NOTE: It is strongly recommended that you use the Insiders Edition of Visual Studio Code, which is updated daily, and includes the latest and most up-to-date features for the Python extension, Live Share, Codespaces, native notebooks, and more.
Thinking in Data is a curated set of VS Code extensions for data analysis, visualization, and collaboration, inspired by and including the brilliant Thinking in Code extension pack. If you are a data scientist or machine learning engineer who is familiar with RStudio, MATLAB, Spyder, JupyterLab, or other scientific IDEs, but have felt overwhelmed by the Visual Studio Code extension marketplace: this is a great place to start.
🖖 Contributions are welcome: if you come across an extension that enhances your understanding or accelerates your analysis, please feel free to submit a pull request to add it!
Jupyter and nteract notebooks are supported within Visual Studio Code, as of version X.XX. You can view, edit, and modify notebooks in multiple languages. Below are a list of extensions that support work in Python, R, SQL, and Julia; all are included with Thinking in Data, but you can customize the
settings.jsonfile to exclude certain extensions, if you wish.
| Included extension | How can it help? |
|---|---|
🐍 Python - Python IntelliSense, linting, debugging, code navigation, code formatting, refactoring, variable explorer, test explorer, and more! |
|
🗣️ .NET Interactive Notebooks - Multiple language support (SQL, C#, JavaScript, TypeScript, HTML, and more) in a single notebook. |
|
📊R Language Support - Minimal R language support for VS Code. If you solely develop projects using R, I recommend RStudio. |
|
🖪 SQL Tools - Database connection explorer, query runner, IntelliSense, bookmarks, query history. |
The SQL Tools database explorer is a collection of community-managed extensions, that offers support for many common relational databases, including:
|
| Included extension | How can it help? |
|---|---|
🖍️Draw.io - View and edit rich diagrams directly within the editor. |
|
