Sync your bookmarks privately across browsers and devices
- 🔖 Syncs your real, native browser bookmarks directly
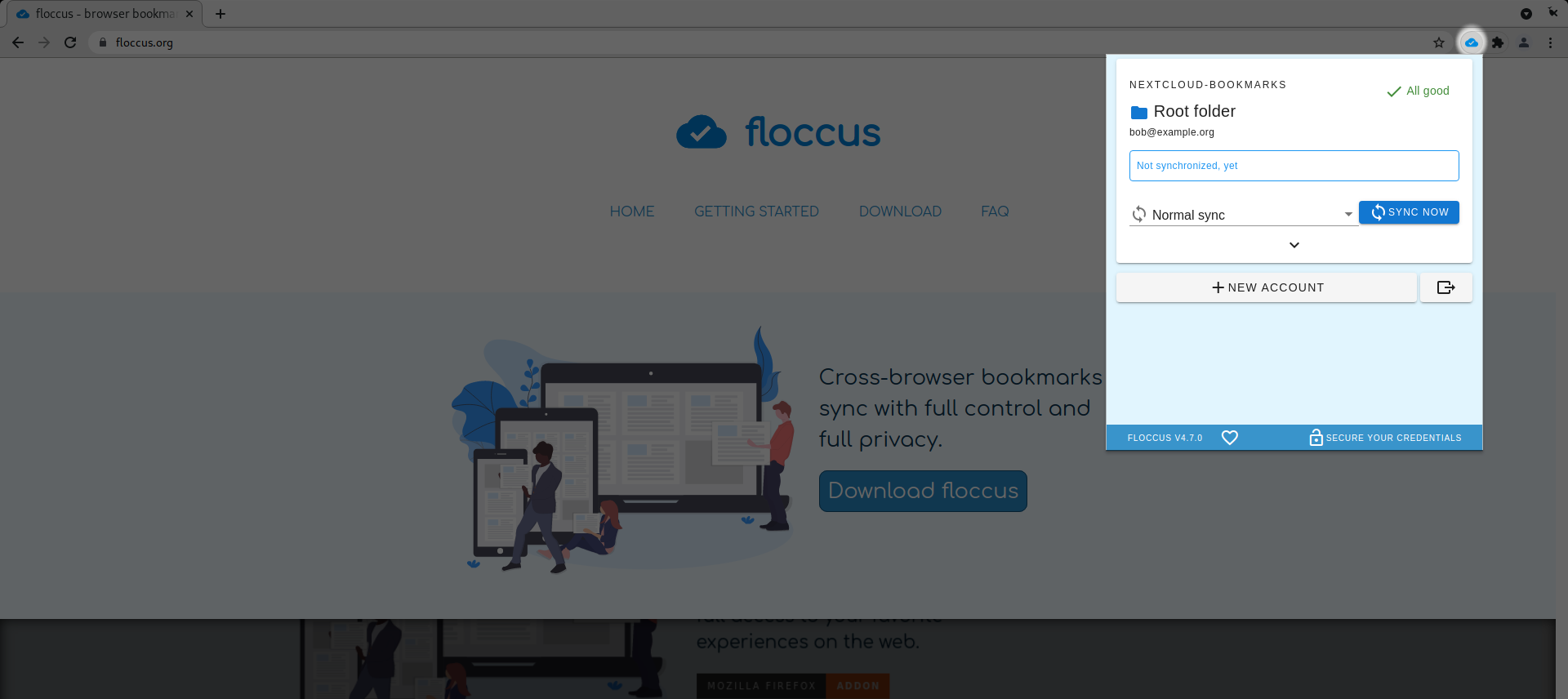
- ☸ Sync via Nextcloud Bookmarks, Google Drive, any Git server (like GitHub, Gitlab, Gitea, etc.) or any WebDAV-compatible service
- ⚛ Use any browser that supports Web extensions (e.g. Firefox, Chrome, Edge, Opera, Brave, Vivaldi, ...; Safari not yet)
- 📲 Install the floccus Android app to access your bookmarks on your phone
- 💼 Create as many sync profiles as you need
- 🚚 Control sync strategy (i.e. uni- or bidirectional), ⏳ sync interval and 📂 synced folder
- 📦 Easily export your configuration
- 🔒 Keep your credentials secure with an encryption passphrase
This is the SHA-256 fingerprint of the certificate used to sign the floccus APKs:
ffed2778ff07371e6367b6dcf5d7c1327c57ff7158b8444029182a9aa2dd7085
If you'd like to support the creation and maintenance of this software, please consider donating. :)
 |
 |
 |
 |
|---|
If you don't know how to start with Floccus, read these guides.
