delicolour is a lightweight colour finder.
It has only been tested on Linux.
The goal of delicolour is to have a straightforward user experience for the task of choosing a colour (mainly for web design), not as advanced as Gpick, yet still useful and responsive. The core principle is: no tabs or other windows, few clicks, everything instantaneously accessible from the main window.
-
Instant updates (moving one slider or modifying one field updates the other controls).
-
Big colour rectangle showing your two current colours (called left and right).
-
Up to four rows of 16 favorite colours at the top (number of rows and colours per rows is configurable with command-line options).
-
RGB values (0 to 255).
-
HSV values (0 to 359 for hue and 0 to 100 for saturation and value).
-
Scrollable sliders and entries (hue slider wraps).
-
Fine colour adjustment buttons (increase/decrease saturation and lightness) with adjustable increment value.
-
Intelligent copy/paste (paste
#rrggbborrrggbbinto the hex text box and decide if you want to prepend the#character when copying). -
Useful keyboard shortcuts.
Make sure you have the dependencies:
The package on PyPI is
delicolour.
$ sudo apt-get install python3-pip python3-gi python3-gi-cairo $ sudo pip3 install delicolour
$ sudo apt-get install python3-pip gtk+3.0 python3-gi python3-gi-cairo $ sudo pip3 install delicolour
Launch delicolour:
delicolour
See delicolour --help for a list of command-line options.
delicolour: #bba6de [#184c99]
The window title indicates the two current colours. The one being
currently edited is between [ and ].
Favorite colours are little squares at the top of the window.
You can set a favorite colour from the current colour by right-clicking it or with the keyboard shortcuts Ctrl+1 to Ctrl+9.
You can set the current colour from a favorite colour by left-clicking it or with the keyboard shortcuts 1 to 9.
The -f/--fav-colours-count and -F/--fav-colours-rows-count
command-line options control the number of available favorite colours.
Use --fav-colours-rows-count=0 to disable favorite colours.
delicolour does not remember favorite colours once you quit it.
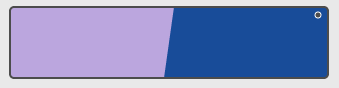
The big rectangle below favorite colours shows the two current colours.
A little dot located at the top left or top right corner of the big rectangle indicates which of the two colours is the one currently being edited. You can switch to one or the other by clicking the left or right side of the big rectangle.
You can set the initial left and right colours when you launch delicolour with one of:
-
The first positional argument, for example
delicolour fd487e. This sets both the left and right colours at the same time. -
The
-l/--left-colourand-r/--right-colourcommand-line options.
With fine-tuning controls, you can modify the current colour using buttons to finely increment/decrement parameters.
The control on the left side is the increment value. When you press one of the buttons on the right side, you add/subtract this value to/from the button’s parameter’s current value.
The parameters (buttons), from left to right, are:
-
Decrease saturation (S in HSV)
-
Increase saturation
-
Decrease lightness (L in HSL)
-
Increase lightness
The increment value also controls the incrementation/decrementation amount of the sliders when you scroll them with the mouse wheel.
The -i/--increment command-line option controls the initial
fine-tuning increment value.
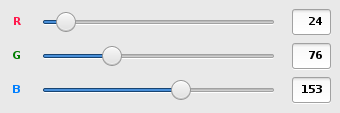
The RGB sliders control the amount of red, green, and blue in the current colour.
You can scroll the sliders and text boxes with the mouse wheel.
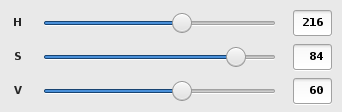
The HSV sliders control the hue, saturation, and value or the current colour.
You can scroll the sliders and text boxes with the mouse wheel. The hue slider wraps when you scroll its text box.
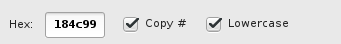
The CSS hex text box shows and controls the CSS hexadecimal value of the current colour.
You can copy the CSS hex value to the clipboard by clicking the text box
and pressing Ctrl+C (no need to select the whole text).
If the Copy # option is checked, delicolour preprends a # character
to the copied value.
You can paste a CSS hex value, with or without a # prefix, by clicking
the text box and pressing Ctrl+V (no need to select the
whole text).
If the Lowercase option is checked, delicolour prints the CSS hex value in lowercase when updating.
The CSS RGB text box shows and controls the CSS RGB value of the current colour.
You can copy the CSS RGB value to the clipboard by clicking the text box and pressing Ctrl+C (no need to select the whole text).
You can paste a CSS RGB value, with or without a # prefix, by clicking
the text box and pressing Ctrl+V (no need to select the
whole text).
You can always use the following keyboard shortcuts:
| Key | Action |
|---|---|
z |
Set current colour to black |
x |
Set current colour to white |
# |
Toggle current colour being edited |
1 to 9 |
Set current colour from favorite colour 1 to 9 (first row) |
Ctrl+1 to Ctrl+9 |
Set favorite colour 1 to 9 (first row) from current colour |
q |
Decrease saturation |
w |
Increase saturation |
- |
Decrease lightness |
= or + |
Increase lightness |