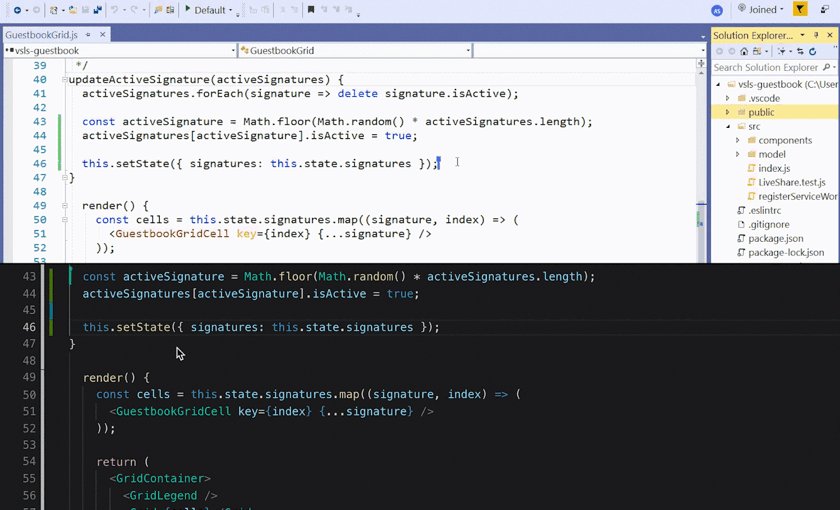
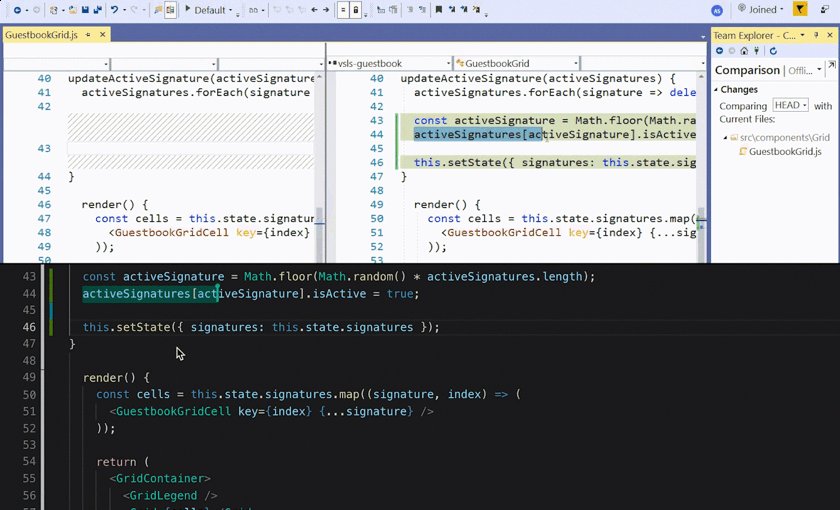
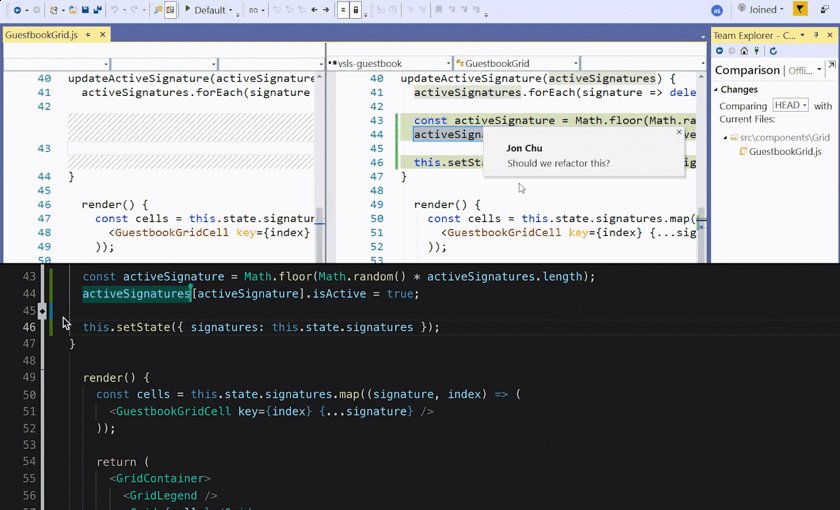
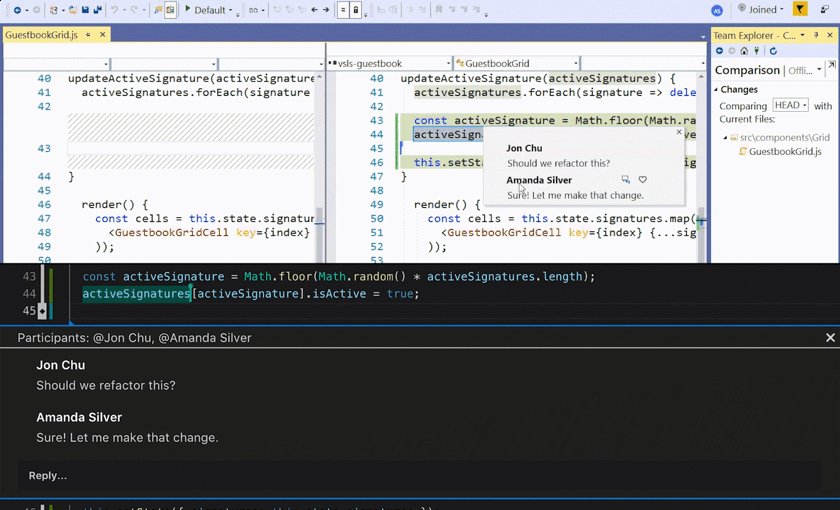
📋 Live Share Whiteboard - Adds a real-time collaborative whiteboard to Visual Studio Live Share sessions.  |
|
🐞 Debug Visualizer - A visual watch window that lets you visualize your data structures while debugging.  |
|
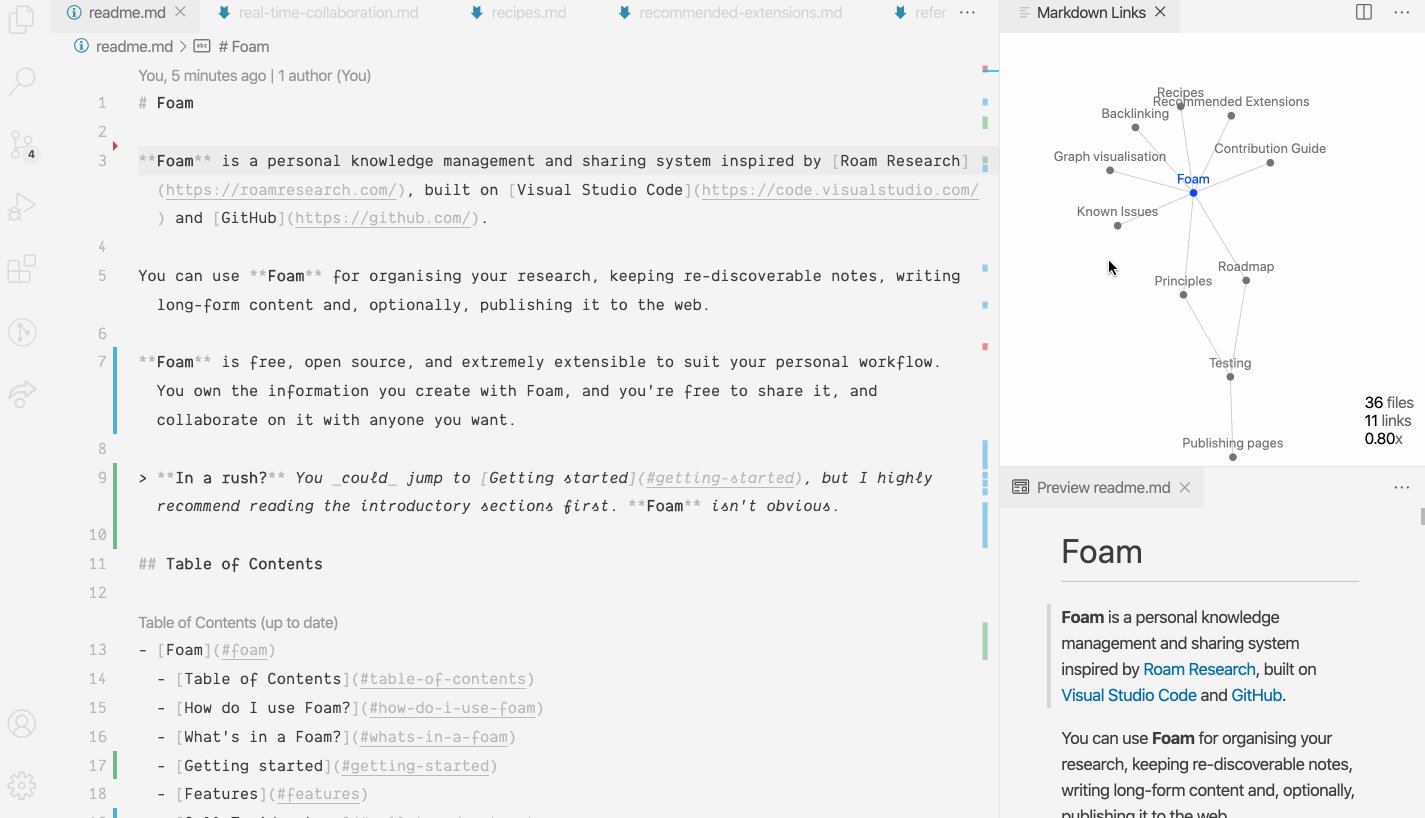
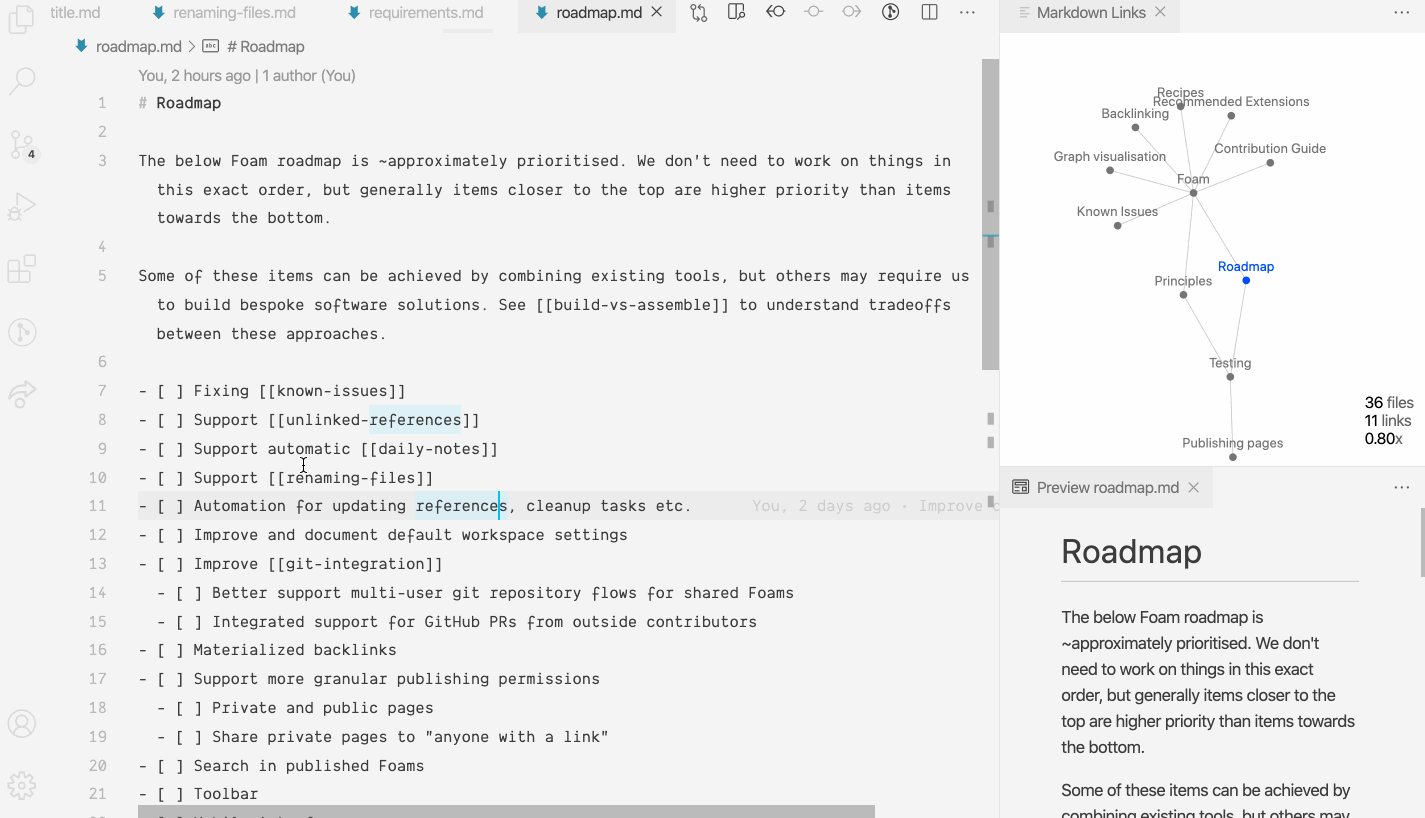
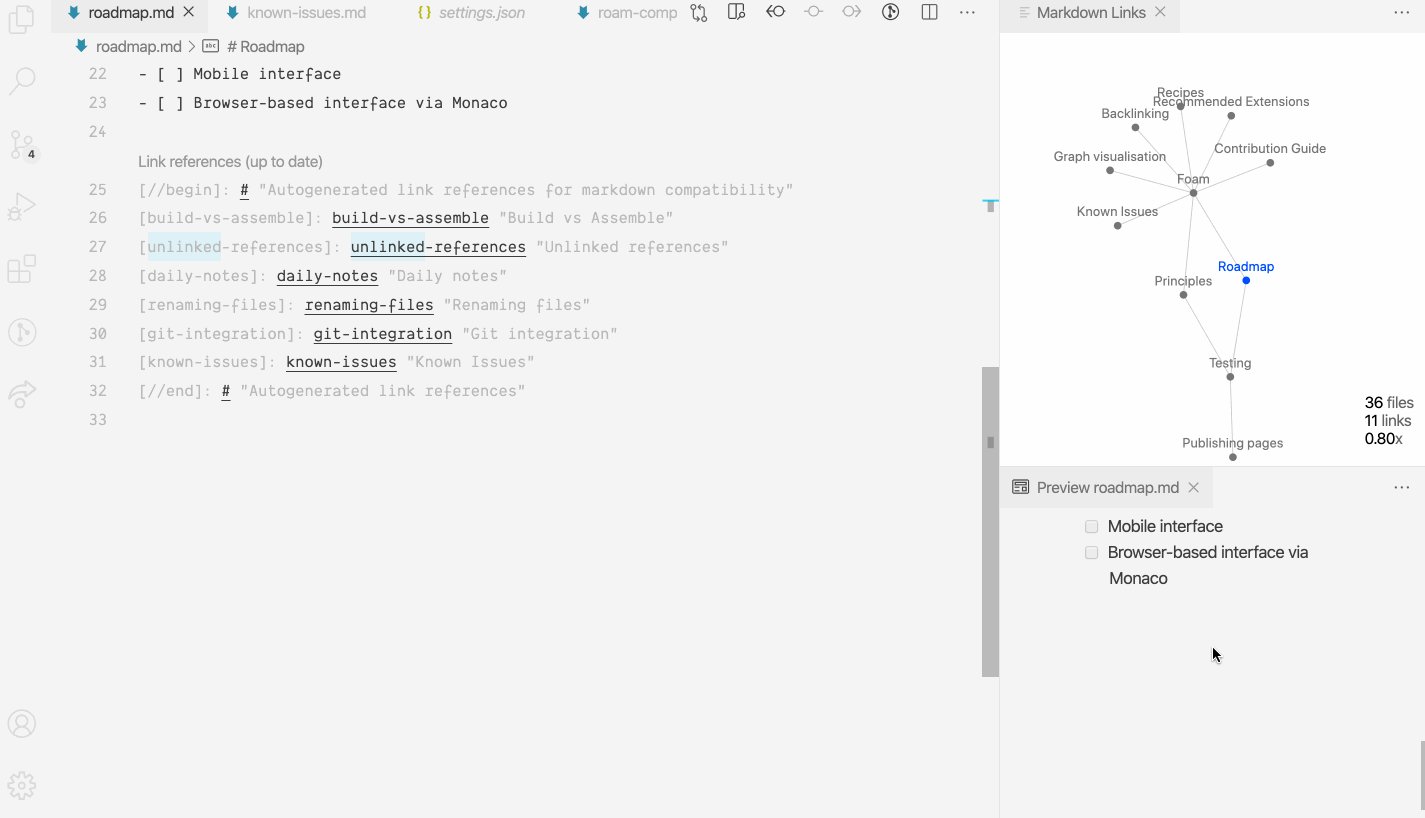
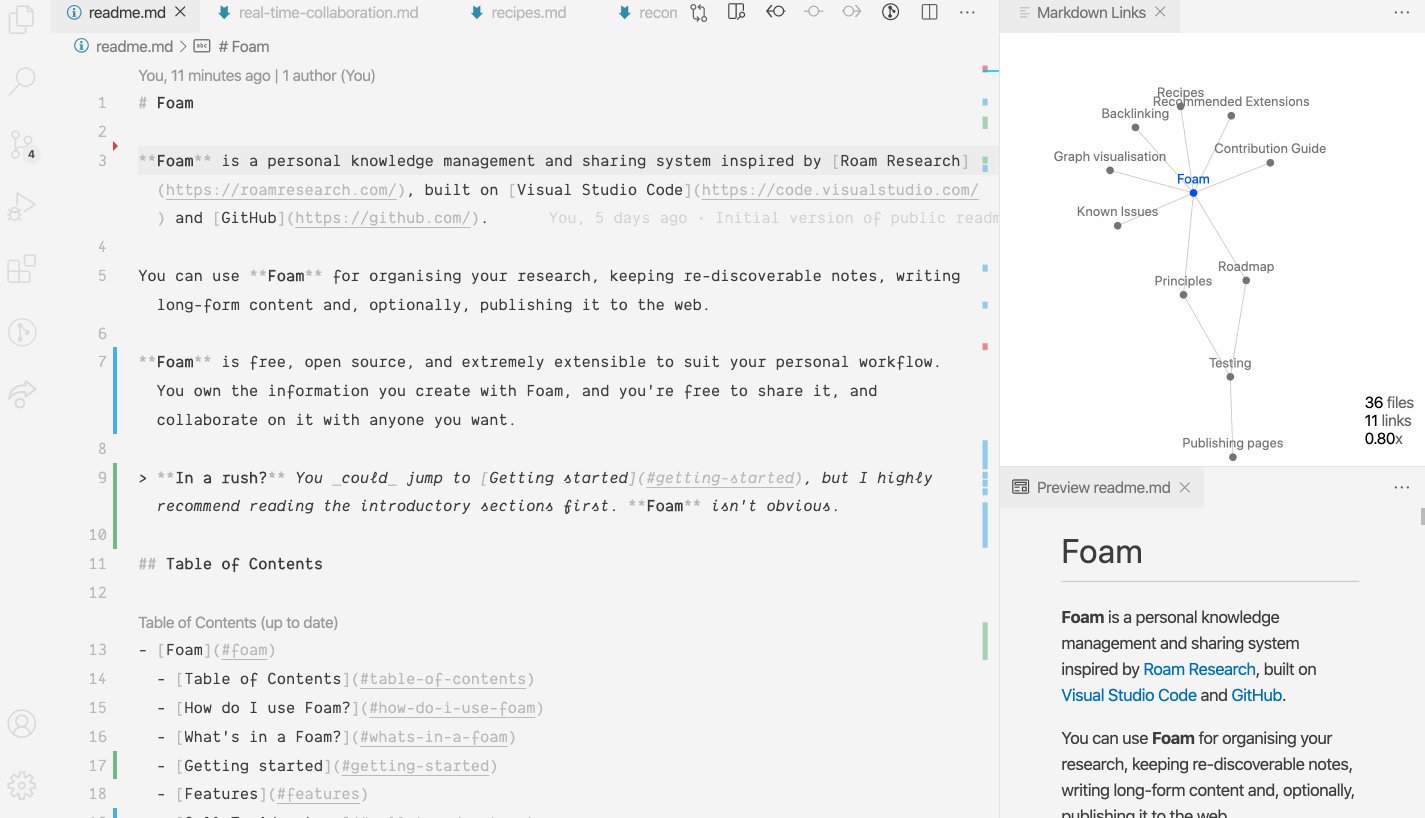
🧼 Foam - A personal knowledge management system inspired by Roam Research.  |
|
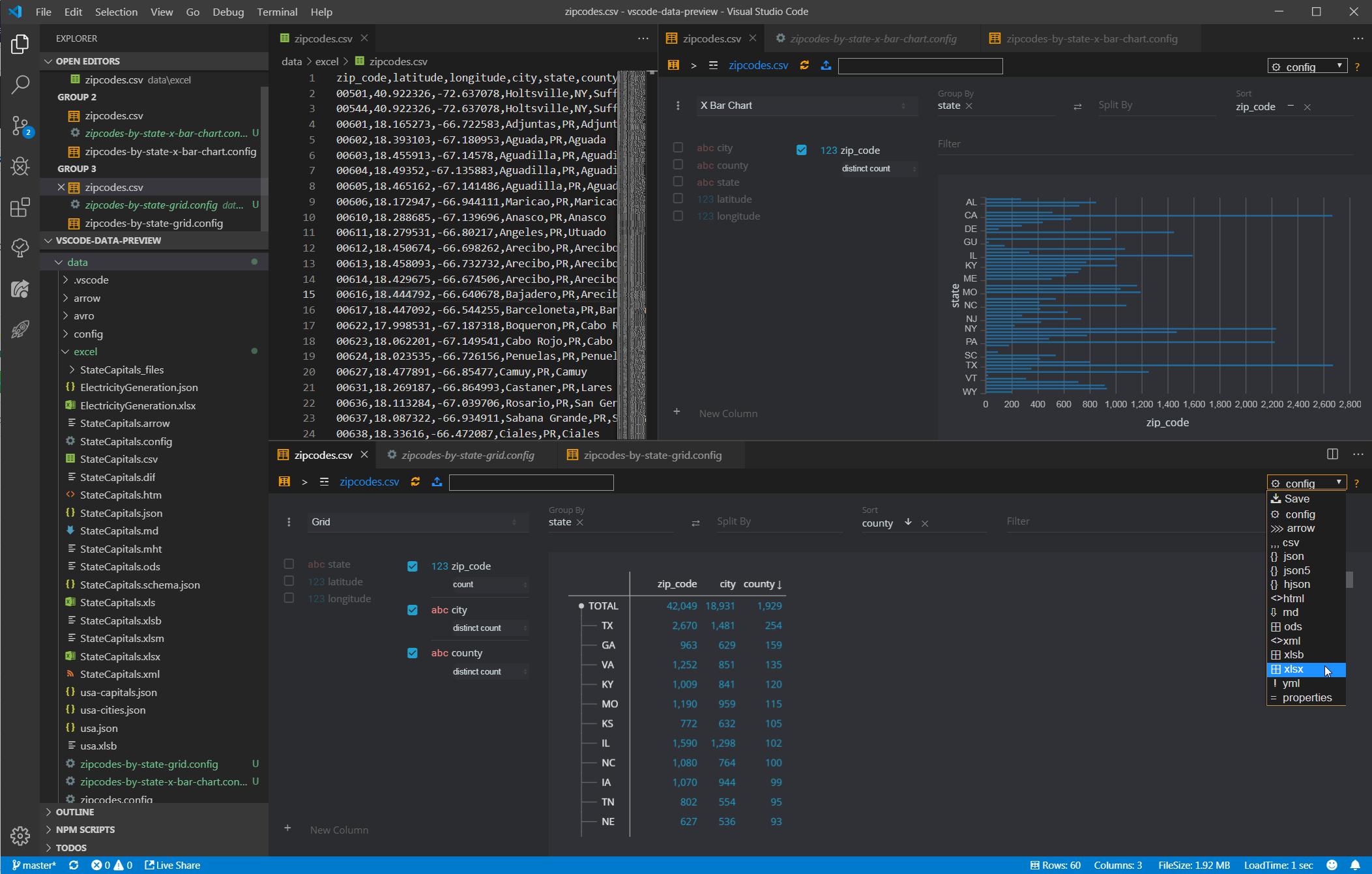
