Software and web development, with a human touch. AI and Interactive Machine Learning. Team worker, curious, creative and thinking out of the box.
Check out my profile on
![]()
I completed the 2020 edition of the course, at University of Helsinki, with the highest grade and credits.
Some content at a glance:
- Frontend: React.js, function components and hooks, Redux, React Router, CSS in JS, Promises and async/await, Axios, Apollo, Token Auth, Formik, Yup (form validation)
- Backend: ExpressJS, Mongoose, User administration and authentication
- Testing and CI/CD: jest, unit test, integration testing, code coverage, Cypress E2E, Github Actions
- Misc: Node.js, Babel, ESlint, npm, WebPack, GraphQL, TypeScript, React Native, Material UI, git, Heroku



ReactNative JavaScript GraphQL Material UI Yup CSSinJS Apollo
🔗 fcole90/rate-repository-app
📱 React Native app for browsing and rating repositories, interacting with a GraphQL backend and using token-based authentication
|
First install the Expo App for Android
or iOS and open it. 
|

|
TypeScript Formik Yup React Semantic UI HTML5 CSS3 ExpressJS
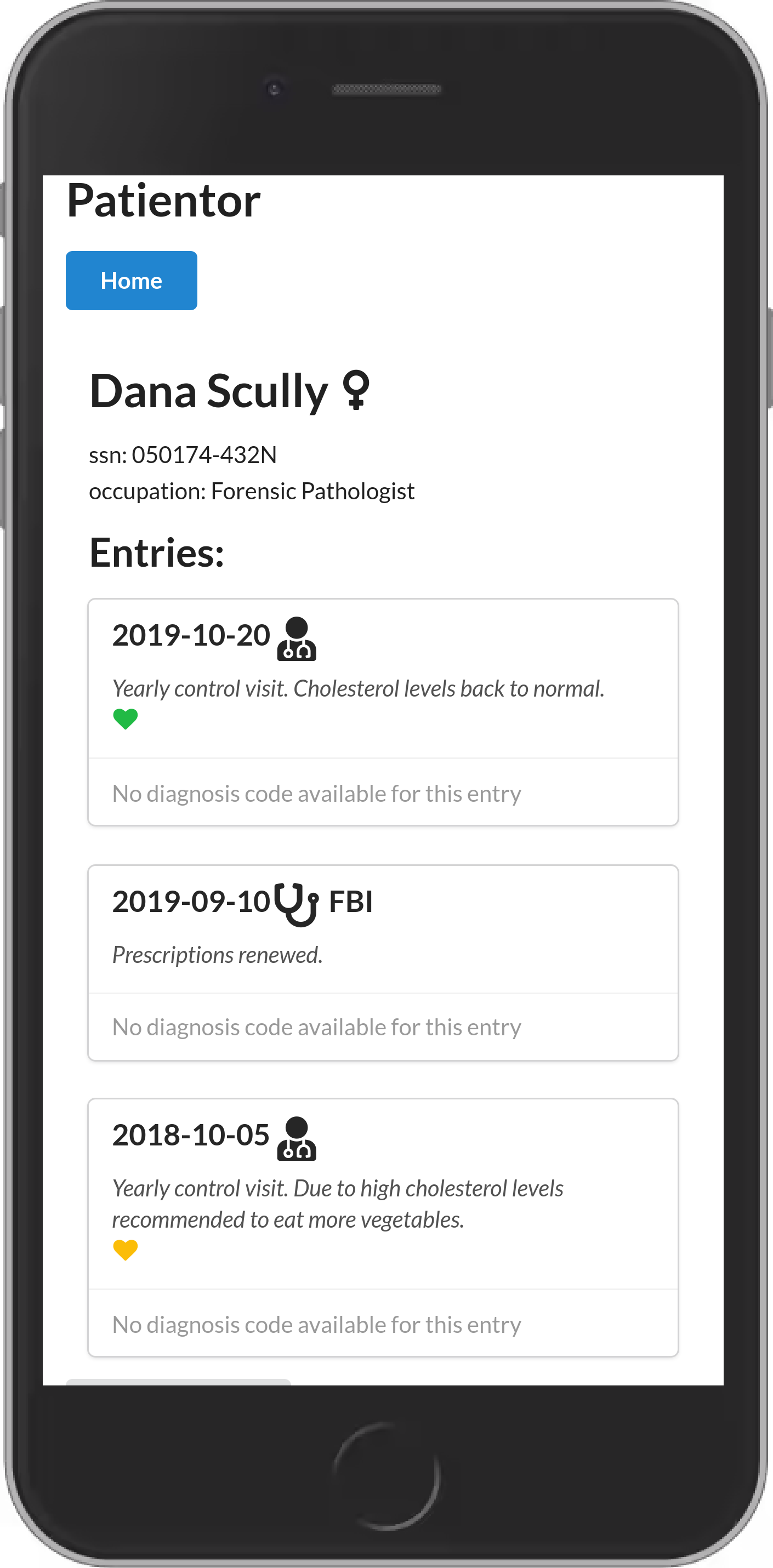
🔗 fcole90/patientor
TypeScript app for managing patients' health records. Using Semantic UI, Formik and Yup.

