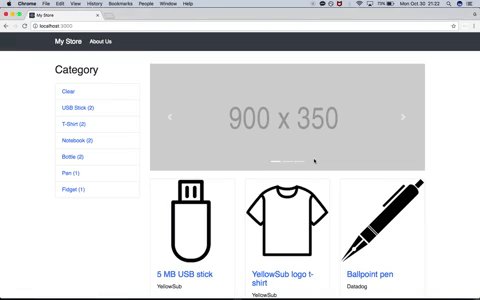
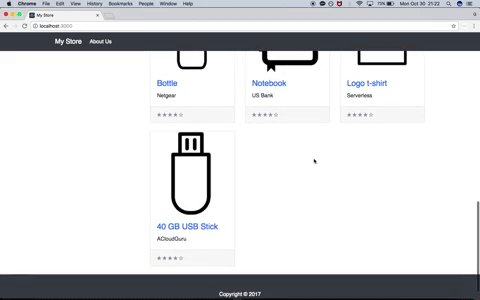
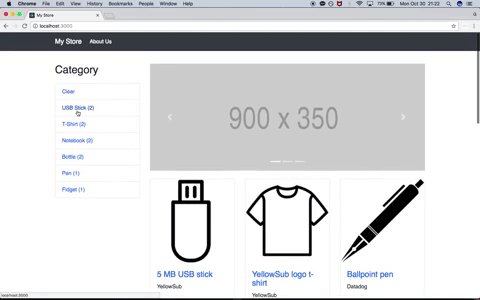
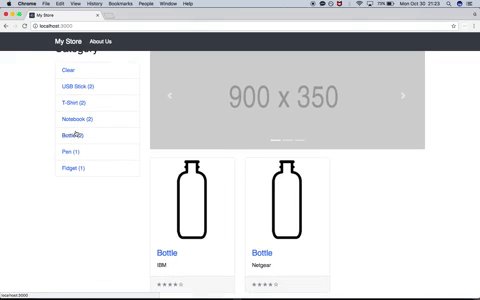
A simple & minimalist e-commerce accelerator store built with ReactJS, Redux, and Bootstrap 4.
npm install
npm start
I was working on a side project for an e-commerce sort of store on ReactJS to host on AWS S3 + CloudFront. The project got cancelled so I decided to opensource the code in hopes that it may help someone else get started with ReactJS for ecommerce.
The project was built using create-react-app, which is a global command-line utility that you use to create new projects in ReactJS.
In addition to React, this app is also using
- Redux for state management
- Bootstrap 4 for responsive look & feel
- Axios with Async/Await (ES8) as a Promise based HTTP client
- Thunk as a middleware for Redux
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
This project supports a superset of the latest JavaScript standard.
In addition to ES6 syntax features, it also supports:
- Exponentiation Operator (ES2016).
- Async/await (ES2017).
- Object Rest/Spread Properties (stage 3 proposal).
- Dynamic import() (stage 3 proposal)
- Class Fields and Static Properties (part of stage 3 proposal).
- JSX and Flow syntax.
Learn more about different proposal stages.
While we recommend to use experimental proposals with some caution, Facebook heavily uses these features in the product code, so we intend to provide codemods if any of these proposals change in the future.
Note that the project only includes a few ES6 polyfills:
Object.assign()viaobject-assign.Promiseviapromise.fetch()viawhatwg-fetch.
If you use any other ES6+ features that need runtime support (such as Array.from() or Symbol), make sure you are including the appropriate polyfills manually, or that the browsers you are targeting already support them.
MIT