These are web applications for the Cognito Identity Broker project. The Cognito API stack can be found here: Cognito Identity Broker
This repo is broken into 2 React web apps. Both applications utilize the cognito-sso-client client library to facilitate the authentication process.
1. SSO Broker -- The identity broker app allows single sign (SSO) and communicates with the Cognito identity broker API.
2. Client App -- An example client application that communicates with the SSO Broker using the cognito-sso-client library.
-
Deploy the Cognito Identity Broker stack
-
Run the SSO Broker
-
Run the Client App
-
Navigate to the client application:
http://localhost:3001. This will start the authorization code flow process.Your first visit will result in a redirect to the SSO Broker
http://localhost:3000. The redirected URL will have a long querystring which informs the broker how to process the request. It will include the following attributes:clientId-- The client app's unique IDredirectUri-- The registered redirectUri for the client app. This is where the broker will redirect backcodeChallenge-- A calculated hash value that will be later used to verify the code flow process when the client exchanges thecodefor tokensstate-- This will be a Base64 encoded JSON string of anything the client wants to pass along (including areferrerurl, which is automatically added)
The client application uses this process to authenticate the user. The cognito-sso-client library handles 99% of this process for the client app. See the Client App README for more details.
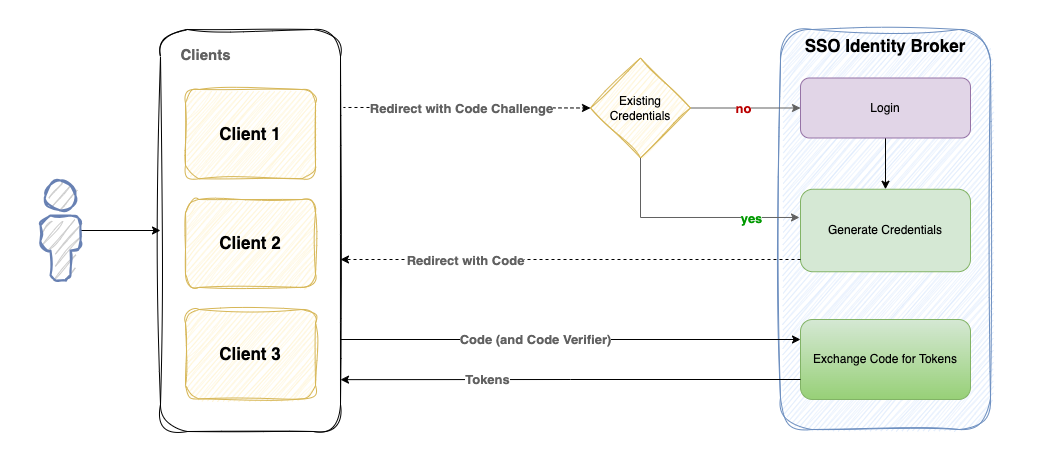
There are 3 high-level steps:
- The client app calls the
authenticateclient library action which redirects the user to the broker withclientId,redirectUri,codeChallenge, andstate. - A 302 redirect is triggered from the broker back to the client with the
codeon the querystring. - The client app retrieves the
code, the originalcodeVerifier(used to create thecodeChallenge), and calls the broker to exchange the code for tokens.