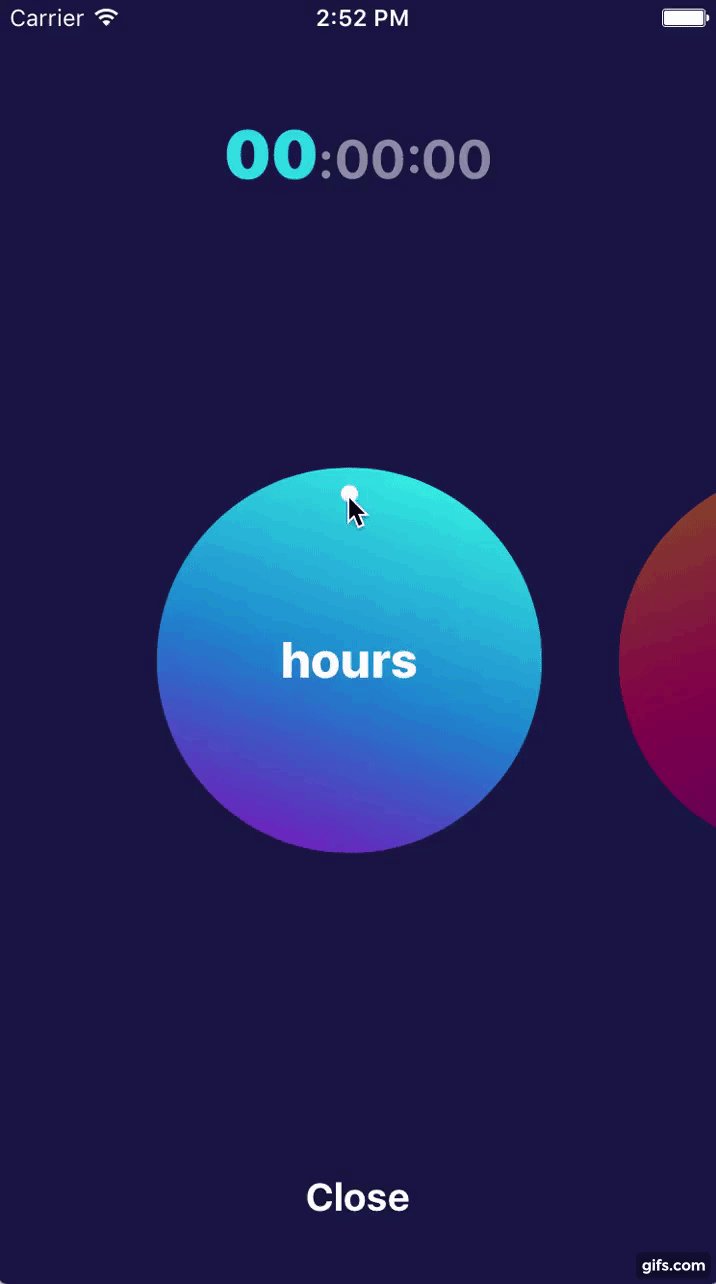
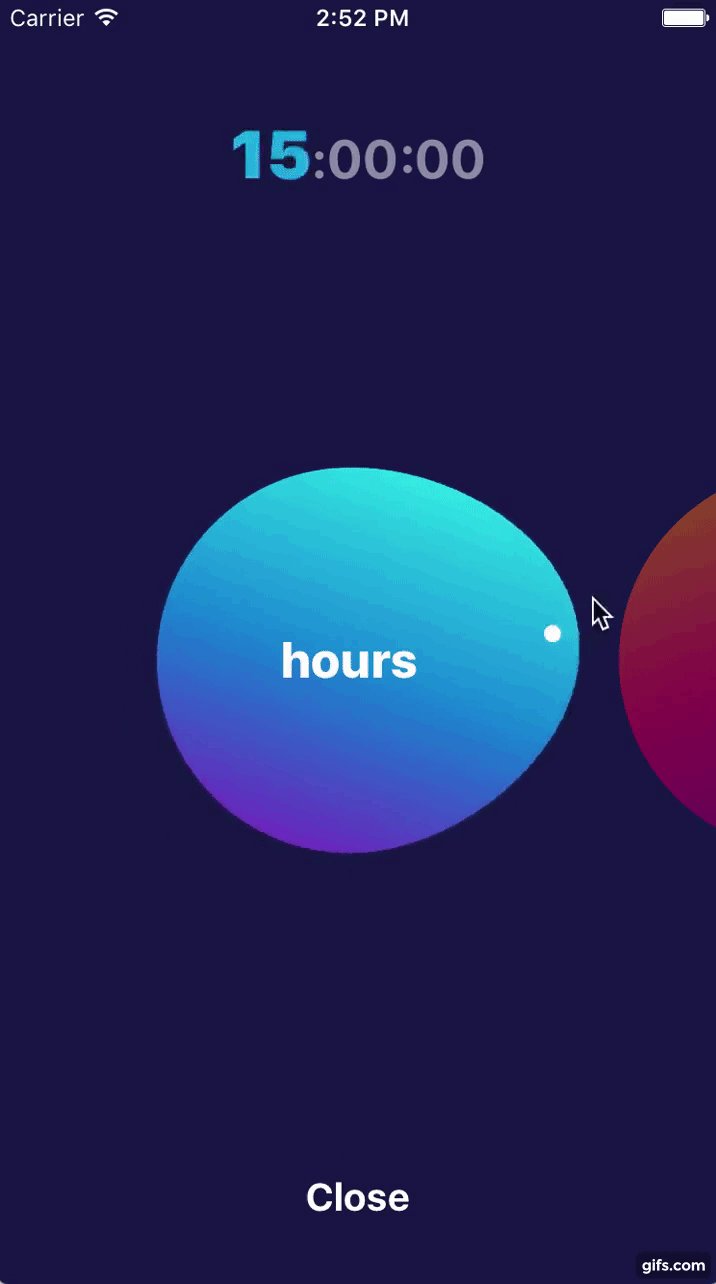
