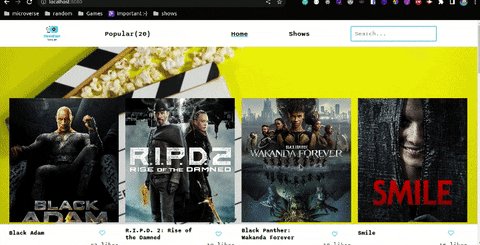
A movie application where you can see latest movies and series and their info. It is about building web application based on an external API. This project was done in a team of two members. We consumed tmdb api and Invlovement Api and built a web app consisting two user interfaces.
- JS
- Webpack
- HTML & CSS
Client
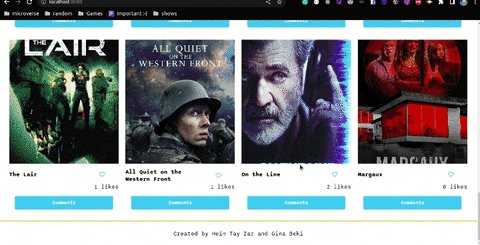
- User can add likes by clicking the heart icon next to the movie title
- User can view existing comments and add theirs using the form
- User can see the most popular movies
To get a local copy up and running, follow these steps.
In order to run this project you need:
- Basic Knowledge of HTML, CSS, & JavaScript.
- Basic knowledge of ES6 syntax.
- Basic knowledge of Git, GitHub &Gitflow.
- Basic knowledge of Linters.
- Basic knowledge of Webpack.
- Basic knowledge of Jest unit-testing library.
- Basic knowledge of VS Code or any other code-editors.
Clone this repository to your desired folder:
cd FilmFrenzy
git clone https://github.com/heintayzar-hm/FilmFrenzy.gitInstall this project with:
npm installTo run the project, execute the following command:
npm run devTo run tests, run the following command:
npm run testYou can deploy this project using:
npm run deploy
👤 Author1
👤 Author2
- Search feature that user will use to navigate through the site
- Feature to redirect the user to the actual video of the movie
- User to be able to watch the movies from the site
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
If you like this project and would like to have us contribute to your project, kindly shoot us a message to our individual handles above.
We would like to thank
-
[Question_1]
- [Answer_1]
-
[Question_2]
- [Answer_2]
This project is MIT licensed.