A Flutter package to create easy slide animation countdown / countup timer
- ⏱️ Support Count down and Count up
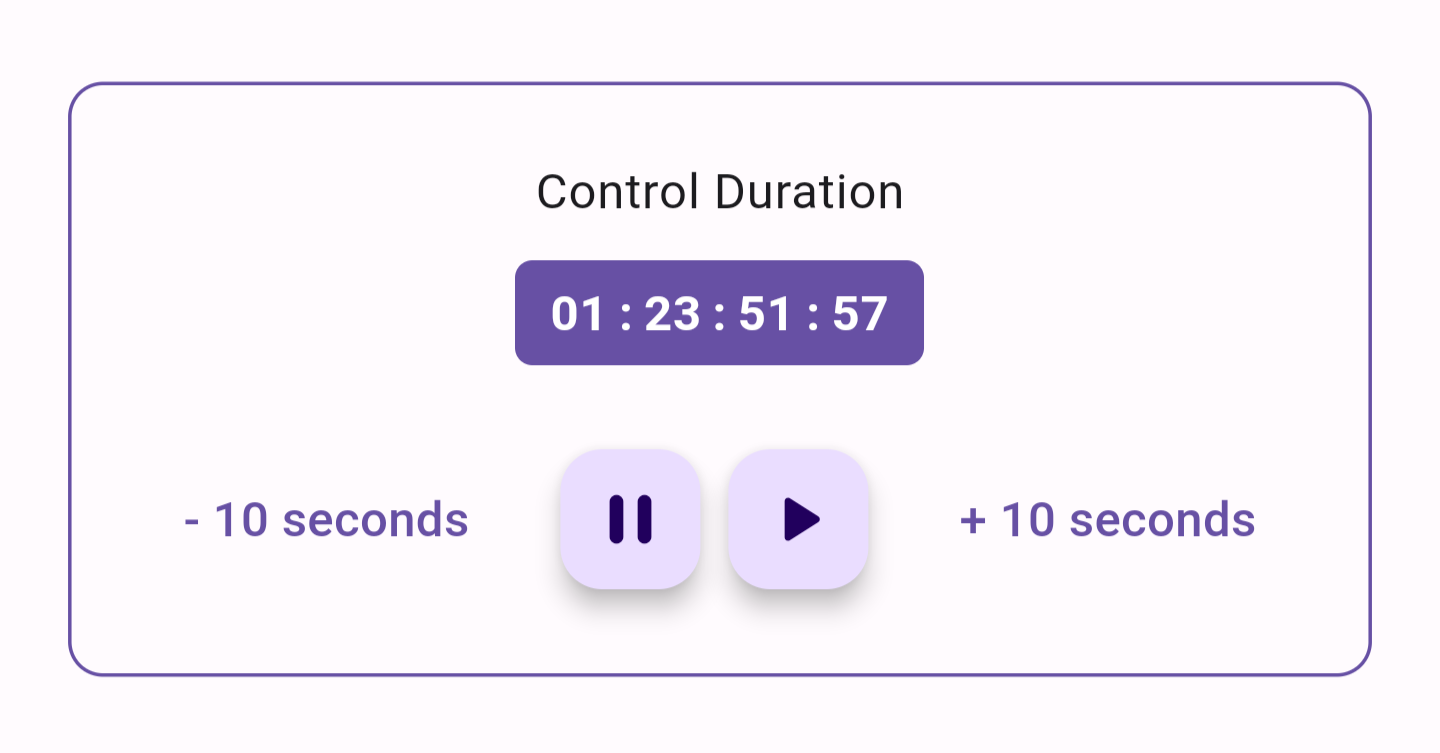
- ⏯️ Control duration
- 🔔 Callback finished
- 🎨 Easily custom duration layout with
RawSlideCountdownandRawDigitItemwidget.
Thanks to pausable_timer, this package use pausable_timer for helping control duration.
