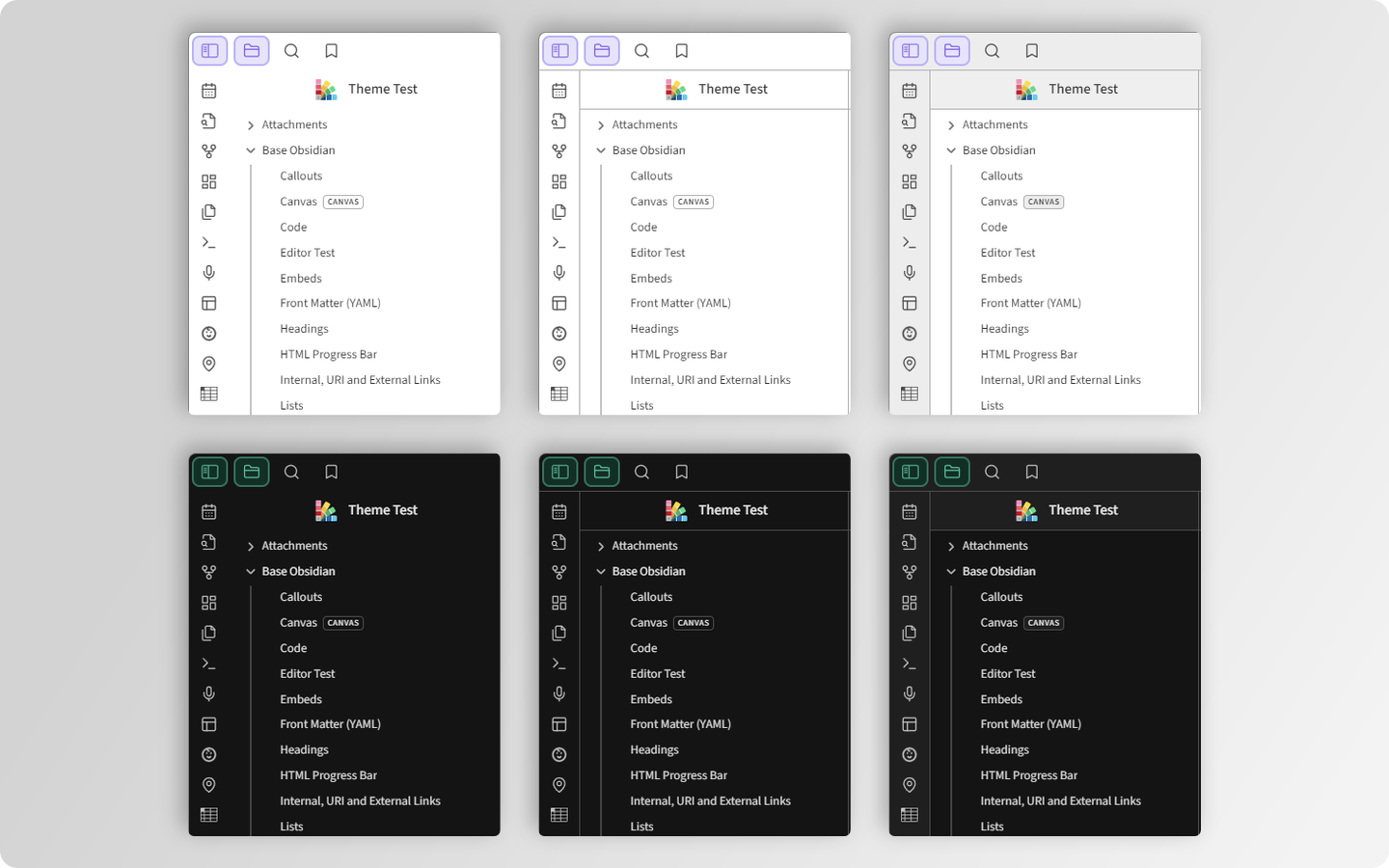
(Left to Right: Minimal, Border and Two Tone & Border)
(Top Row: Accent Styles, Last 2 Rows: Available Colours + Custom Option)
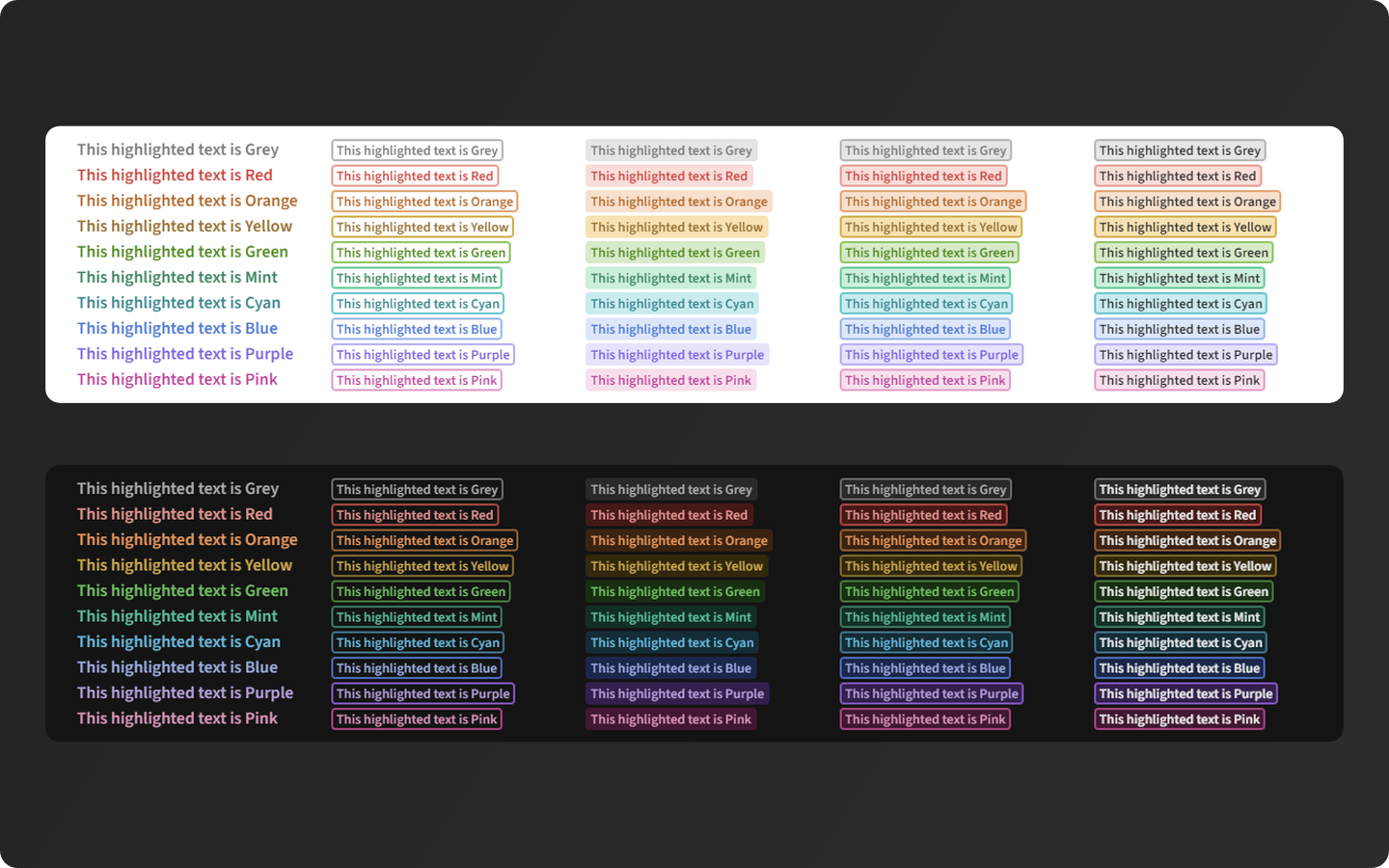
The Highlight System comes with 4 different styles and an option to change the text colour independently from the other adjustments.
Usage examples and explanation available in the Wiki Guide.
(Start to Finish: None, Border, Filled, Border & Filled, Text Colour option)
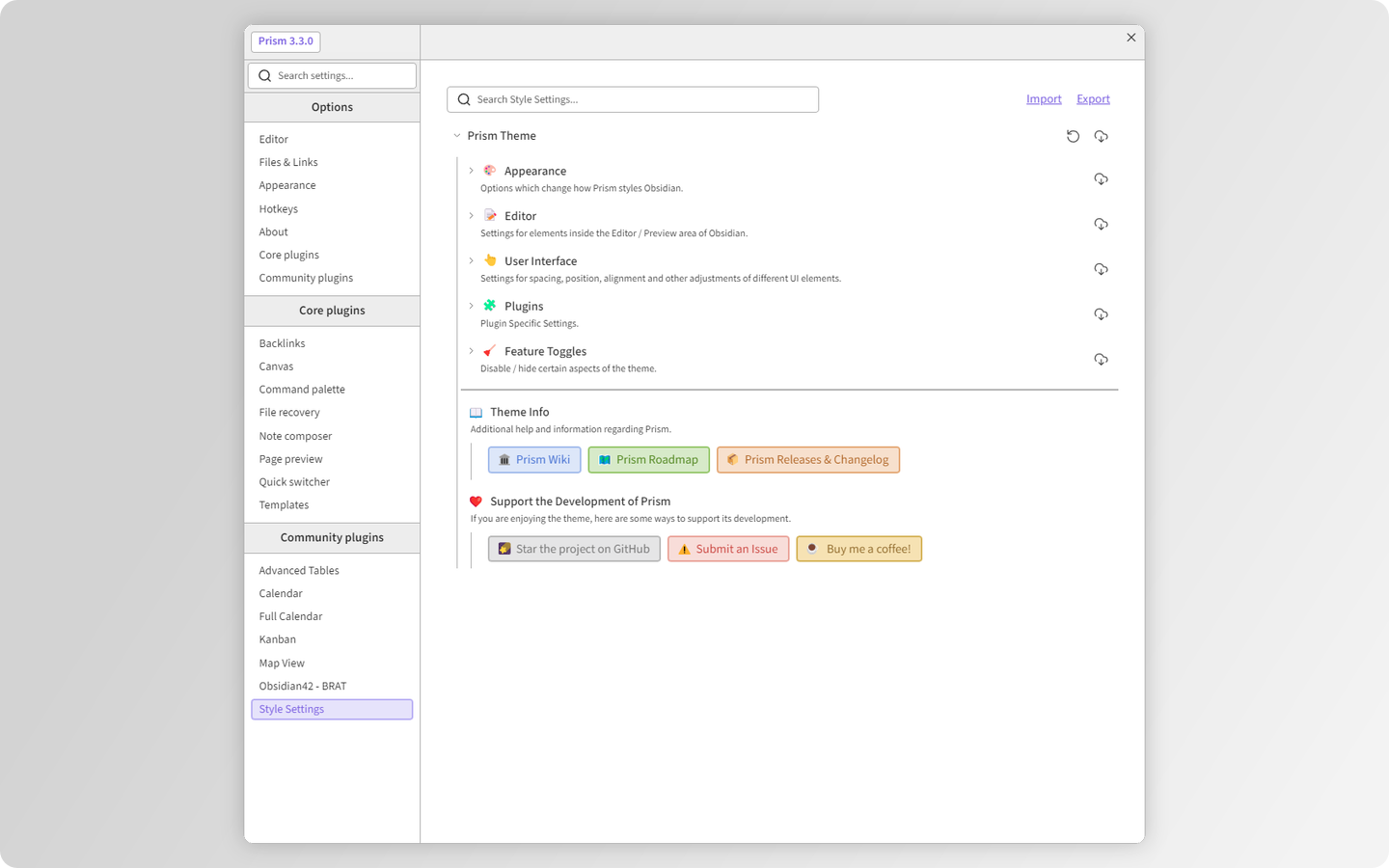
Options for position, alignment, modification of various elements and plenty more available via the Style Settings plugin!
- Open Obsidian and go to Settings.
- Click on the Community plugins tab.
- Click on the
Browsebutton. - In the
Search community plugins...Search Box, search forStyle Settings. - Click the
Installbutton. - Click the
Enablebutton once the plugin is finished installing.
- Open Obsidian and go to Settings.
- Click on the Appearance tab.
- Click the
Managebutton. - In the
Filter...Search Box, search forPrism. - Click the
Install and usebutton.
I highly recommend for you to go through the options available in the Style Settings to make the theme fit you just right!
