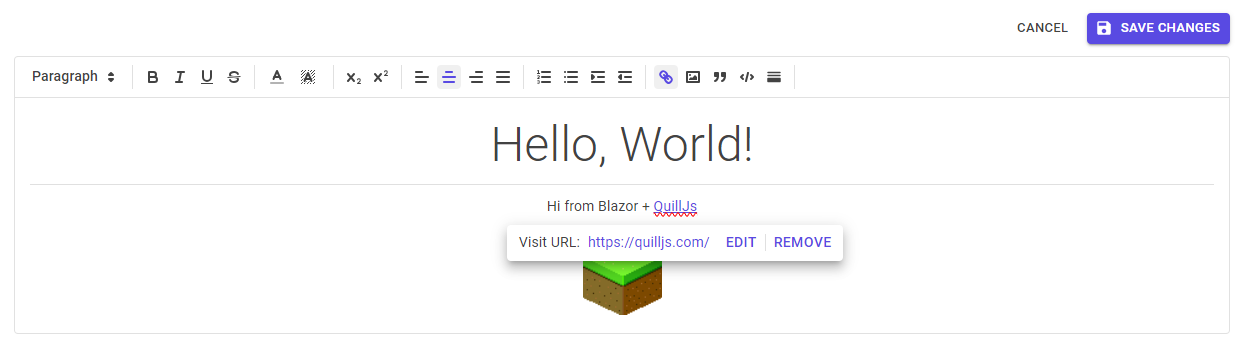
A customizable HTML editor component for MudBlazor, powered by QuillJS.
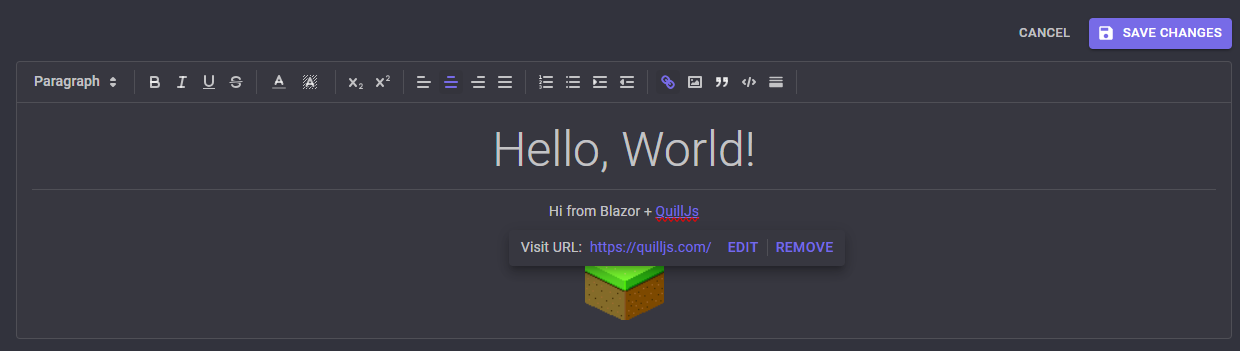
Works in dark mode, too!
Download the latest release from NuGet:
dotnet add package Tizzani.MudBlazor.HtmlEditorAdd references to the required CSS and JS to your main HTML file (e.g. App.razor, index.html, or Page.cshtml depending on your Blazor setup):
<!-- Add to document <head> -->
<link href="_content/Tizzani.MudBlazor.HtmlEditor/MudHtmlEditor.css" rel="stylesheet" />
<!-- Add to document <body> -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/quill.js"></script>
<script src="_content/Tizzani.MudBlazor.HtmlEditor/quill-blot-formatter.min.js"></script> <!-- optional; for image resize -->Finally, add the following to your _Imports.razor:
@using Tizzani.MudBlazor.HtmlEditorThere are several options available for customizing the HTML editor toolbar.
To customize options for a specific editor instance, define a <MudHtmlToolbarOptions> inside the <MudHtmlEditor>:
<MudHtmlEditor>
<MudHtmlToolbarOptions InsertImage="false" /> <!-- This will exclude the "insert image" toolbar option -->
</MudHtmlEditor>For all available options, see here.
To configure default options for all instances of the HTML editor, you can wrap your razor content with <CascadingMudHtmlToolbarOptions>.
<CascadingMudHtmlToolbarOptions InsertImage="false">
<Router AppAssembly="@typeof(Program).Assembly">
<!-- etc. -->
</Router>
</CascadingMudHtmlToolbarOptions>Child components will inherit the default options, unless they override them with their own <MudHtmlToolbarOptions> instance.
For more advanced customization, you can define your own toolbar options inside of an individual <MudHtmlEditor> component:
<MudHtmlEditor>
<span class="ql-formats">
<button class="ql-bold" type="button"></button>
<button class="ql-italic" type="button"></button>
<button class="ql-underline" type="button"></button>
<button class="ql-strike" type="button"></button>
</span>
</MudHtmlEditor>See the QuillJS documentation for more information on customizing the toolbar.
- Remove the
services.AddMudBlazorHtmlEditor();call from yourStartup.csorProgram.csfile. - Remove the
<script src="_content/Tizzani.MudBlazor.HtmlEditor/HtmlEditor.js">tag from the document body. The required JS is now included by default.