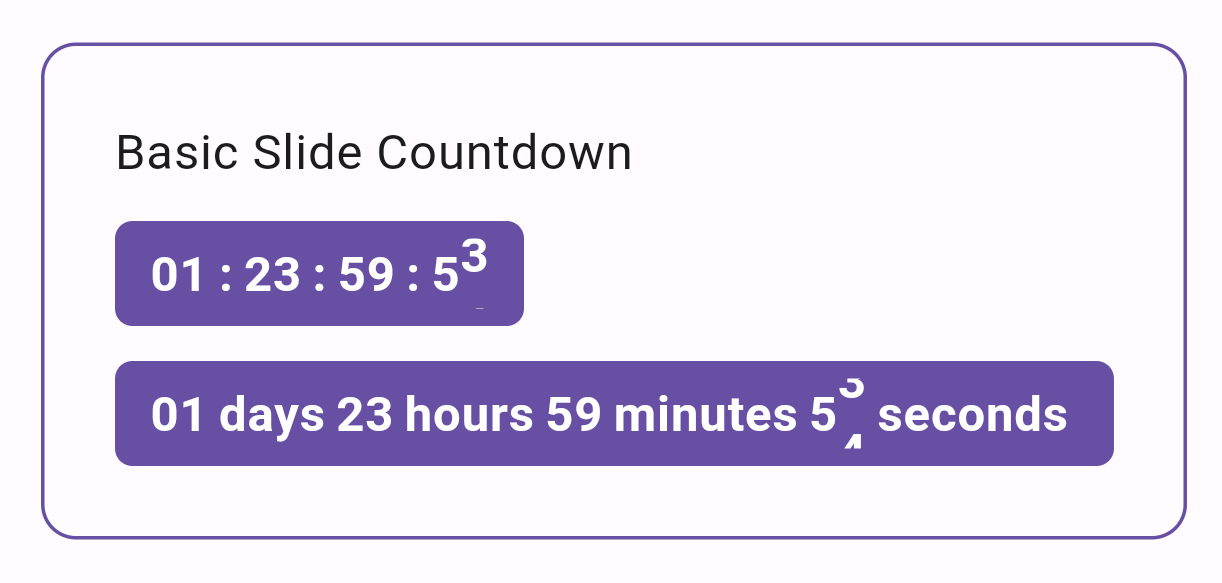
SlideCountdown(
duration: Duration(days: 2),
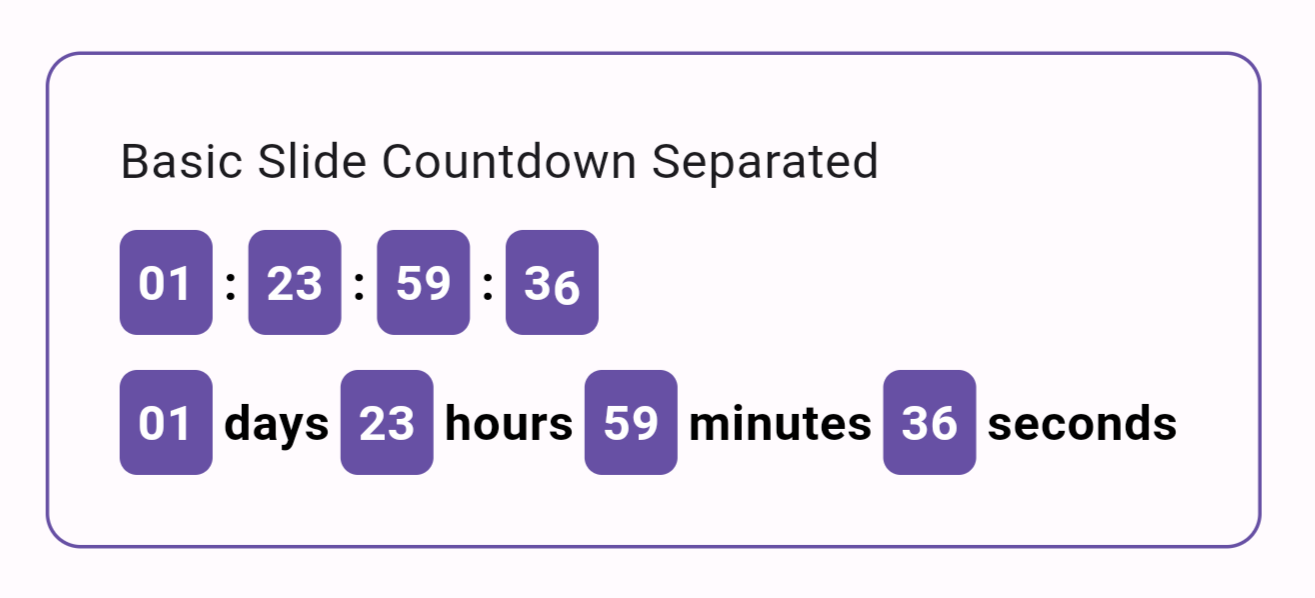
) SlideCountdownSeparated(
duration: Duration(days: 2),
)Set the time unit you want to display with this params
shouldShowDays, shouldShowHours, shouldShowMinutes, shouldShowSeconds.
SlideCountdown(
duration: Duration(days: 2),
// Will show seconds only if duration in days is zero
shouldShowMinutes: (duration) => duration.inDays == 0,
)You can control duration e.g play, pause, resume, seek, add, subtract duration. See example here
Farhan Fadila
📫 Email: [email protected]
⛳ Website: farhanfadila.site