-
-
Notifications
You must be signed in to change notification settings - Fork 87
Custom Markers
📁Pl3xMap ├─── colors.yml ├─── config.yml ├─ 📁layers │ ├── players.yml │ ├── spawn.yml │ └── worldborder.yml ├─ 📁locale │ └── lang-en.yml ├─ 📁markers │ └── 📁 <world directories> │ └── <custom marker> <-- you are here └─ 📁web └── <webmap files>
Important
This section covers an advanced feature of Pl3xMap and assumes a good understanding of how JSON works. If you are not familiar with JSON, it is recommended to gain some knowledge before proceeding with custom markers configuration.
All your custom markers live in the markers/ directory.
It automatically gets populated with folders that correspond to the "worlds" or "dimensions" that are available in your server.
Each JSON file is treated as it's own "layer" that can hold multiple markers.
You can run /map reload to update the map with your new markers anytime you make any changes.
Note
Keys that end with a question mark indicate an optional key/object. Types that end with a question mark indicate that they can be set as null.
| Key | Type | Description |
|---|---|---|
key |
string | Key for the layer. This is a unique identifier. |
label |
string | Label of the layer. |
updateInterval? |
integer | Layer's update interval (in seconds). |
showControls? |
boolean | Whether to show the layer in the control box. |
defaultHidden? |
boolean | Whether the layer is hidden by default in the control box. |
priority? |
integer | The indexed order for this layer in the control box. Falls back to alphanumeric ordering based on label if there are order conflicts. |
zIndex? |
integer | The z-index for this layer. Used in determining what layers are visually on top of other layers. Falls back to alphanumeric ordering based on name if there are order conflicts. Defaults to priority value. |
pane? |
string | The map pane for the layer. |
css? |
string | The custom CSS to add for this layer. |
markers? |
Marker[] | Array of markers to display in the layer |
| Key | Type | Description |
|---|---|---|
type |
(string)Marker type identifier | The type identifier of the marker. |
data |
Data | Marker data object. |
options? |
Options | Marker options object. |
| Marker type | Identifier |
|---|---|
| Circle | circ |
| Ellipse | elli |
| Icon | icon |
| MultiPolygon | multipoly |
| MultiPolyline | multiline |
| Polygon | poly |
| Polyline | line |
| Rectange | rect |
The data object differs depending on the marker type.
Circle
| Key | Type | Description |
|---|---|---|
key |
string | Key for the marker. This is a unique identifier. |
center |
Point | Center for the circle. |
radius |
float | Radius of the circle. |
pane? |
string | The map pane for the marker. |
Ellipse
| Key | Type | Description |
|---|---|---|
key |
string | Key for the marker. This is a unique identifier. |
center |
Point | Center for the ellipse. |
radius |
float | Radius of the ellipse. |
tilt? |
float | The tilt of the elipse, in degrees, clockwise. Defaults to 0. |
pane? |
string | The map pane for the marker. |
Icon
| Key | Type | Description |
|---|---|---|
key |
string | Key for the marker. This is a unique identifier. |
point |
Point | Point on the map for the icon. |
image |
string | The image to use for the icon. This is the filename of a png image in /web/images/icon/ (without the extension). |
retina? |
string | The retina sized image to use for this icon. This image will be used on retina devices. Defaults to image value. |
size? |
Vector | The size of the image. |
anchor? |
Vector | The anchor point of the image relative to its top-left corner. |
shadow? |
string | The shadow image to use for the icon. This is the filename of a png image in /web/images/icon/ (without the extension). |
shadowRetina? |
string | The retina sized shadow image to use for this icon. This image will be used on retina devices. Defaults to shadow value. |
shadowSize? |
Vector | The size of the shadow image. |
shadowAnchor? |
Vector | The anchor point of the shadow image relative to its top-left corner. |
rotationAngle? |
float | The rotation angle, in degrees, clockwise. |
rotationOrigin? |
string | The rotation origin, as a transform-origin CSS rule. |
pane? |
string | The map pane for the marker. |
MultiPolygon
| Key | Type | Description |
|---|---|---|
key |
string | Key for the marker. This is a unique identifier. |
polygons |
Polygon[] | The list of polygons in this multi-polygon. See Polygon below. |
pane? |
string | The map pane for the marker. |
Polygon
| Key | Type | Description |
|---|---|---|
key |
string | Key for the marker. This is a unique identifier. |
polylines |
Polyline[] | The list of polylines in this polygon. See Polyline below. |
pane? |
string | The map pane for the marker. |
Polyline
| Key | Type | Description |
|---|---|---|
key |
string | Key for the marker. This is a unique identifier. |
points |
Point[] | The list of points in this polyline. The last point does not need to be the same as the first point added for a polygon. |
pane? |
string | The map pane for the marker. |
Rectangle
| Key | Type | Description |
|---|---|---|
key |
string | Key for the marker. This is a unique identifier. |
point1 |
Point | The first point of this rectangle. |
point2 |
Point | The second point of this rectangle. |
pane? |
string | The map pane for the marker. |
| Key | Type | Description |
|---|---|---|
stroke |
Stroke | Stroke (line thickness) |
fill |
Fill | Fill |
tooltip |
Tooltip | Tooltip: on mouse hover |
popup |
Popup | Popup: on click |
| Key | Type | Default | Description |
|---|---|---|---|
enabled |
boolean | true |
Whether to draw the stroke. |
weight |
integer | 3 |
The weight of the stroke. |
color |
integer |
4281567487 (blue) |
The color of the stroke in argb. Use decimal system. Example: red (#ffff0000) would be -65536. |
lineCap |
(string)LineCapShape | round |
The shape to be used at the end of the stroke. |
lineJoin |
(string)LineJoinShape | round |
The shape to be used at the corners of the stroke. |
dashArray |
string | N/A | The stroke dash pattern. Doesn't work in some old browsers. |
dashOffset |
string | N/A | The distance into the dash pattern to start the dash. Doesn't work in some old browsers. |
See MDN stroke-linecap.
