-
Notifications
You must be signed in to change notification settings - Fork 0
SDD
- Postolache Eric, Project Manager, Developer, Tehnical Writer
- Cremenescu Raul, Developer, Designer
- Stefanescu Andreea, Developer, Tester
- Mormocea Daniela, Developer, Tester
- Labusca Teodora, Developer, Tester
- Bagrin Radu, Developer
1. Scopul documentului
Acest document are rolul de a descrie detaliat structura și componentele sistemului software, ale aplicației noastre: Caricatur App. Mai mult, documentul faciliteaza intelegerea proiectului, oferind o vedere mai largă de proiectare a acestuia.
2. Obiective
Obiectivul acestui proiect este realizarea unei aplicatii pentru mobil, Android, pentru a facilita obtinerea unei caricaturi dintr-o poza.
Aplicatia are doua moduri de a obtine fotografia de caricaturizat:
- Prin selectarea acesteia din Galeria
- Prin crearea unei poze noi folosind camera dispozitivului
Dupa selectarea fotografiei, se pot aplica filtre asupra ei si caricaturi asupra ei. La final, aceasta se poate salva in telefon.
3. Conţinutul documentului
Documentul este format din patru secţiuni esenţiale:
- Modelul datelor – prezintă principalele structuri de date folosite, precum şi schema bazei de date
- Modelul arhitectural şi modelul componentelor – prezintă şabloanele arhitecturale folosite, arhitectura sistemului şi descrie componentele arhitecturii
- Modelul interfeţei cu utilizatorul – prezintă interfaţa cu utilizatorul şi succesiunea ferestrelor acesteia
- Elemente de testare – prezintă componentele critice şi alternative de proiectare a acestora.
4. Modelul datelor
4.1 Structuri de date globale
Nu folosim structuri de date globale.
4.2 Structuri de date de legătură
Nu folosim structuri de date de legatura.
4.3 Structuri de date temporare
Structurile de date temporare folosite sunt Bitmap-uri pentru a pastra imaginile incarcate ce urmeaza a fi editate.
4.4 Formatul fișierelor utilizate
Aplicația folosește fișiere .Java ce implementează functionalitatile și .xml ce implementează designul aplicației.
5. Modelul arhitectural și modelul componentelor
5.1 Arhitectura sistemului
5.1.1. Sabloane arhitecturale folosite
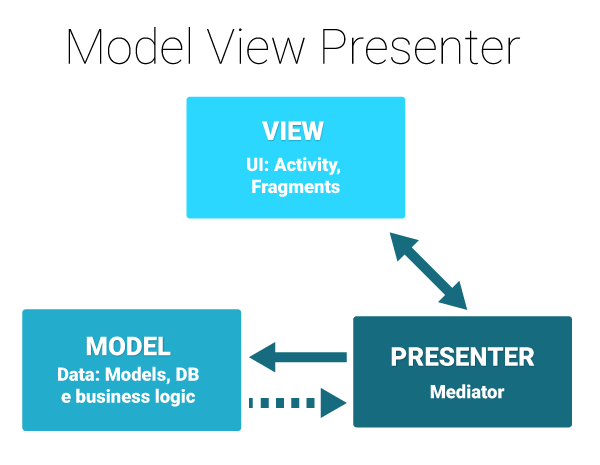
Proiectul nostru a fost proiectat după modelul de arhitectural Android Model View Presenter.
-
View - interfata pasiva in care se face legatura intre utilizator si logica din spate a aplicatiei. Este reprezentata prin View-uri.
-
Model - Api-ul de la Google pentru detectia faciala.
-
Presenter - utilizatorul care doreste obtinerea unei caricaturi
5.1.2 Diagrama de arhitectura
5.2 Descrierea componentelor
Componenta View contine activități pentru fiecare acțiune/fereastra. Aplicația se axeaza pe interactiunea cu utilizatorul, deoarece toate datele necesare sunt setate de către acesta. Partea de back-end, componenta Model, se ocupa de realizarea caricaturii si salvarea acesteia in galeria telefonului.
5.3 Restricțiile de implementare
Modulele aplicației trebuie sa acopere următoarele restricții de implementare:
- Componentele View si Model vor fi dezvoltate utilizând limbajul de programare Java.
- Respectarea în scrierea codului a “Android code style guidelines”.
- Interfața grafica va fi implementată folosind Android framework.
5.4.1 Diagrama claselor
6. Modelul interfeței cu utilizatorul
6.1 Ferestrele aplicației
6.2.1 Fereastra principala (Main)
Din aplicatia principala se selecteaza daca utilizatorul doreste sa incarce o poza din galerie sau sa faca o poza pe loc
6.2.2 Fereastra de caricaturizare (ImageWorkActivity)
De aici utilizatorul vede aplicatia incarcata si are mai multe posibiltati:
Poate aplica un filtru de editare a pozei si apoi poate apasa pe butonul de caricaturizare care va genera o caricatura aleatoare folosind urmatoarele:
- doua filtre de ochi se aleg aleator la fiecare ochi
- 3 culori de buze: rosu, albastru si verde
Rezultatul caricaturii poate fi vazut aici:
Dupa obtinerea caricaturii, utilizatorul are doua optiuni:
- apasarea butonului de reset pentru resetarea pozei la starea initiala
- apasarea butonului de salvarea a caricaturii, care readuce utiliazatorul la pagina initiala
7. Elemente de testare 7.1 Elemente critice
Elementul critic al aplicatiei este reprezentat de API-ul de recunoastere faciala care se misca destul de greoi pe dispozitivile mai vechi.
7.2 Alternative
O alternativa la aceasta problema este API-ul dezvoltat de firebase care va fi testat si implementat in viitor daca se observa o imbunatatire a performantei cu acesta.