🎨 Data Preview - Supports importing, slicing, dicing, charting, and exporting large arrays.  |
.json, .avro, .csv, etc.), as well as basic charts and property grids with basic statistics for input data sets. Combine this with the Edit-CSV extension for a minimalist spreadsheet experience from directly within VS Code. |
| Included extension | How can it help? |
|---|---|
🙇 Github Pull Requests - Review and manage Github pull requests and issues in VS Code. |
|
📘 GistPad - Manage and access developer notes and code snippets, stored as GitHub Gists and repos.  |
|
📄 GitDoc - Edit Git repositories like they were a multi-file document (aka "Google Docs for developers"). |
|
🔍 GitLens - Visualize code authorship at a glance via Git blame annotations and code lens. |
|
🛰️Remote Develoment - Open any folder in a container, on a remote machine, or in WSL. |
|
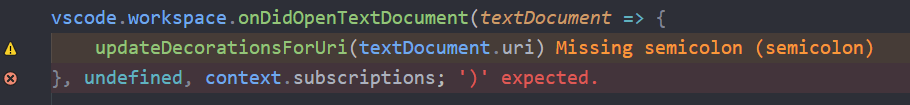
🚨 Error Lens - Improve highlighting of errors, warnings, and other language diagnostics. |
|
| Included extension | How can it help? |
|---|---|
🗺️ CodeTour - Record and playback guided tutorials for codebases (aka "tours"). |
|
🗺️ Live Share Extension Pack - Collection of extensions that enable real-time collaborative development with VS Live Share. |
|
The following extensions are not included out of the box in Thinking in Data, but they are delightful, nevertheless, and I encourage you to give them a try.