| Value | Description |
|---|---|
butt |
The stroke for each subpath does not extend beyond its two endpoints. On a zero length subpath, the path will not be rendered at all. |
round |
At the end of each subpath the stroke will be extended by a half circle with a diameter equal to the stroke width. On a zero length subpath, the stroke consists of a full circle centered at the subpath's point. |
square |
At the end of each subpath the stroke will be extended by a rectangle with a width equal to half the width of the stroke and a height equal to the width of the stroke. On a zero length subpath, the stroke consists of a square with its width equal to the stroke width, centered at the subpath's point. |
See MDN stroke-linejoin.
| Value | Description |
|---|---|
miter |
A sharp corner is to be used to join path segments. The corner is formed by extending the outer edges of the stroke at the tangents of the path segments until they intersect. |
round |
A round corner is to be used to join path segments. |
bevel |
A bevelled corner is to be used to join path segments. |
| Key | Type | Default | Description |
|---|---|---|---|
enabled |
boolean | true |
Whether to fill the path with color. Setting to false will disable filling on polygons or circles. |
type |
(string)Type | evenodd |
The fill type of the fill rule. |
color |
integer | <Stroke>.color | The fill color of this fill rule. Use decimal system. Example: red (#ffff0000) would be -65536. |
See MDN fill-rule.
| Value | Description |
|---|---|
nonzero |
The value nonzero determines the "insideness" of a point in the shape by drawing a ray from that point to infinity in any direction, and then examining the places where a segment of the shape crosses the ray. Starting with a count of zero, add one each time a path segment crosses the ray from left to right and subtract one each time a path segment crosses the ray from right to left. After counting the crossings, if the result is zero then the point is outside the path. Otherwise, it is inside. |
evenodd |
The value evenodd determines the "insideness" of a point in the shape by drawing a ray from that point to infinity in any direction and counting the number of path segments from the given shape that the ray crosses. If this number is odd, the point is inside; if even, the point is outside. |
| Key | Type | Default | Description |
|---|---|---|---|
content |
string | N/A | The content of the tooltip. HTML is valid here. If null, the tooltip is effectively disabled. |
pane |
string | tooltipPane |
The map pane where tooltip will be added. |
offset |
Point | {x: 0, z: 0} |
The offset of the tooltip from the marker point. |
direction |
(string)Direction | auto |
The direction where to open the tooltip |
permanent |
boolean | false |
Whether to open the tooltip permanently or only on mouseover. |
sticky |
boolean | false |
Whether the tooltip is sticky or not. A sticky tooltip will stick to and follow the mouse. |
opacity |
float | 0.9 |
The tooltip opacity percent. |
| Value | Description |
|---|---|
right |
Opens the tooltip to the right of the anchor. |
