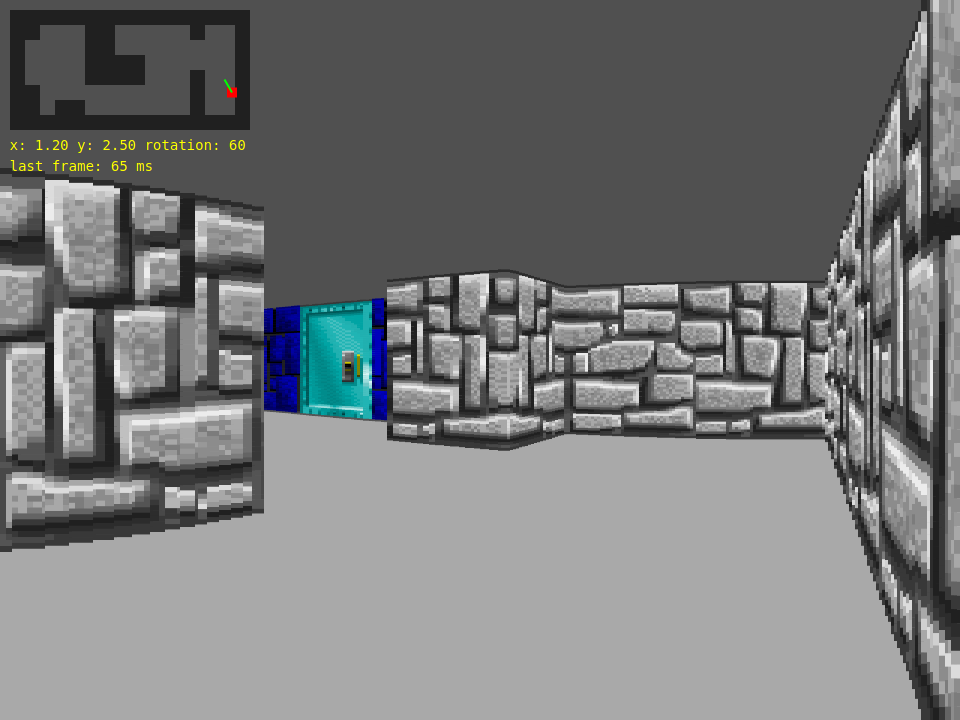
A simple pseudo 3D raycasting engine written from scratch in Kotlin, targeting the browser with Kotlin/JS and rendered using only vertical lines drawn on an HTML5 canvas.
Interactive demo here
Raycasting is a simple rendering technique allowing 2D map data to be shown in 3D perspective. It has several limitations, most notably that all walls must be vertical and of the same height, and the camera perspective can't move vertically up/down (although it's possible to implement these by extending the core raycasting concepts).
Raycasting was used in early 90's 3D games, most famously Wolfenstein 3D.
For a in-depth explanation of raycasting see the links below