| Recommended Extension | What does it do? |
|---|---|
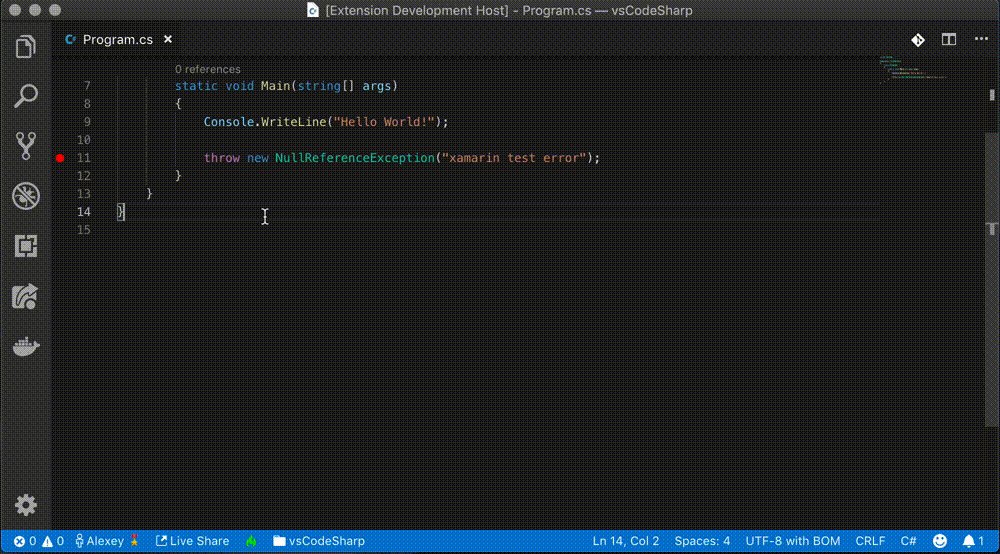
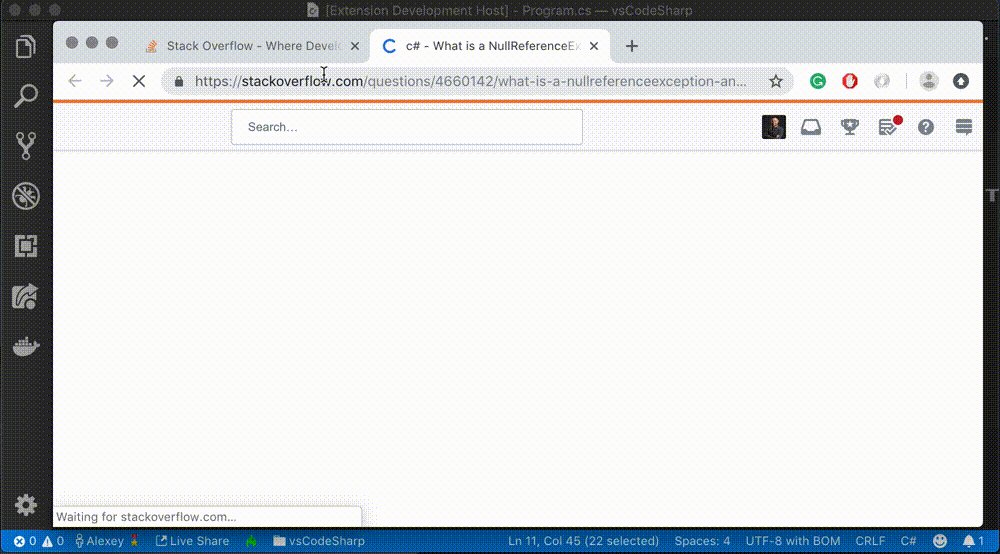
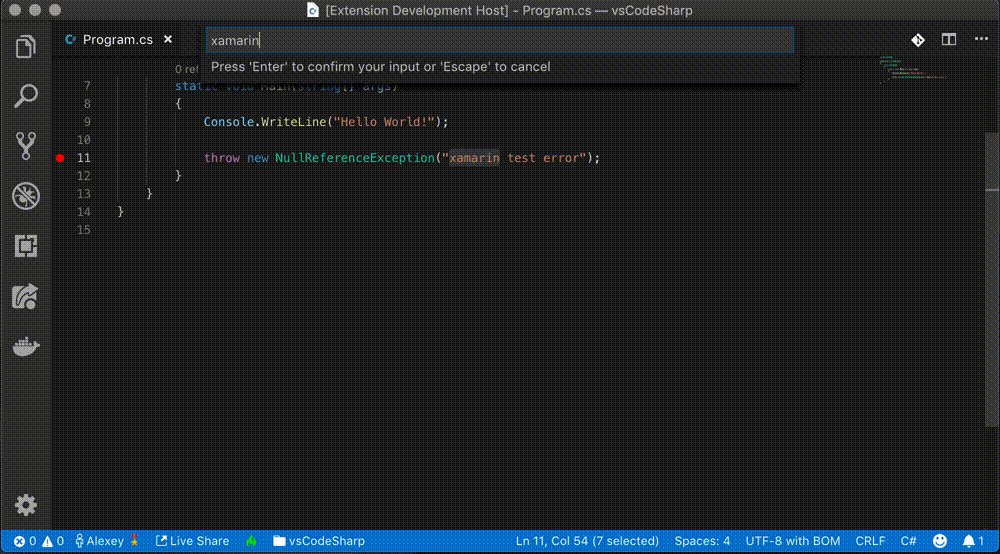
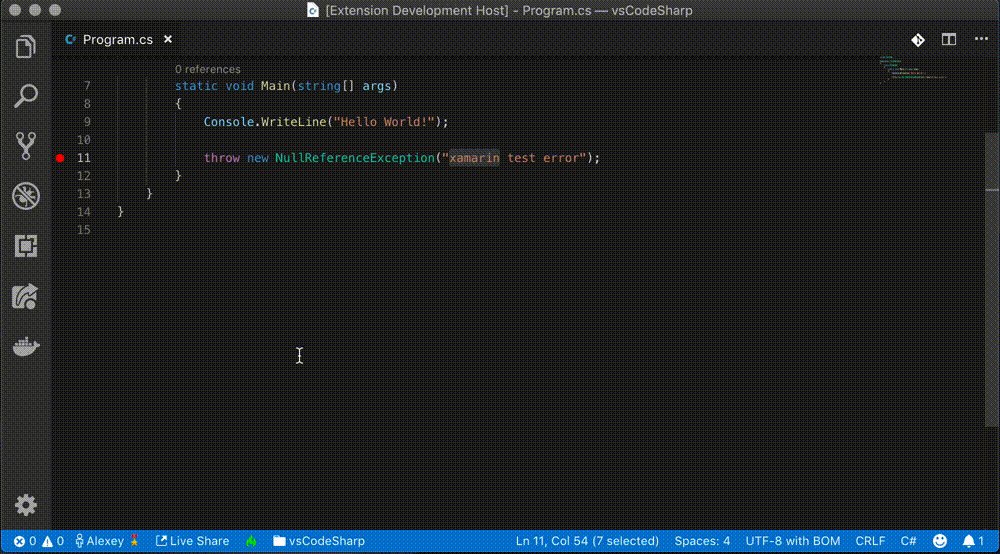
🙋♀️StackOverflow Instant Search - Instant StackOverflow search from within the comfort of VS Code. |
BindingContext [mvvm;xamarin.forms]`. |
👾Discord - Send messages and files to your friends in Discord while never leaving VS Code. |
|
⏱️Code Time - An open-source plug-in that provides programming productivity metrics from within VS Code. |
|
🎶Music Time for Spotify - Tracks the most productive music for you to listen to while you code. |
|
🐈 Code Pets - Puts a small, bored cat, an enthusiastic dog, a feisty snake, a rubber duck, or Clippy in your code editor. |
|
💥 Power Mode - Your code is powerful: unleash it! |
|
🤔 Oblique Strategies - Shows a randomized Oblique Strategy in the toolbar each time you click. |
|