Checkout the full list in the Supported Plugins section of the Wiki. These plugins have been checked to work correctly and might have additional settings in Style Settings.
If you have any issues with the plugins mentioned above or would like another plugin to be supported by the theme Submit an Issue regarding it.
Theme features which you can import as snippets into Obsidian are located in the Snippets Folder. These features have been requested by users for use in other themes and for additional interoperability between themes.
The theme has a Wiki which includes additional detailed descriptions for theme specific features and customisation options.
Currently the theme is being designed for desktop and mobile use (Phone and Tablet). The theme has been tested on Windows 11 and Android Phone/Tablet.
If you want to provide specific feedback or report an issue please use Issues.
Although I don't prohibit pull requests, the theme is quite complex with a lot of intricate setup to keep in mind when adding features. I'd recommend submitting an Issue if you encounter any. I'll try my best to stay on top of the most pressing ones!
Otherwise you are welcome to contact me through the channels mentioned below to discuss anything regarding the theme.
Feel free to reach out to me via the Official Obsidian Discord Channel:
Let me know how you use the theme over at Prism's Obsidian Forum Thread:
Special thanks to the following people:
- The developers of Obsidian.md for providing an amazing tool free of charge!
- @mgmeyers for Style Settings and Kanban Plugins that are the backbone of this theme! Also thank you for addressing some issues I've encountered with Style Settings while developing the theme.
- @chrisgrieser for the Hue slider gradient code.
- @tingmelvin for helping me debug issues.
- On recommendation from @valentine195 - Previously used Esbuild config was originally based on @jdanielmourao's Sanctum theme setup.
- @Sailkite for the initial snippet which Coloured Folders feature is based on.
- The Obsidian Community over at Discord for endless inspiration to improve the theme!
The Theme contains Base64 embedded versions of the following fonts:
- Source Sans - Distributed under the SIL Open Font License 1.1
- JetBrains Mono - Distributed under the SIL Open Font License 1.1
The default Vault Banner Icon Opened Folder icon has been sourced from Icons8.
The Theme code is distributed under the MIT License. See LICENCE for more information.