Important! This version of the README is depreciated. I added support for Dagger Dependency Injection and redid the package structure with the goal of leaving the cleaner design. These changes are being made based on suggestions, tips and advice received in this Reddit question. I'll be updating this README as fast as possible to keep true to the code. Thank you!
You can download the APK here. To go to the original challenge, click here or here. It was developed to serve as an example of RxJava, MVP and Clean Architecture.
Important! The code was developed in an hour. But I took (much) more time writing the README.
Create an Android application that displays information received over the network.
- Retrieve and print out the data received from the url above.
- Parse the data retrieved from the server into a list of Java objects
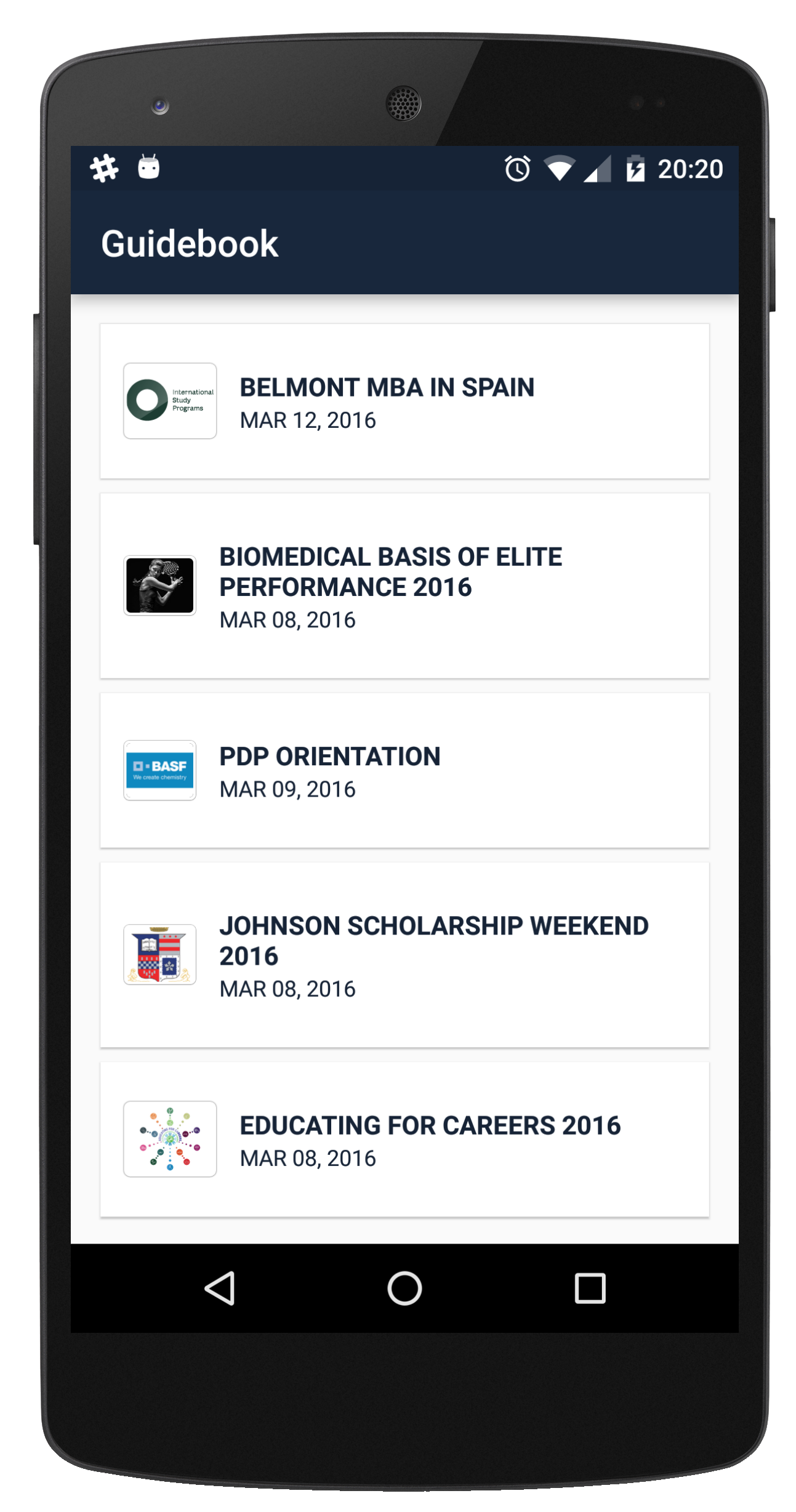
- Display your objects in an organized fashion (ListView, GridView, etc.)
- Should display the name, city, state, and end date
- In addition the object’s name, have your view display the image located at each object’s icon url.
