-
Notifications
You must be signed in to change notification settings - Fork 179
架构设计
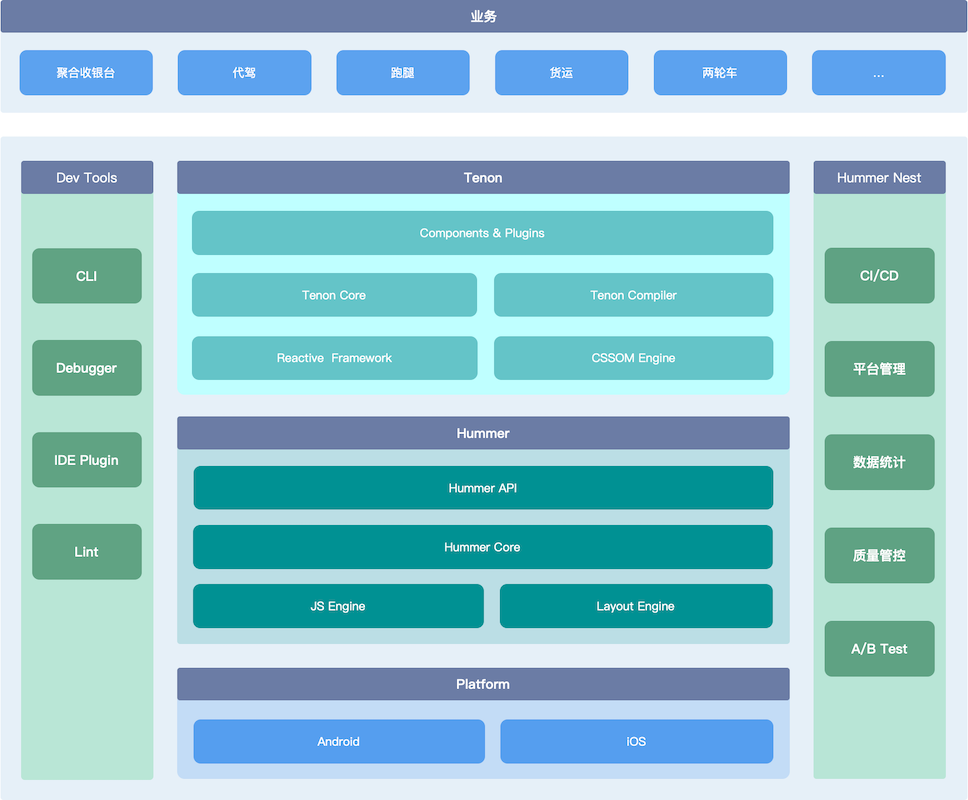
Hummer 整体的架构设计,和业界其他基于JS引擎的跨端框架基本一致。利用JS引擎(Android端用的是QuickJS,iOS端用的是JavaScriptCore),作为JS和客户端之间的桥梁,JS代码通过JS引擎调用到原生的组件和方法,同时利用Flex布局引擎来渲染页面。
Hummer 通过 Hummer Core 把两大引擎联系在一起,同时对外暴露一套 Hummer API,来给JS侧提供 Hummer 内置的视图组件和功能组件。从这个架构设计可以看出,我们抛弃了业界其他动态化跨端框架普遍使用的DSL层和VDOM层,因此原生 Hummer 不具备前端开发常用的响应式编程的能力,但同时换来的是接近原生开发的体验和性能。当然 Hummer 也是支持响应式编程的开发方式的,我们以原生 Hummer 为基础,在此之上开发了一套基于MVVM架构的开发框架 —— Tenon,通过 Tenon,可以把使用 VUE 编写的代码,转换成原生 Hummer 的代码。因此,Hummer 实际上同时支持两种开发模式:
- 偏原生开发习惯的原生 Hummer 开发模式;
- 偏前端开发习惯的 MVVM 开发模式;
并且可以在同一个项目中进行混合开发,很好地整合了客户端和前端的开发资源,可以使所有人同时参与同一个项目的开发工作,并尽量保留原先的开发习惯。
Hummer 通过内置的各种开发者工具帮助开发者更加方便地使用 Hummer 来开发应用,比如内置的CLI脚手架工具,可以方便地创建项目和打包项目,内置的 Debugger 工具和 VSCode Plugin,可以方便地帮助开发者进行源代码调试,从而提升整体开发体验。
Hummer Nest 是一套用于自动化打包和发布 Hummer 应用的一站式开发管理平台,可以有效提升 Hummer 在业务开发时的持续交付能力。Hummer Nest 还提供了对业务和技术相关的关键数据的监控和报警策略,协助开发者开发出更加高质量的应用。