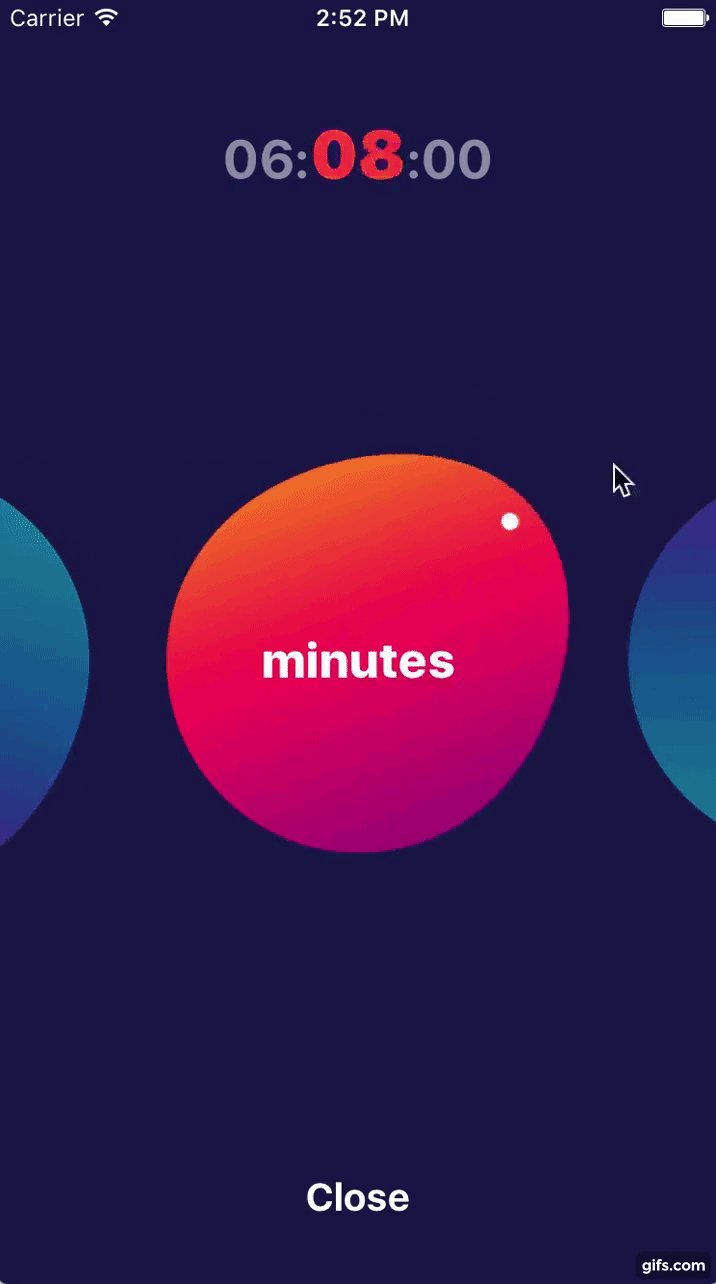
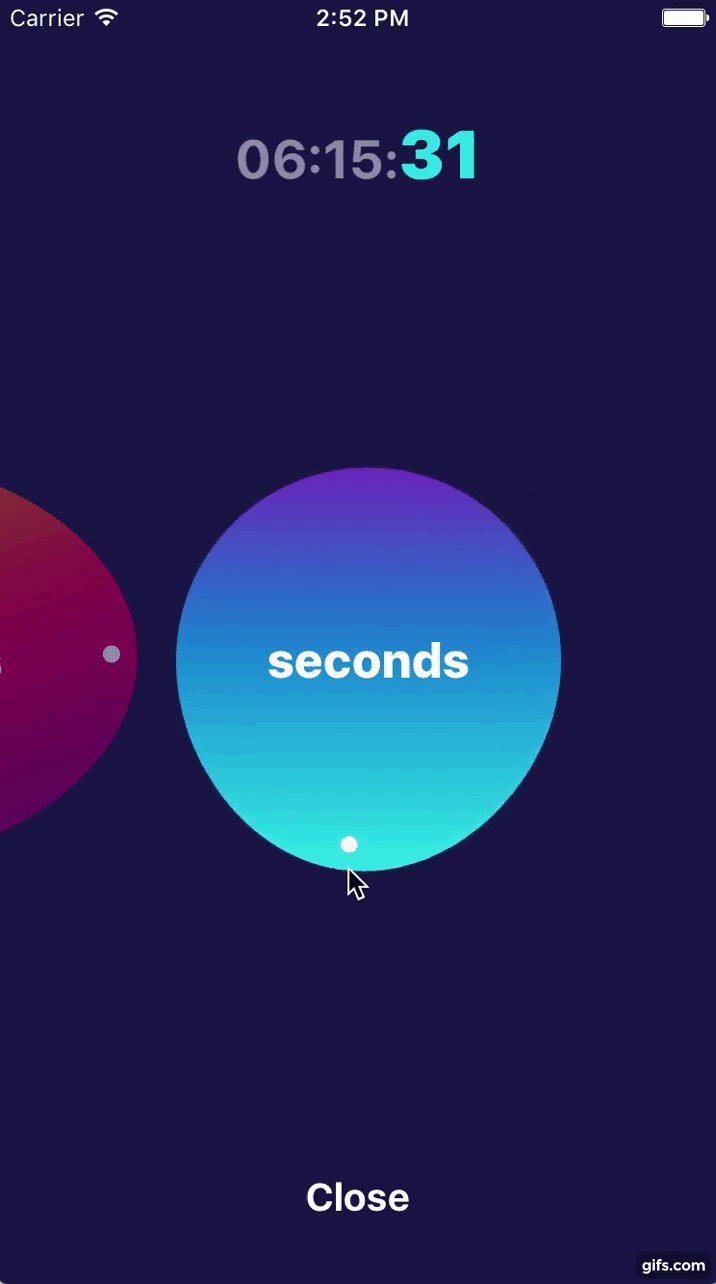
Note: This project uses CircularPicker and AGCircularPicker.
