-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
4d8684b
commit 4d9c2d1
Showing
3,690 changed files
with
25,324 additions
and
0 deletions.
The diff you're trying to view is too large. We only load the first 3000 changed files.
There are no files selected for viewing
Large diffs are not rendered by default.
Oops, something went wrong.
Some generated files are not rendered by default. Learn more about how customized files appear on GitHub.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,63 @@ | ||
| <!DOCTYPE html> | ||
| <html> | ||
| <head> | ||
| <script async src="https://www.googletagmanager.com/gtag/js?id=G-TXT6313TGG"></script> | ||
| <script> | ||
| window.dataLayer = window.dataLayer || []; | ||
| function gtag(){dataLayer.push(arguments);} | ||
| gtag('js', new Date()); | ||
|
|
||
| gtag('config', 'G-TXT6313TGG'); | ||
| </script> | ||
| <meta property="og:title" content="Draw all roads in any city at once" /> | ||
| <meta property="og:image" content="https://i.imgur.com/Fbbe5a6.png" /> | ||
| <meta property="og:description" content="This website allows you to select a city and then draws every single road on a screen." /> | ||
| <meta http-equiv="content-type" content="text/html; charset=utf-8" /> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> | ||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" > | ||
| <meta charset="utf-8"> | ||
| <meta name="Description" content="This website allows you to select a city and then draws every single road on a screen."> | ||
| <meta name="keywords" content="city roads visualization, roads, graph, visualization, anvaka" /> | ||
| <meta name="author" content="Andrei Kashcha"> | ||
| <title>Draw all roads in a city at once</title> | ||
| <link href="https://fonts.googleapis.com/css?family=Roboto&display=swap" rel="stylesheet"> | ||
|
|
||
| <style> | ||
| * { | ||
| box-sizing: border-box; | ||
| } | ||
| body { | ||
| background-color: #F7F2E8; | ||
| position: absolute; | ||
| overflow: hidden; | ||
| font-family: 'Avenir', Helvetica, Arial, sans-serif; | ||
| -webkit-font-smoothing: antialiased; | ||
| -moz-osx-font-smoothing: grayscale; | ||
|
|
||
| transition-timing-function: ease-out; | ||
| transition-property: background-color; | ||
| transition-duration: 3s; | ||
| } | ||
| #canvas, body{ | ||
| margin: 0; | ||
| position: absolute; | ||
| width: 100%; | ||
| height: 100%; | ||
| top: 0; | ||
| bottom: 0; | ||
| left: 0; | ||
| right: 0; | ||
| } | ||
| </style> | ||
|
|
||
| <script type="module" crossorigin src="assets/index.c4b0dabc.js"></script> | ||
| <link rel="stylesheet" href="assets/index.e4ff2fbf.css"> | ||
| </head> | ||
| <body> | ||
| <canvas id='canvas'></canvas> | ||
| <div id="host"></div> | ||
|
|
||
|
|
||
| </body> | ||
|
|
||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,37 @@ | ||
| # Logs | ||
| logs | ||
| *.log | ||
| npm-debug.log* | ||
|
|
||
| # Runtime data | ||
| pids | ||
| *.pid | ||
| *.seed | ||
|
|
||
| # Directory for instrumented libs generated by jscoverage/JSCover | ||
| lib-cov | ||
|
|
||
| # Coverage directory used by tools like istanbul | ||
| coverage | ||
|
|
||
| # nyc test coverage | ||
| .nyc_output | ||
|
|
||
| # Grunt intermediate storage (http://gruntjs.com/creating-plugins#storing-task-files) | ||
| .grunt | ||
|
|
||
| # node-waf configuration | ||
| .lock-wscript | ||
|
|
||
| # Compiled binary addons (http://nodejs.org/api/addons.html) | ||
| build/Release | ||