Try it now
HTML5 CSS3 JavaScript jQuery LeapMotion
🔗 fcole90/handsketch
Best and exemplary HCI projects of the academic year 2015/2016: our project was selected by the professor as one of the three best HCI projects of the academic year 2015/2016 and is preserved as an exemplary project in the professor's project archive.
Link (in Italian): https://people.unica.it/davidespano/teaching/ium/archivio-progetti/
PHP MySQL HTML5 CSS3 JavaScript jQuery
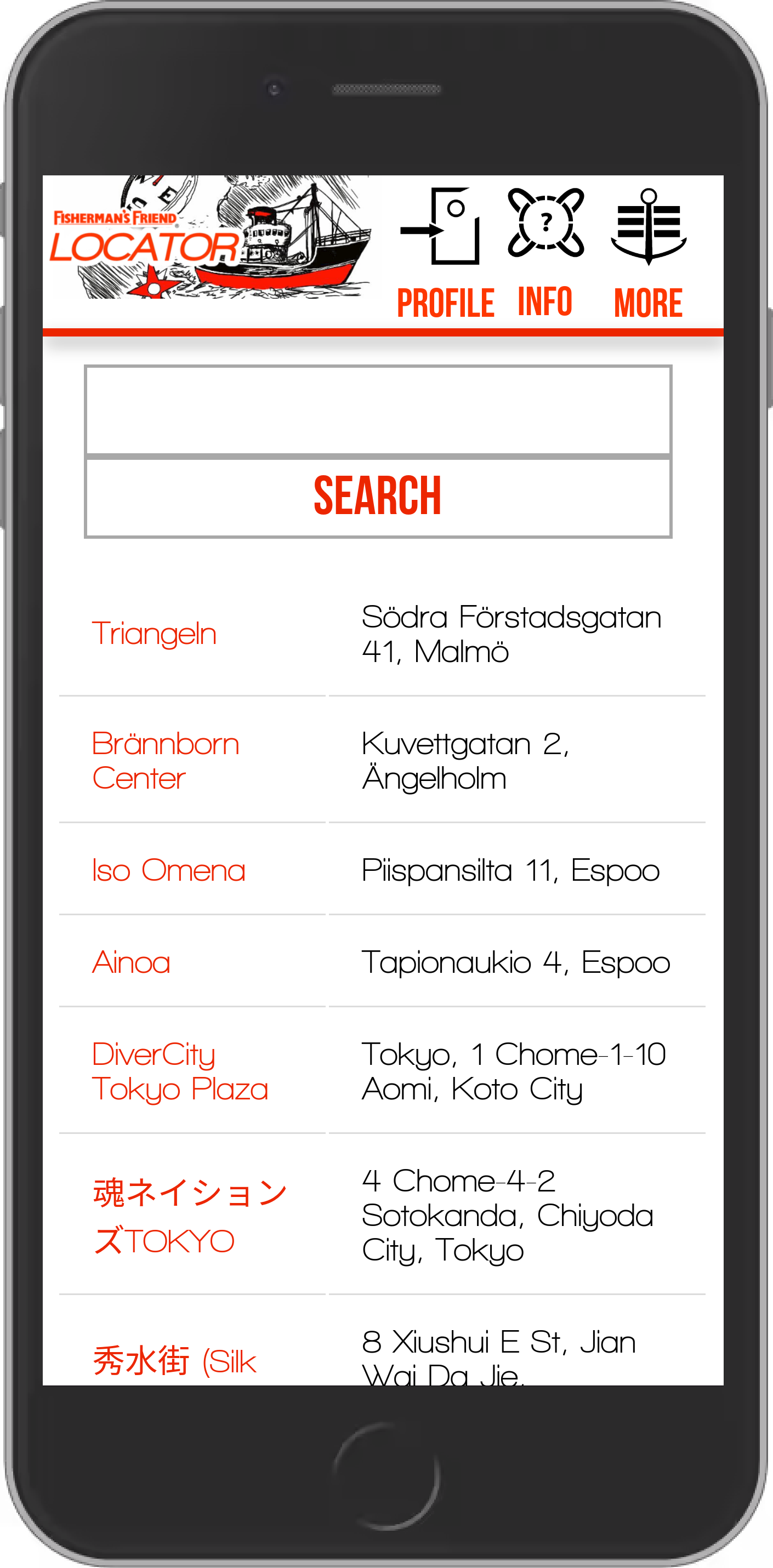
🔗 fcole90/fisherman-locator
This website helps you finding where to buy the famous Fisherman's Friends® Lozenges.

