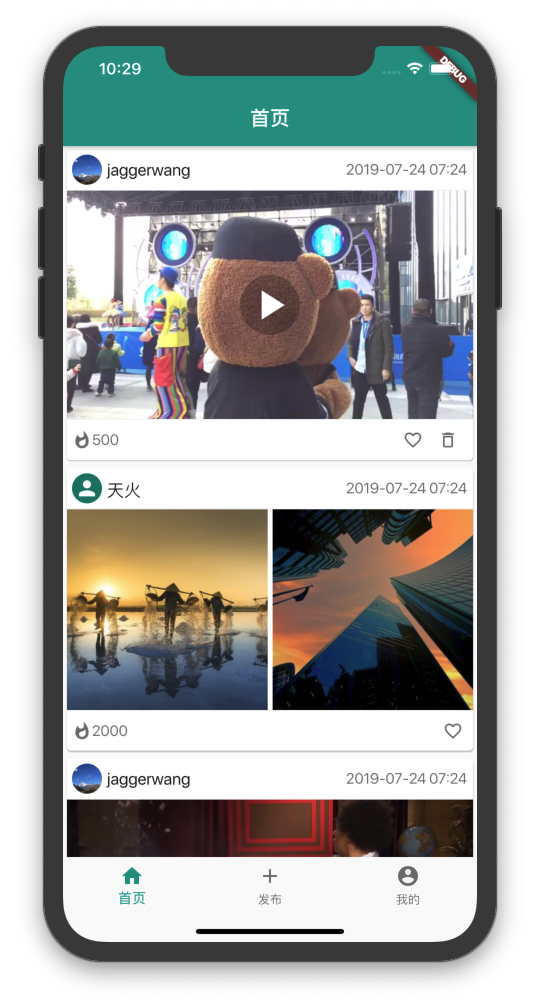
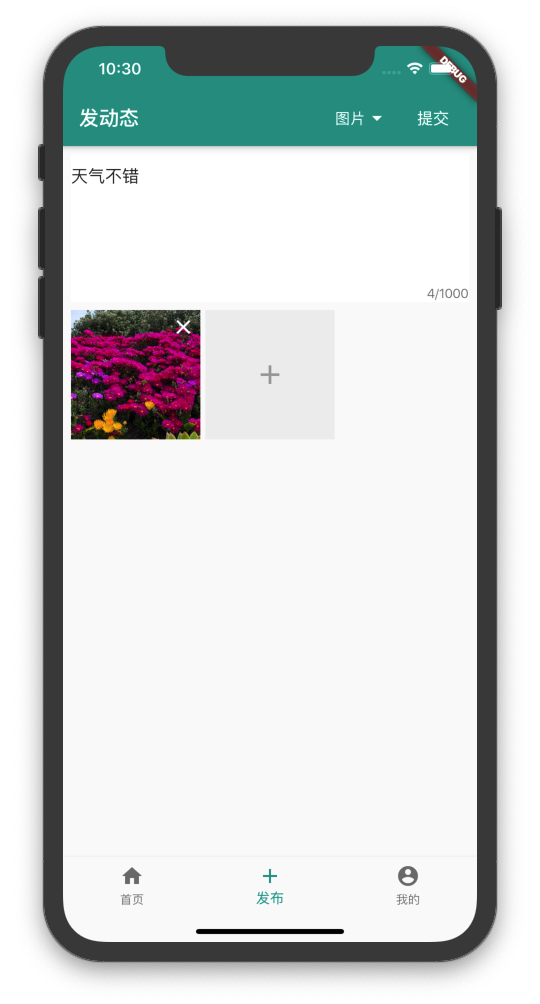
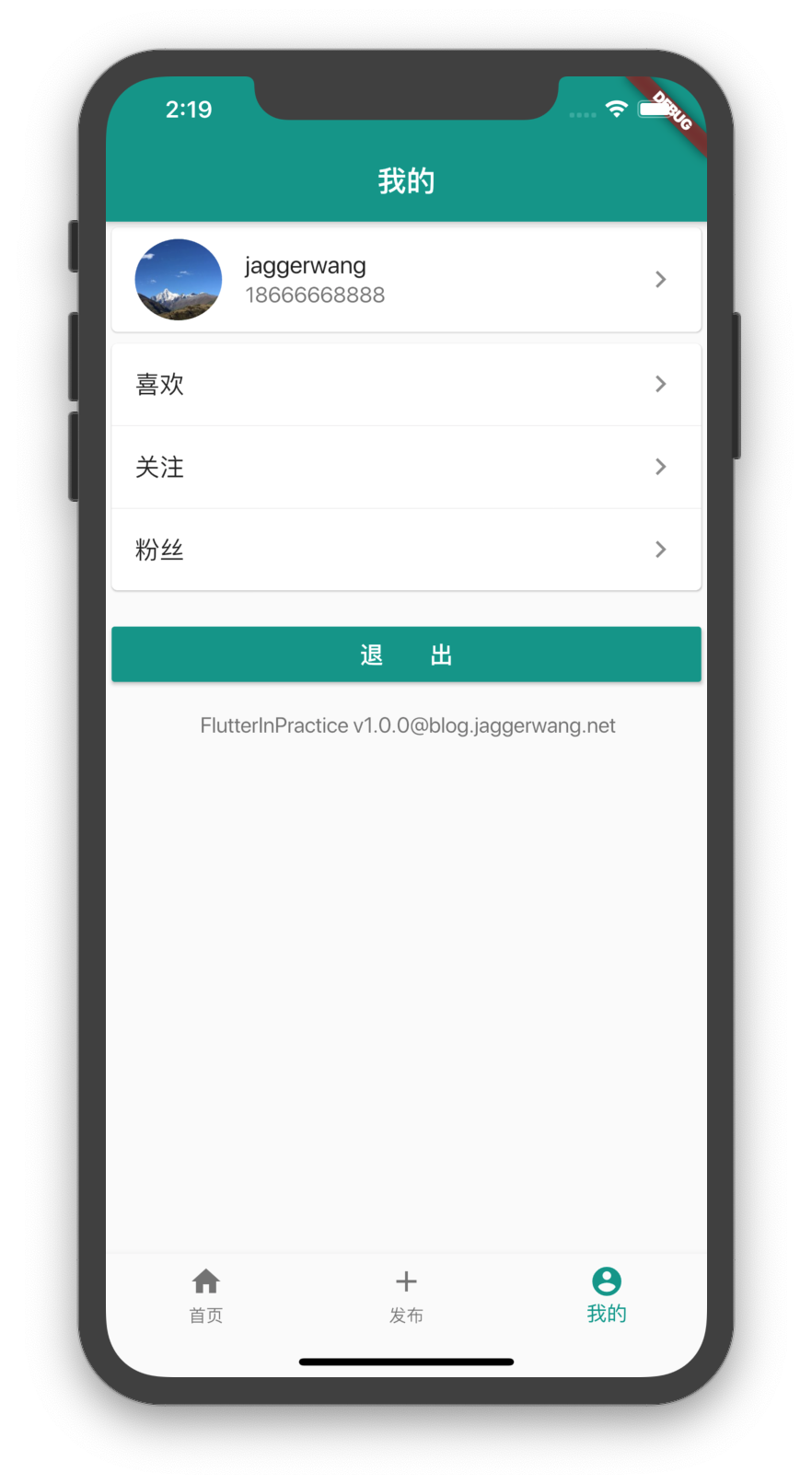
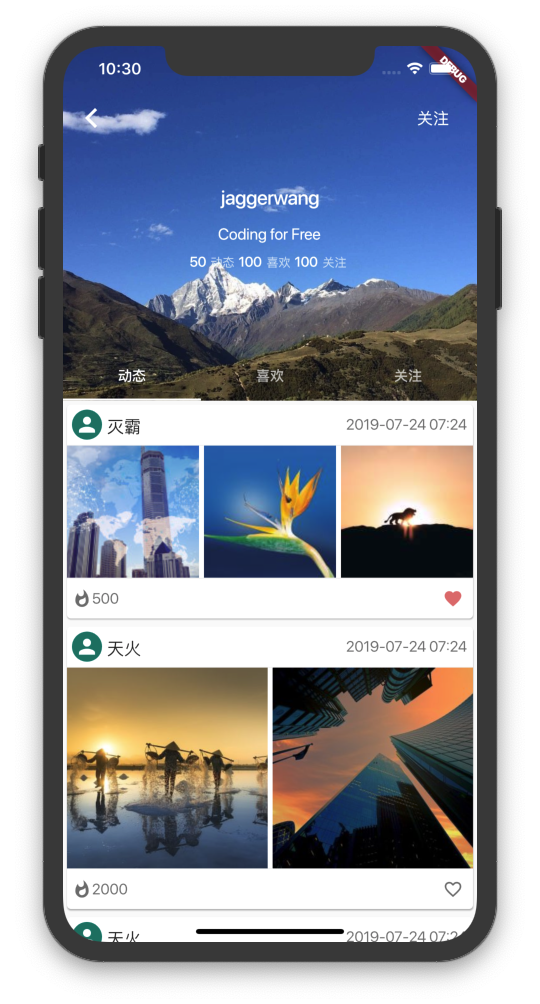
This project can be used as a starter for flutter app development, including a demo app for learning flutter components and a social video app named weiguan which is similar to TikTok. There is also an article Flutter 移动应用开发指南 for learning this project.