Use kotlin and swift to make a RN native ui module
class Demo extends Component {
state = {
value: 0,
color: '#00EDE9'
};
onValueChange = ({nativeEvent}) => {
this.setState({value: nativeEvent.value});
}
onColorChange = ({nativeEvent}) => {
this.setState({color: nativeEvent.value});
}
render() {
return (
<View>
<Text style={{color: this.state.color}}>
{this.state.value}
</Text>
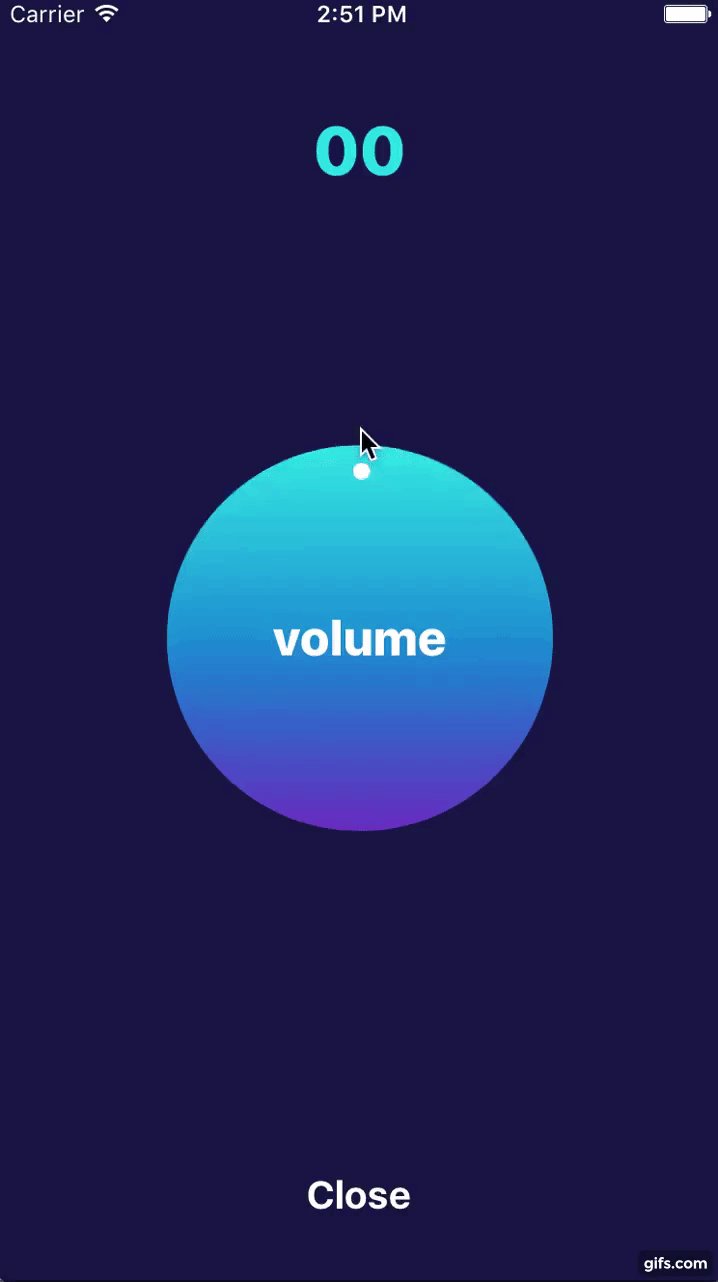
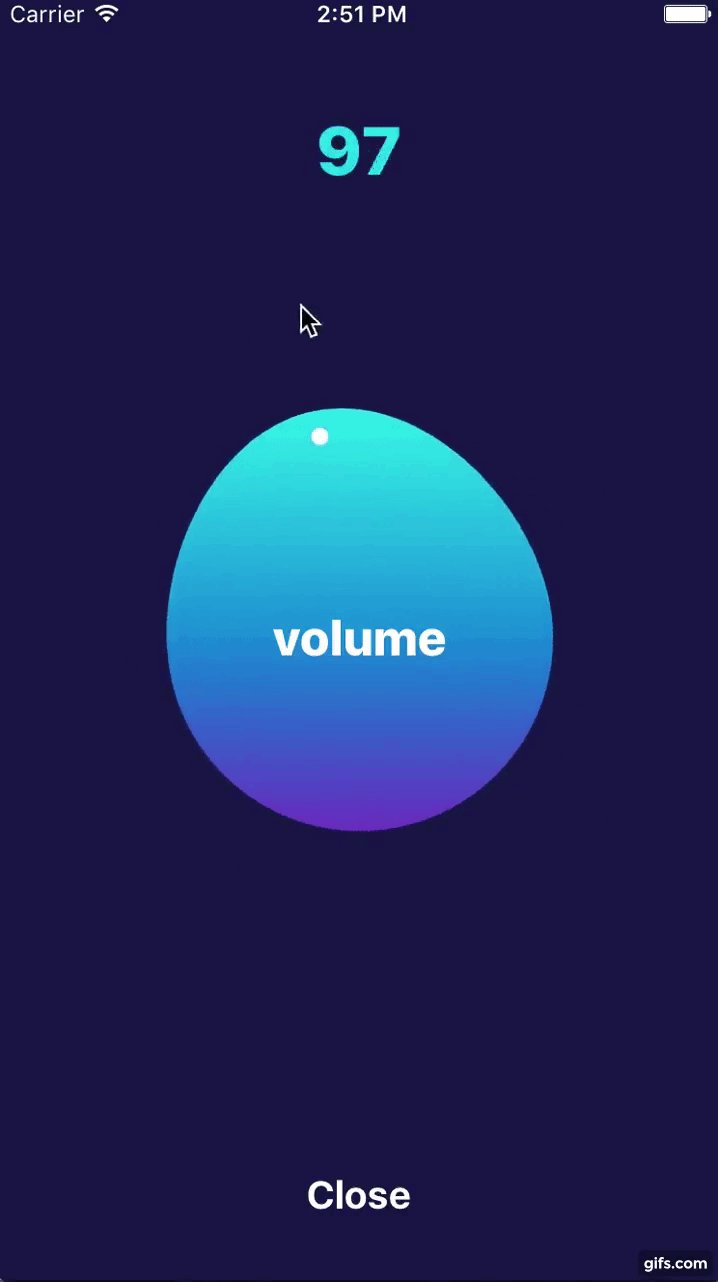