|
|
||
| # Dependency directories | ||
| node_modules | ||
| jspm_packages | ||
|
|
||
| # Optional npm cache directory | ||
| .npm | ||
|
|
||
| # Optional REPL history | ||
| .node_repl_history |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2016-2024 Andrei Kashcha | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,72 @@ | ||
| # [Portrait](https://anvaka.github.io/portrait/) | ||
|
|
||
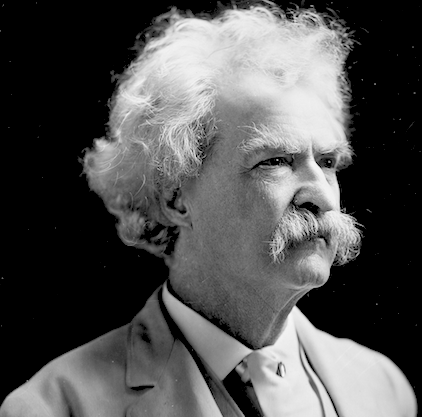
| I took this picture of Mark Twain: | ||
|
|
||
|  | ||
|
|
||
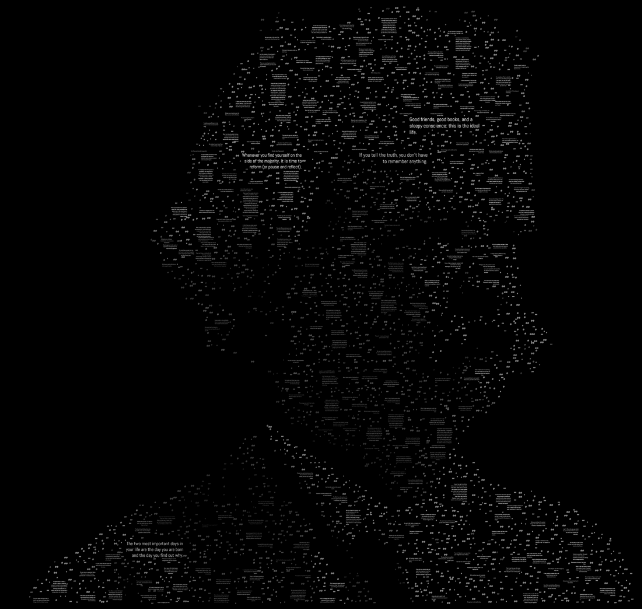
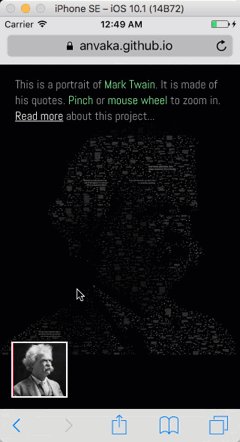
| Pixelated it into this: | ||
|
|
||
|  | ||
|
|
||
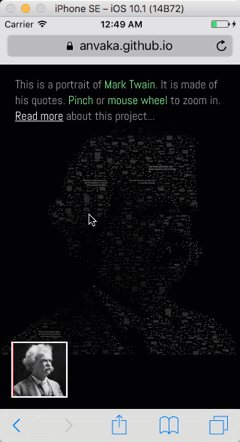
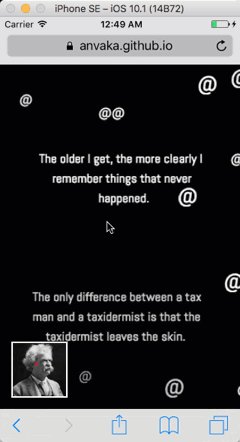
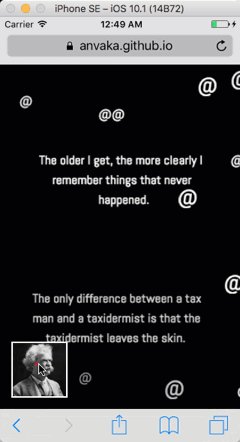
| When you zoom closer you will see quotes from Mark Twain: | ||
|
|
||
|  | ||
|
|
||
| Explore it live here: https://anvaka.github.io/portrait/ | ||
|
|
||
| # Map Navigation | ||
|
|
||
| You can explore the portrait the same way you would explore Google Maps. Most | ||
| of the keyboard/mouse/touch shortcuts should be familiar: | ||
|
|
||
| * `+`/`-`, `Mouse wheel`/`Pinch`, `Single click`, `Double tap` - Zoom in/out | ||
| * `Left arrow` - Move left | ||
| * `Right arrow` - Move right | ||
| * `Up arrow` - Move up | ||
| * `Down arrow` - Move down | ||
| * `Mini map click` - Reset zoom | ||
|
|
||
| ## Tidbits | ||
|
|
||
| * The page address updates as you explore the map. So if you send link to | ||
| someone - they will see what you see. | ||
| * To fully zoom out - click on the mini-map portrait | ||
| * When fully zoomed out - help text appears | ||
|
|
||
|
|
||
| # How does this work? | ||
|
|
||
| I wrote down more than 200 Mark Twain's quotes. Mostly quotes came from | ||
| [reddit](https://www.reddit.com/r/QuotesPorn/search?q=mark+twain&restrict_sr=on&sort=relevance&t=all) | ||
| and [Goodreads](https://www.goodreads.com/author/quotes/1244.Mark_Twain). | ||
|
|
||
| Then I sorted them according to their popularity (e.g. by number of votes on reddit, | ||
| or likes on good reads), and dropped them onto canvas. | ||
|
|
||
| Once I got the canvas, I saved it into high-resolution png file (8,000 x 8,000 pixels). | ||
|
|
||
| * I used [OpenSeadragon](https://openseadragon.github.io) to have pan and zoom support. | ||
| * When URL changes, I update query string, so that you can share favorite quotes. | ||
| The query string state is managed by [query-state](https://github.com/anvaka/query-state) | ||
|
|
||
| ### The canvas algorithm | ||
|
|
||
| The canvas algorithm works by randomly traversing empty space of the mask, | ||
| trying to find a rectangle that will fit required box. This bit of the code is | ||
| not yet available since it requires good amount of hand-tuning. However if | ||
| you'd like to play with ready-to-use code, I can highly recommend [amueller/word_cloud](https://github.com/amueller/word_cloud) | ||
| Python package. | ||
|
|
||
| # Have an advice? | ||
|
|
||
| If you'd like to explore other portraits in a similar way or have a suggestion | ||
| how to make this better, please reach out to me: | ||
|
|
||
| * Open issue here: https://github.com/anvaka/portrait/issues | ||
| * Email to me: [email protected] | ||
| * Tweet to me: https://twitter.com/anvaka | ||
|
|
||
|
|
||
| # Enjoy! | ||
|
|
||
| That's it! Hope you enjoy exploring Mark Twain's wisdom in a new, artistic way! |
Oops, something went wrong.