left |
Opens the tooltip to the left of the anchor. |
top |
Opens the tooltip above the anchor. |
bottom |
Opens the tooltip below the anchor. |
center |
Opens the tooltip centered on the anchor. |
auto |
Opens the tooltip either to the right or left according to the tooltip position on the map. |
| Key | Type | Default | Description |
|---|---|---|---|
content |
string | N/A | The content of the popup. HTML is valid here. If null, the popup is effectively disabled. |
pane |
string | popupPane |
The map pane where the popup will be added. If the pane does not exist, it will be created the first time it is used. |
offset |
Point | {x: 0, z: 7} |
The offset of the popup from the marker point. |
maxWidth |
integer | 300 |
The maximum width of the popup. |
minWidth |
integer | 50 |
The minimum width of the popup. |
maxHeight |
integer | N/A | The maximum height of the popup. If set, creates a scrollable container of the given height inside the popup if its content exceeds it. |
autoPan |
boolean | true |
Whether the map should automatically pan to fit the opened popup. |
autoPanPaddingTopLeft |
Point | N/A | The margin between the popup and the top left corner of the map view after auto panning was performed. If set, overrides the top left values of autoPanPadding. |
autoPanPaddingBottomRight |
Point | N/A | The margin between the popup and the bottom right corner of the map view after auto panning was performed. If set, overrides the bottom right values of autoPanPadding. |
autoPanPadding |
Point | {x: 5, z: 5} |
The margin between the popup and the map view after auto panning was performed. This is the equivalent of the same values in both autoPanPaddingTopLeft and autoPanPaddingBottomRight. |
keepInView |
boolean | false |
Whether the popup should stay in view. If set to true, it will prevent users from panning the popup off the screen while it is open. |
closeButton |
boolean | true |
Whether the popup has a close button. |
autoClose |
boolean | true |
Whether the popup automatically closes when another popup is opened. |
closeOnEscapeKey |
boolean | true |
Whether the popup closes with the escape key. |
closeOnClick |
boolean | true |
Whether the popup closes when the map is clicked. |
| Key | Type | Description |
|---|---|---|
x |
int | The x coordinate of the point. |
z |
int | The z coordinate of the point. |
| Key | Type | Description |
|---|---|---|
x |
float | The x value of the vector. |
z |
float | The z value of the vector. |
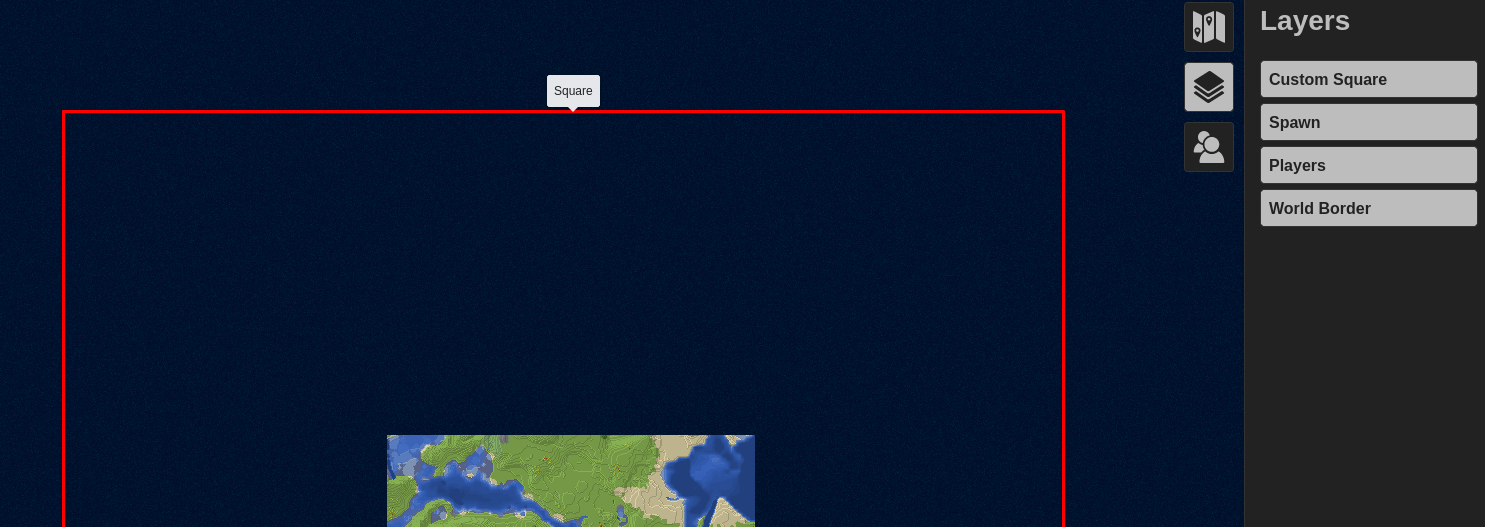
# Pl3xMap/markers/world/custom_square.json
{
"key": "custom_square",
"label": "Custom Square",
"updateInterval": 30,
"showControls": true,
"defaultHidden": false,
"priority": 10,
"zIndex": 500,
"markers": [
{
"type": "line",
"data": {
"key": "custom_square",
"points": [
{
"x": -500,
"z": -500
},
{
"x": 500,
"z": -500
},
{
"x": 500,
"z": 500
},
{
"x": -500,
"z": 500
},
{
"x": -500,
"z": -500
}
]
},
"options": {
"stroke": {
"weight": 3,
"color": -65536
},
"tooltip": {
"content": "Square",
"direction": 2,
"sticky": true
}
}
}
]
}
Join the discord for help! https://granny.dev/discord