If you need help, talk to us on gitter, matrix (#marcelklehr_floccus:gitter.im), in the official Nextcloud Bookmarks talk channel, or drop me a mail! 👋
- Emojis: MySQL doesn't support emojis out of the box, so if you're syncing to nextcloud and getting Error code 500 from nextcloud, check the nextcloud log for SQL errors and proceed as explained in the nextcloud docs if you get charset errors.
If you need help sorting out problems, try the gitter chat room: https://gitter.im/marcelklehr/floccus
Is this a good idea? I think so. If you'd like to know more, check out the considerations file
Cirrus floccus is a type of cloud, that can sync your browser data looks very nice.
This project exists thanks to all the people who contribute.
This project follows the all-contributors specification.
All contributions, code, feedback and strategic advice, are welcome. If you have a question you can contact me directly via email or simply open an issue on the repository. I'm also always happy for people helping me test new features -- see the issues for announcements of beta versions.
Translations can now be provided over at transifex.
- Clone this repository.
- Install the latest LTS version of node.js.
- In the root of your floccus repo, run
npm install. - Run
npm run buildto build. - Find out more on how to develop browser extensions here: https://extensionworkshop.com/.
For building the android app you'll need Android Studio
- Open the
android/folder in Android studio and build the App like any other Android app. npm run buildandnpm run watchwill push changes toandroid/as necessary.
npm run build
Run the following to automatically compile changes as you make them:
npm run watch
npm run build-release
Follow the above general guidance on setting up a dev environment.
There are Windows-specific versions of some npm scripts:
- build:
npm run build-win - build-release:
npm run build-release-win - watch:
watch-win
When building for the first time you may get an error about gulp not being found.
You can install gulp globally on your system by executing npm install -g gulp from your repo root.
It is recommended that you do this proactively after executing npm install in the repo root for the first time.
-
Build the browser extension:
npm run build-release
(npm run build-release-winif you use Windows) -
After a successful build, the extension package will be found in:
RepoRoot/builds/ -
The following steps use Firefox as an example; other browsers work similarly.
The Firefox extension package is a file with an.xpi-extension. It is a simple archive. To modify it, you can rename it to.zip, make the changes, and then rename it back to.xpi. Many archive-related tools know this and allow you to work with the.xpi-file directly (e.g. Total Commander). -
Enable the extension package for local testing:
By default, tests are not included into the release archive. To run tests in your local browser, copy the file
RepoRoot/dist/js/test.js
into the release package, so that it is located at
FloccusPackage.xpi/dist/js/test.js -
Open Firefox using a dedicated test-profile:
If you use your main profile for testing, the test scripts will likely destroy your existing bookmarks and open tabs!
To interact with profiles, go to this address:
about:profiles -
Load the extension:
In the a dedicated Firefox profile window, go to
about:debugging
Select "This Firefox", and then under "Temporary Extensions", select "Load Temporary Add-on...". Then select the.xpi-file you prepared earlier.
(Remember to unload the extension if you need to modify/rebuild the extension package.) -
The extension is now loaded. You can access it via the browser's extensions menu.
-
Run tests:
After loading the extension, click on "Manifest URL". It will open a new tab with the URLmoz-extension://SomeGuid/manifest.jsonModify the URL to read
moz-extension://SomeGuid/dist/html/test.html
, keeping the same GUID and press enter. The test run should start automatically. -
Debug or pause tests:
PressF12to open developer tools.
On the "Debugger" tab, you can pause the execution, set breakpoints and step through the code.
Happy developing and thank you for your contributions!
Thank you to all our backers! 🙏 [Become a backer]
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [Become a sponsor]
(c) Marcel Klehr MPL-2.0 (see LICENSE.txt)