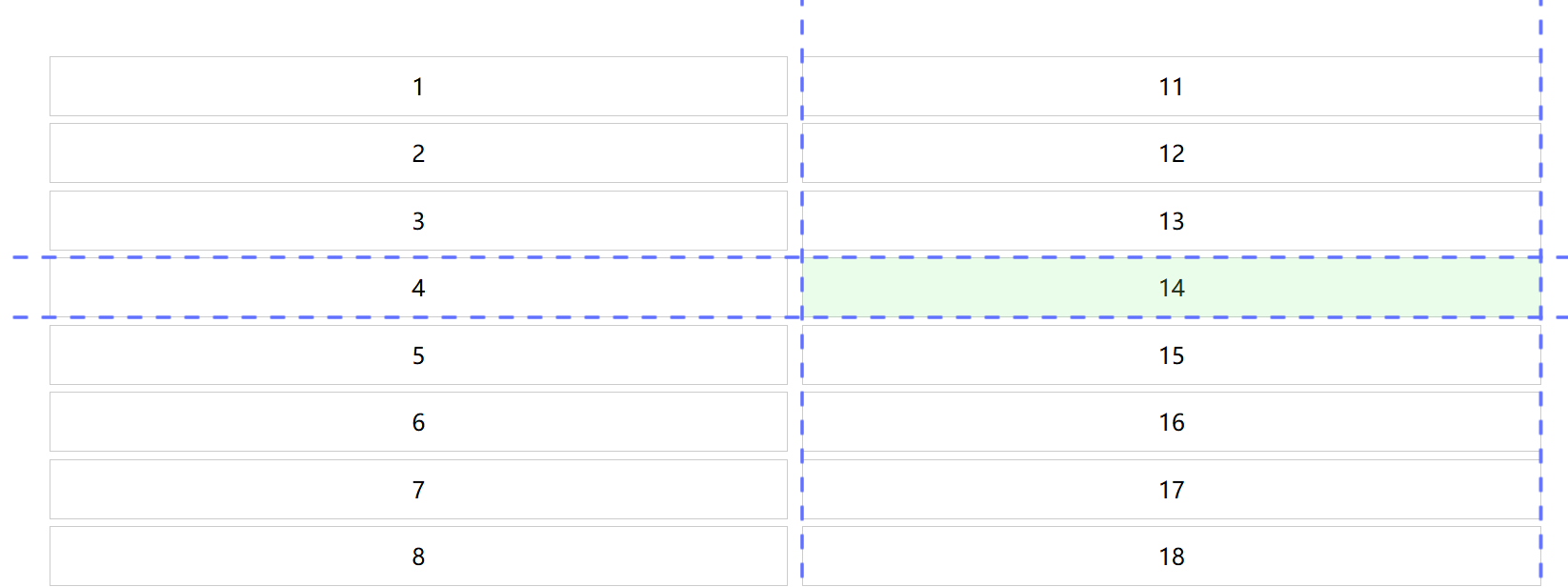
Mark and draw lines on the element under the mouse as it moves on the page
import useElementBox from "react-element-box"
function App() {
const { elementBox, hoverElement } = useElementBox({})
return (
<>
{elementBox}
</>
)
}
export default
| Prop | Type | Default |
|---|---|---|
| enabled | boolean | true |
| style | strokeColor: string strokeWidth: number dashed: boolean |
#6171fe 2 true |
| defaultMaskColor | string <rgb> |
rgba(144, 238, 144, 0.1) |