To students of course: 最新的实战项目目录结构已按照新版 干净架构最佳实践 进行了重构,目录结构调整较大。如想获取之前版本,可查看提交记录。
- Flutter
- cached_network_image
- carousel_slider
- cookie_jar
- dio
- flutter_redux
- functional_data
- image_picker
- injector
- json_annotation
- logging
- meta
- package_info
- provider
- redux
- redux_logging
- redux_persist
- redux_persist_flutter
- redux_thunk
- video_player
- build_runner
- flutter_launcher_icons
- functional_data_generator
- json_serializable
Please refer to flutter official document Install.
git clone [email protected]:jaggerwang/flutter-in-practice.git && cd flutter-in-practiceflutter packages getConnet your Android or iOS device to your computer or run a simulator using the following commands.
$ flutter emulators
2 available emulators:
9.0-1080p • 9.0-1080p • Google • android
apple_ios_simulator • iOS Simulator • Apple • ios
...
$ flutter emulators --launch apple_ios_simulatorflutter run -t lib/demo/main.dartflutter run -t lib/weiguan/mobile/main.dartThe video player can not work on iOS simulator, you should use an Android emulator or a real device.
Weiguan app needs a api service to get and post data. It use mock apis by default, but you can configure it to use a real REST or GraphQL api service. For development purpose, you should configure and run main file main_dev.dart.
Use Sanic in Practice REST api service.
final container = WgContainer(WgConfig(
enableRestApi: true,
apiBaseUrl: 'http://localhost:8000',
));Use Spring Boot in Practice REST api service.
final container = WgContainer(WgConfig(
enableRestApi: true,
apiBaseUrl: 'http://localhost:8080',
));Use Spring Boot in Practice GraphQL api service.
final container = WgContainer(WgConfig(
enableGraphQLApi: true,
apiBaseUrl: 'http://localhost:8080',
));Use Spring Cloud in Practice GraphQL api service.
This api service only support GraphQL protocol.
final container = WgContainer(WgConfig(
enableGraphQLApi: true,
apiBaseUrl: 'http://localhost:8080',
));This api service also support OAuth2 login at branch oauth2, you can enable OAuth2 login as following:
final container = WgContainer(WgConfig(
enableOAuth2Login: true,
oAuth2Config: OAuth2Config(
clientId: 'fip',
redirectUrl: 'net.jaggerwang.fip:/login/oauth2/code/hydra',
authorizationEndpoint: 'http://localhost:4444/oauth2/auth',
tokenEndpoint: 'http://localhost:4444/oauth2/token',
scopes: ['offline', 'user', 'post', 'file', 'stat'],
),
));And you need create an OAuth2 client for this app.
hydra --endpoint 'http://localhost:4445/' clients create --id fip --name 'Flutter in Practice' --grant-types authorization_code,refresh_token --response-types token,code --scope offline,user,post,file,stat --token-endpoint-auth-method none --callbacks 'net.jaggerwang.fip:/login/oauth2/code/hydra'