-
Notifications
You must be signed in to change notification settings - Fork 1.6k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge branch 'girlscript:Frontend_Web_Development_HTML_CSS_JS' into F…
…rontend_Web_Development_HTML_CSS_JS
- Loading branch information
Showing
1 changed file
with
42 additions
and
0 deletions.
There are no files selected for viewing
42 changes: 42 additions & 0 deletions
42
Web_Development/FrontEnd/Bootstrap Border Colours/README.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,42 @@ | ||
| # Bootstrap Border colours | ||
|
|
||
|
|
||
| ##### What is Bootstrap? | ||
| Bootstrap is a open-source CSS based framework. With the help of bootstrap one can make create a website within minutes that is responsive and elegant, It provides readymade,reusable components of the webstructure. | ||
|
|
||
| For styling borders, Bootstrap provides classes that can be used to give colours to the borders. The classes are stated as below:- | ||
|
|
||
| - border border-primary:- Mentioning this class would give you a border with blue colour. | ||
| - border border-secondary:- Mentioning this class would give you a border with gray colour. | ||
| - border border-success:- Mentioning this class would give you a border with green colour. | ||
| - border border-danger:- Mentioning this class would give you a border with red colour. | ||
| - border border-warning:- Mentioning this class would give you a border with yellow colour. | ||
| - border border-info:- Mentioning this class would give you a border with cyan colour. | ||
| - border border-light:- Mentioning this class would give you a border that is light in colour. | ||
| - border border-dark:- Mentioning this class would give you a border with black colour. | ||
| - border border-white:- Mentioning this class would give you a border with white colour. | ||
|
|
||
| The following source code is a HTML file with the bootstrap classes specified | ||
| ``` | ||
| <body> | ||
| <div class="container"> | ||
| <h2>Bootstrap Border Colors List</h2> | ||
| <ul> | ||
| <li class="border border-primary">.border border-primary</li> | ||
| <br><li class="border border-primary">.border border-secondary</li> | ||
| <br><li class="border border-primary">.border border-success</li> | ||
| <br><li class="border border-primary">.border border-danger</li> | ||
| <br><li class="border border-primary">.border border-info</li> | ||
| <br><li class="border border-primary">.border border-warning</li> | ||
| <br><li class="border border-primary">.border border-light</li> | ||
| <br><li class="border border-primary">.border border-dark</li> | ||
| <br><li class="border border-primary">.border border-white</li> | ||
| </div> | ||
| </body> | ||
| ``` | ||
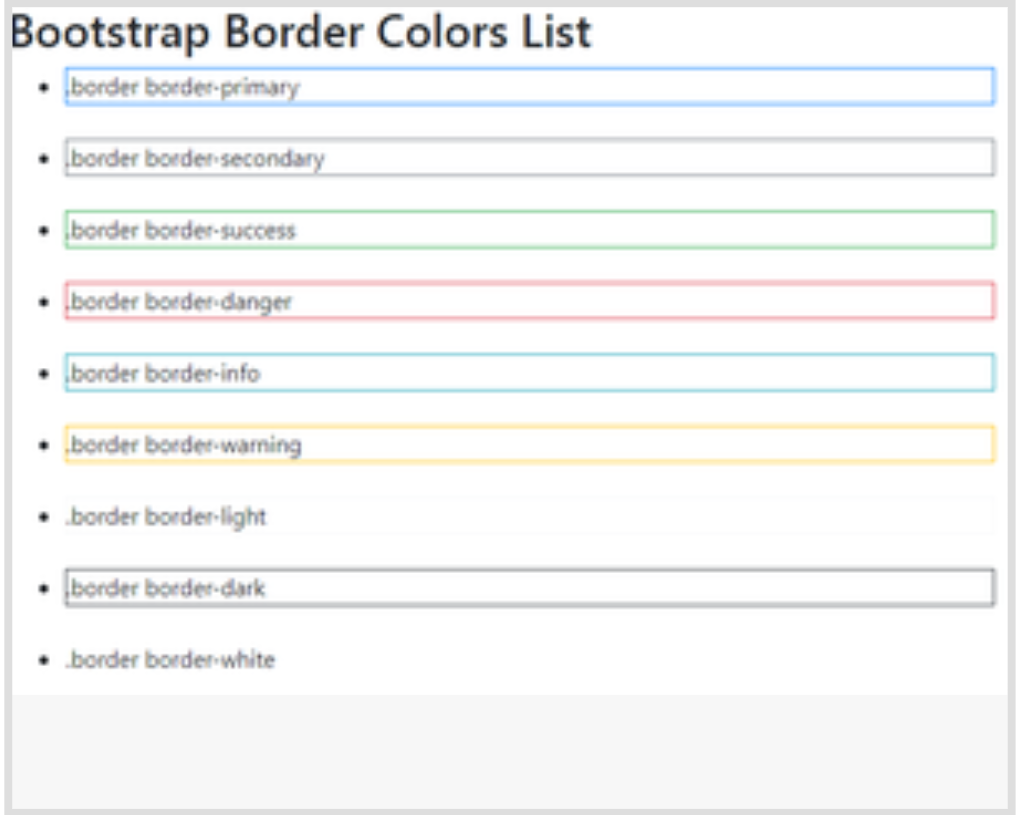
| The following output displays all the border colours along with their classes:- | ||
|
|
||
|  | ||
|
|
||
| References:- [Boostrap Documentation](https://getbootstrap.com/docs/4.0/utilities/borders/#border-color) | ||
|
|