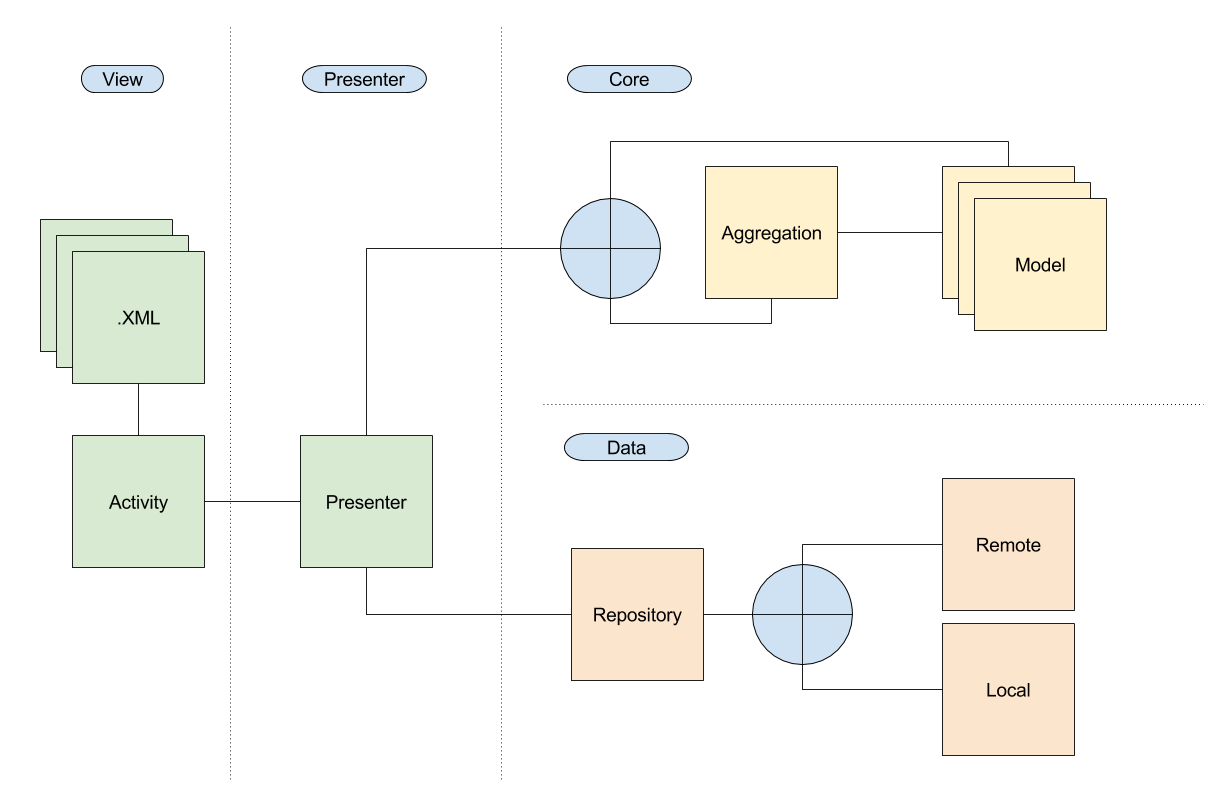
To maintain the quality of good code, I decided to use an architecture based on the MVP pattern and inspired by the Clean / Hexagonal Architecture.
Basically I created three main packages: Core, Data and Ui.
- Core: Keep the domain rules (which in this case are none), models and aggregations models.
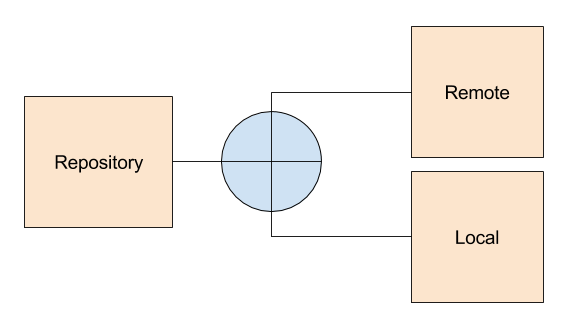
- Data: Responsible for any data used in the application. Uses the Repository pattern.
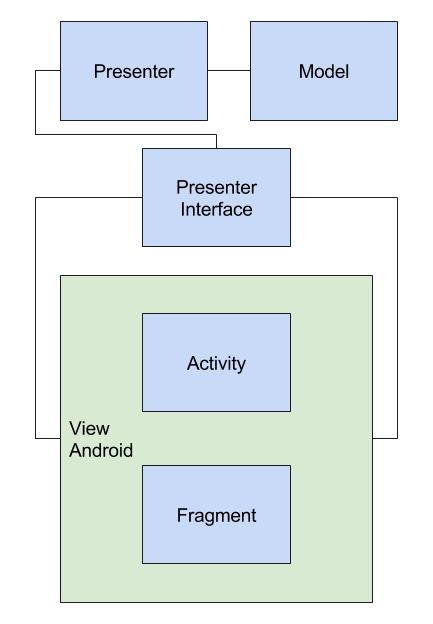
- Ui (View + Presenter): Responsible views. It is also responsible for the presentation (Presenter).
Obs: Where is the Interactors in Core Layer? I did not think it was necessary. I wanted to show my skills, but still want to keep as simple as possible.
Allow change data from the internet and database without breaking the abstraction defined by the interface. Thus the code that uses the repository does not need to care about the place that the data is coming.
With the separation between View and Presenter, we create a isolated place for Unit Test and single responsibility layers. The Presenter allow unit test without the discomfort of mock Android SDK.
I tried to follow the Material Design pattern in available time. Did you like it?
- RxJava + RxAndroid: This is the best way to work asynchronously and maintain the application scalable. I'm not a genius with Rx, but I really love it.
- Retrofit + OkHttp: For Network Request and Rx integration.
- Picasso: For image loading.
- ButterKnife: For view binding.
- PaperDb: For easy caching (database).
- Gson: Retrofit integration for deserialize.
The server at the following url responds with JSON formatted data:
(GET) http://private-c60ade-guidebook1.apiary-mock.com/upcomingGuides
The response represents a list of “Guide” objects:
{
"data": [
{
"startDate": "<date>",
"endDate": "<date>",
"name": "<name>",
"url": "<url>",
"venue": {"city": "<city>", "state": "<state>"},
"icon": "<url to png image>"
},
… <more objects>
]
}Although it was developed at a time to serve as a simple example, if you think you can improve it do not be shy to make your Fork / Pull Request. I will love analyzing improvements to this code.