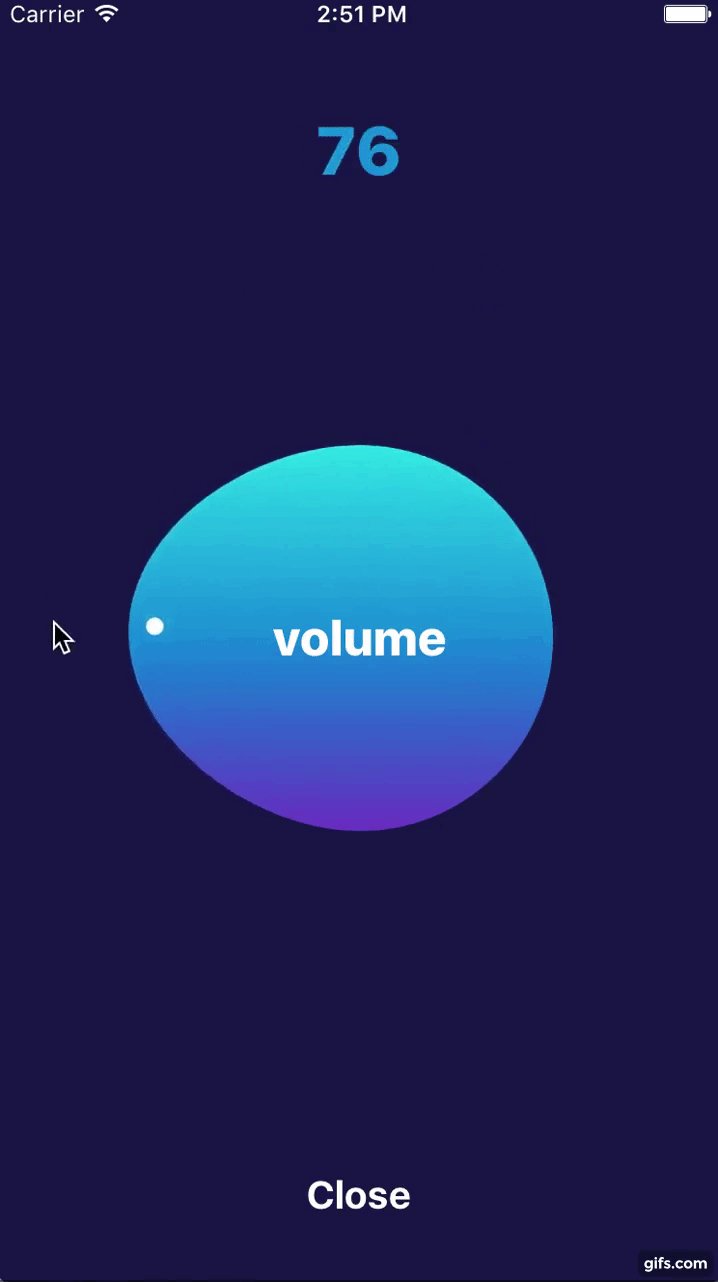
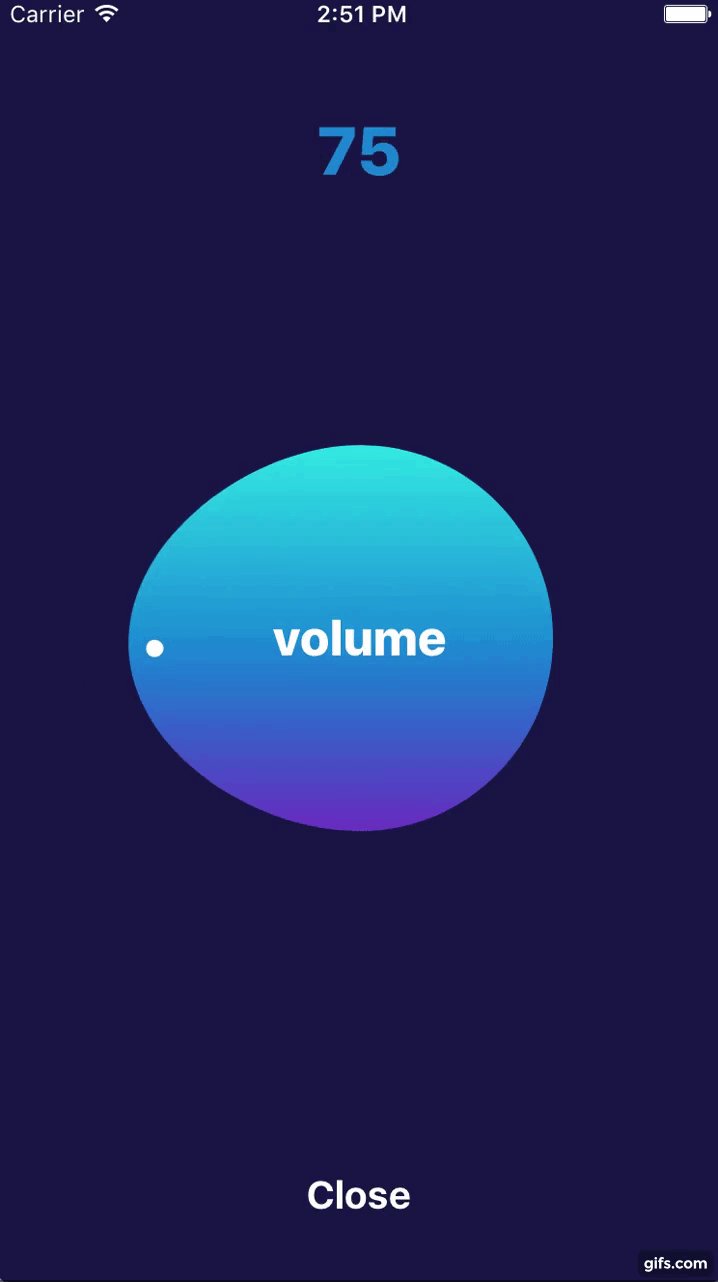
<CircularPicker text="Volume"
max={100}
colors={['#00EDE9', '#0087D9', '#8A1CC3']}
onValueChange={this.onValueChange}
onColorChange={this.onColorChange}/>
</View>
);
}
}