YAML Shell-Script CI/CD Linux-packaging
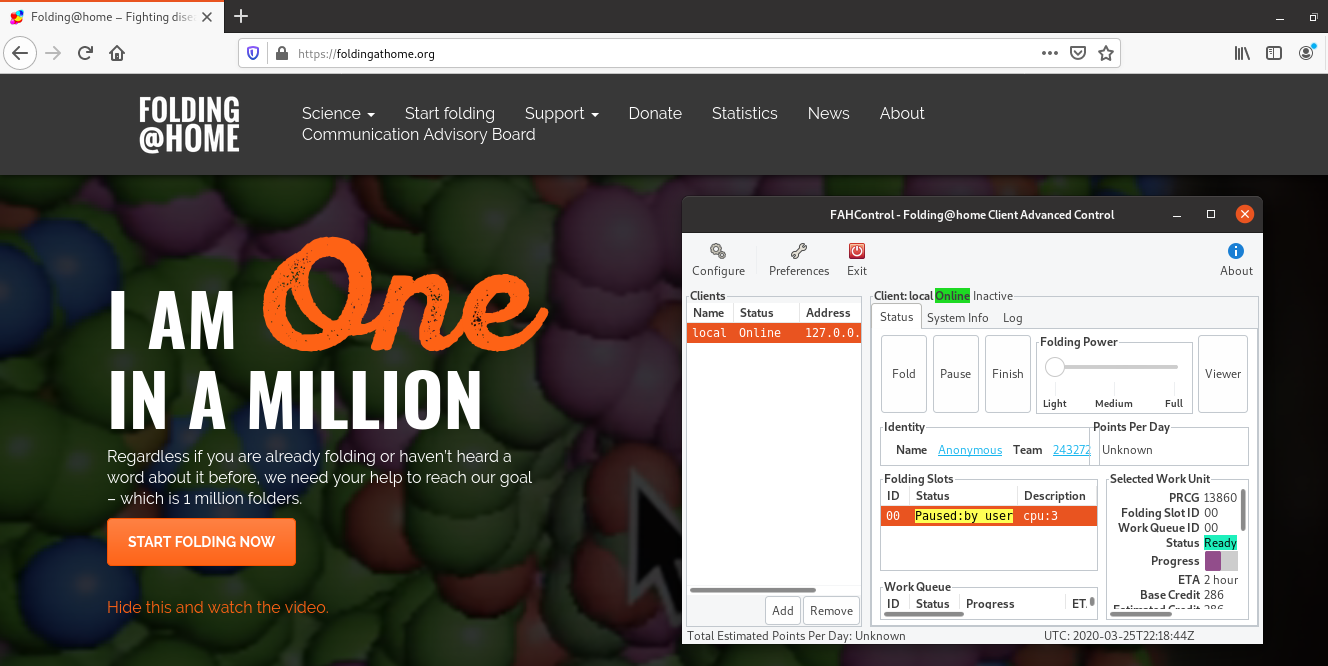
🔗 fcole90/fah-snap
Snap package of Folding at Home with CI/CD with autorebuid upon depencencies CVE detection.

HTML5 CSS3 Python Interactive Machine Learning User Studies
🔗 https://github.com/fcole90/interactive_bayesian_optimization
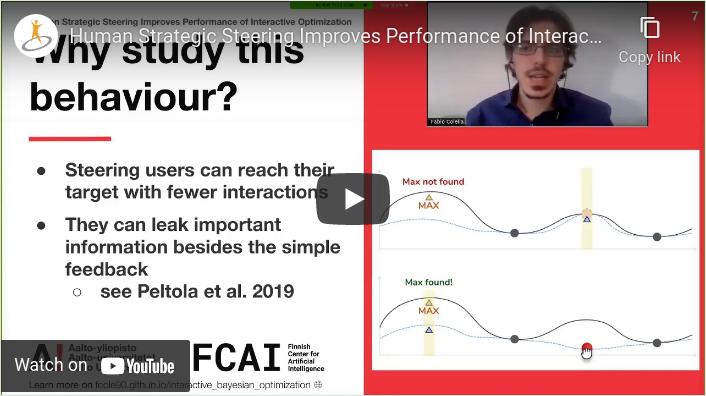
Check out my work on a web application to study users' behaviour in interactive Machine Learning at A! Aalto University
Human Strategic Steering Improves Performance of Interactive Optimization 🔗
Fabio Colella, Pedram Daee, Jussi Jokinen, Antti Oulasvirta, Samuel Kaski

- 💡 Users may "lie" to an AI agent, see why and how!
- 👆 Try the app yourself with the (serverless) interactive demo!
- 📺 I presented this work at the UMAP 2020 conference. Watch it on YouTube
- 📜 ACM UMAP 2020 Paper doi.org/10.1145/3340631.3394883




